Now - 04:41:58
Вывучэнне HTML
У дадзеным артыкуле вы даведаецеся, як выкарыстоўваць HTML для напісання свайго першага вэб-сайта! У артыкуле будуць прыведзены наглядныя прыклады для лепшага разумення. Адразу абмовімся, што артыкул першапачаткова разлічана на тых, хто толькі пачынае вывучаць HTML. Акрамя таго, абяцаем, што па заканчэнні чытання артыкула вы гарантавана будзеце ствараць свой першы сайт.
HTML расшыфроўваецца як HyperText Markup Language, гэта значыць мова для ўпарадкавання тэксту.
У адрозненне ад праграмных моў (JavaScript, PHP і да т. п.), якія выкарыстоўваюць сцэнары, каб здзяйсняць дзеянні на сайтах, мова парадкавання (HTML) выкарыстоўвае тэгі для разметкі змесціва вэб-сайтаў.
Пачынаем вывучэнне HTML з нуля
Як англійская мова складаецца з літар A, B, C і г. д., так і HTML-мова складаецца з своеасаблівых "літар": <p>, <hr/>, <h1> і г. д. Такія своеасаблівыя "літары" мовы HTML сярод вэб-майстроў называюцца тэгамі.
Ніжэй прыведзены прыклад HTML-тэгаў.
HTML-тэгі ў пары са стылямі мовы CSS хутка і якасна дазваляюць рабіць інтэрнэт-сайты.
Месца HTML сярод іншых моў
Як вядома, добры вэб-сайт будуецца як мінімум на 5 мовах.
Сучасны інтэрнэт-сайт будуецца на мовах:
- HTML (структура і парадкаванне).
- CSS (стылёвае напаўненне).
- JavaScript (дзеянні ў браўзэры).
- PHP (дзеянні на серверы).
- SQL (захоўванне дадзеных).
HTML-мова з'яўляецца асноўным фундаментальных мовай, на якой грунтуюцца іншыя. Таму вывучэнне HTML павінна быць першым крокам для кожнага, хто вывучае, як ствараць сайты ў Інтэрнэце.
Тэг <html>
За шматгадовую гісторыю з моманту стварэння HTML-мова зведаў змены. На дадзены момант большасць інтэрнэт-сайтаў пераходзяць на апошнюю версію мовы - HTML5. Але нават у версіі HTML5 асновы мовы засталіся нязменнымі.
Структуру HTML-старонкі можна параўнаць з сэндвічаў. Як сэндвіч мае два лустачкі хлеба, так і HTML-дакумент мае які адкрывае і зачыняе HTML-тэгі.
Гэтыя тэгі, як і хлеб у сэндвіч, атачаюць ўсё, што ўнутры.
Тэг <head>
Працягваючы вывучэнне HTML, вы абавязкова павінны пазнаёміцца з тэгам <head>. Непасрэдна ўнутры мацярынскага тэга <html> знаходзіцца ўсё змесціва сайта, у тым ліку і тэг <head>. Дадзены тэг абавязковы і змяшчае ўсе налады старонкі сайта, для якой напісаны. Гэтыя налады не бачныя наведвальнікам сайта, іх бачаць толькі браўзэры (Google Chrome, Mozilla Firefox і гэтак далей).
Блок з наладамі вэб-старонкі змяшчае ўсе "неотображаемые" элементы, якія дапамагаюць браўзэру правільна адлюстроўваць ваш сайт у Інтэрнэце.
Усе опцыі, якія можна наладзіць ўнутры тэга <head>, мы разгледзім, але крыху пазней - калі прыйдзе час.
Тэг <body>
Тэг <body> гэтак жа, як і тэг <head>, знаходзіцца ўнутры тэга <html>.
Дадзены тэг патрэбен для таго, каб адлюстроўваць на вашым сайце ўсю інфармацыю, якую вы хочаце адлюстроўваць.
Загалоўкі, абзацы, табліцы, малюнкі і спасылкі - гэта толькі малая частка тых элементаў, якія могуць утрымлівацца ўнутры тэга <body>.
Базавая структура HTML-дакумента:
Ваш першы сайт
Цяпер вы ведаеце, што пры дапамозе HTML-мовы можна ствараць сайты і што для гэтага выкарыстоўваюцца асноўныя тэгі:
- <html>. Акрэслівае межы вэб-старонкі.
- <head>. Утрымлівае налады адлюстравання вэб-старонкі ў браўзэры.
- <body>. Змяшчае ўсе элементы вэб-старонак (карцінкі, відэа, тэкст і гэтак далей), якія вы хочаце паказаць наведвальнікам сайта.
Аб іншых тэгах, такіх як <header>, <nav>, <section>, мы пагаворым зусім хутка.
Было б выдатна, калі б чытач не проста чытаў гэтую артыкул, але і адразу ж бег адточваць атрыманыя навыкі. Для навострывання навыкаў у працы з HTML вам спатрэбіцца стварыць свой першы вэб-сайт, які паслужыць палігонам для прымянення вашых новых здольнасцяў.
Вядома, што мабільныя аператары (МТС, "МегаФон" і гэтак далей) падаюць нам мабільныя паслугі. Дакладна так жа паслугі па стварэнні і кіраванні сайтамі нам прадастаўляюць хостынг-аператары. Для стварэння свайго вэб-сайта перайдзіце на сайт любога бясплатнага хостынг-аператара.
Да правераным хостынг-аператарам ставяцца BEGET або REG, да прыкладу. Вы можаце выбраць любога.
Пасля кароткай рэгістрацыі, праз 24 гадзіны, аўтаматычна будзе створаны ваш першы вэб-сайт у Інтэрнэце, які будзе бачны ўсім свеце, і вы зможаце прыступіць да практыкі!
Сучасная структура сайта
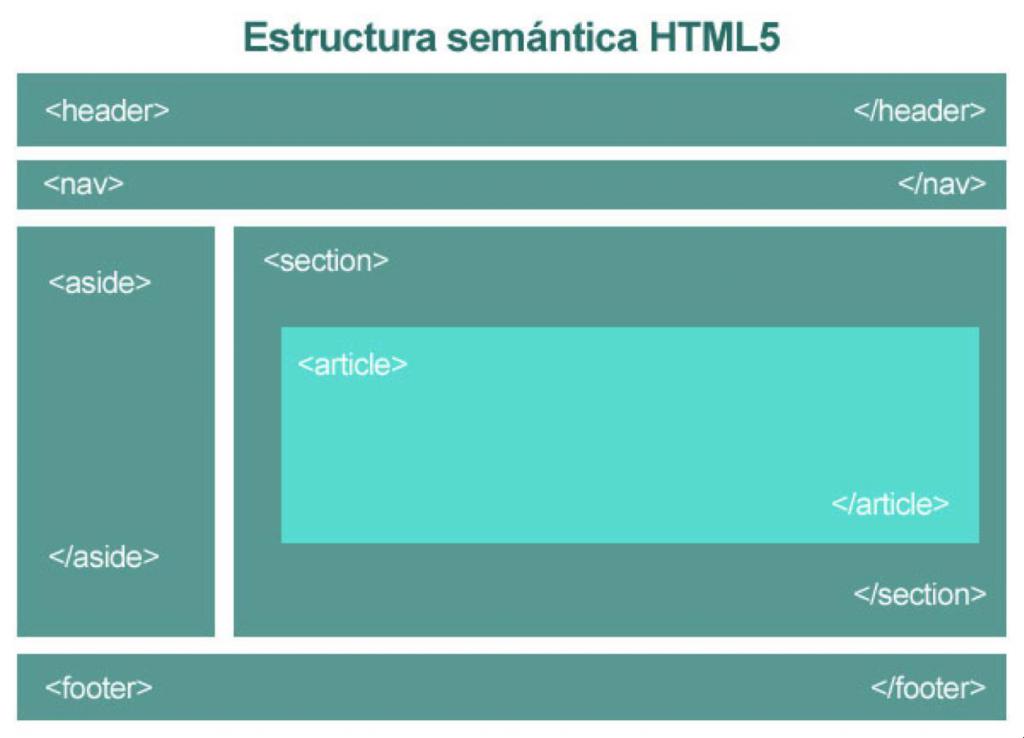
Цяпер, калі ў вас ёсць свой сайт, азнаемцеся з тым, якія тэгі змяшчае ў сабе тэг <body> і як яны парадкуюць інфармацыю на сайтах.

На малюнку вышэй схематычна прадстаўлена структура, якая прыйшла з з'яўленнем апошняй версіі HTML-мовы - HTML5. Разам з HTML5 прыйшлі не проста новыя тэгі, але і сэнс пабудовы вэб-сайтаў. Усе тэгі, якія вы бачыце на малюнку, утрымліваюцца ўнутры асноўнага тэга <body>. Дадзеныя тэгі дапамагаюць вам "акрэсліць" структуру вашага сайта і надаць ёй сэнс.
Напрыклад, ўнутры тэгаў <header>...</header> зручна размясціць загаловак сайта (тэгі <h1></h1>) і апісанне сайта (тэгі <p></p>).
Усярэдзіне тэгаў <nav> </nav> зручна размясціць меню (спасылкі) (тэг <a></a>).
Усярэдзіне тэгаў <section> </section> зручна размясціць любы вялікі блок інфармацыі, звязанай па сэнсе. Гэтаможа быць некалькі артыкулаў, кожная з якіх "абгорнутая" у тэгі <article></article>, або фатаграфіі (тэг <img src="">), або табліцы (тэгі <table></table>) і многае іншае.
Усярэдзіне тэгаў <aside> </aside> зручна размясціць любую інфармацыю, непадыходную па сэнсе да <section> </section>.
Усярэдзіне тэгаў <footer> </footer> прынята размяшчаць дадатковую інфармацыю тыпу кантактных дадзеных, дадатковых раздзелаў сайта і так далей.
такім чынам, вы цяпер крыху спрактыкаваліся ў тым, з чаго складаюцца сучасныя сайты. Давайце прывядзем прыклад, каб мітусня ў галаве змянілася на глыбокая павага ад прасвятленні.
такім чынам, калі вы адкрыеце на сайце вашага хостынг-аператара файлавы менеджэр і знойдзеце дакумент з назвай index.php, смела пішыце ў ім, як з чыстага ліста, структуру вашага сайта.
Памятаеце, мы казалі, што ў <head> паказваюцца розныя налады для сайта? Ну дык вось:
- Пры дапамозе <meta charset="utf-8"/> мы паказваем браўзэрам, што на сайце могуць быць і рускія, і ангельскія сімвалы (інакш пры адкрыцці сайта вы ўгледзіце страшныя кракозябры).
- <title></title> служыць для ўказанні назвы старонкі, якое адлюструецца ва ўкладцы браўзэра і пошукавай сістэмы ("Яндэкс", Google і ім падобныя).
Вядома, без падлучэння стыляў CSS ваш сайт будзе выглядаць скупа (чорныя літары на белым фоне), але для пачатку абавязкова паспрабуйце напісаць сваю першую старонку на HTML.
Прымайце віншаванні! Вы толькі што стварылі сваю першую вэб-старонку на ўласным вэб-сайце! Далей будзе цікавей!
Article in other languages:
AR: https://tostpost.com/ar/education/6928-html.html
DE: https://tostpost.com/de/bildung/12390-die-studie-html.html
En: https://tostpost.com/education/9645-learning-html.html
ES: https://tostpost.com/es/la-educaci-n/12400-el-estudio-de-html.html
HI: https://tostpost.com/hi/education/6933-html.html
JA: https://tostpost.com/ja/education/6930-html.html
KK: https://tostpost.com/kk/b-l-m/12391-zertteu-html.html
PL: https://tostpost.com/pl/edukacja/12384-nauka-html.html
PT: https://tostpost.com/pt/educa-o/12381-aprender-html.html
TR: https://tostpost.com/tr/e-itim/12393-renme-html.html
UK: https://tostpost.com/uk/osv-ta/12390-vivchennya-html.html

Alin Trodden - аўтар артыкула, рэдактар
"Прывітанне, Я Алін Тродден. Я пішу тэксты, чытаю кнігі і шукаю ўражанні. І я нядрэнна ўмею распавядаць вам пра гэта. Я заўсёды рады ўдзельнічаць у цікавых праектах."
Навіны
Кландайк - гэта што? Значэнне словы
У некаторых уласных імёнаў існуе мноства значэнняў. З некаторымі звязаныя пэўныя асацыяцыі, а пра іншых інтэрпрэтацыях вядома мала.Трохі аб золацеКландайк - дзе гэта? Размешчана мясцовасць на тэрыторыі Юкон. Яна займае паўночна-за...
Планета з кольцамі - дзіўны Сатурн
Сатурн – буйное нябеснае цела, размешчанае на шостым месцы ад Сонца. Вядомая гэтая планета з кольцамі яшчэ з старажытных часоў. Сатурн з'яўляецца адной з планет-гігантаў, якія складаюць Сонечную сістэму.Агульныя звесткіПлане...
Праўленне Фёдара Іванавіча – умацаванне дзяржаўнай улады
Апошні Рюрикович, якому дасталася ўлада, быў слабы целам і розумам і кіраваць краінай не мог, як не мог мець нашчадкаў. Праўленне Фёдара Іванавіча прыйшлося на цяжкія для Расіі гады. Спадчыну вялікага бацькі засталося ў бязладным ...
Хаім Вейцман - першы прэзідэнт Ізраіля
Першы прэзідэнт Ізраіля Хаім Вейцман быў тым, хто ўсё сваё жыццё прысвяціў стварэнню агменю свайго народа ў Палестыне. Яму наканавана было пражыць дзве вайны, страціць сына, але стаць тым, хто ўзначаліць свой народ у новым Ізраілі...
Дапатопны - гэта што значыць? Паходжанне і значэнне слова
Усе мы перыядычна выкарыстоўваем слова «дапатопны», іншы раз нават не задумваючыся, адкуль яно адбылося. Практычна ўсе ведаюць, што яно пазначае і ў якіх выпадках выкарыстоўваецца. Аднак не ўсе разумеюць гісторыю яго п...
ВШБ МДУ: водгукі супрацоўнікаў
У структуры лепшага ўніверсітэта краіны існуе факультэт - ВШБ МДУ, то ёсць Вышэйшая школа бізнесу. Яго галоўныя перавагі - чатыры праграмы з ліку асноўных: Executive MBA, MBA, "Магістр" і "Бакалаўр".ВШБ МДУ і мае дадатковыя прагра...



















Заўвага (0)
Гэтая артыкул не мае каментароў, будзьце першым!