Now - 16:39:53
学习HTML
在这篇文章中,你会学习如何使用HTML写你的第一个网站! 这篇文章提供说明性实例,为了更好的理解。 首先,本条的最初目的是为那些刚刚开始学习HTML。 此外,我们承诺,在阅读这篇文章你将为你的第一个网站。
HTML站的超文本标记语言,即语言组织的文本。
相对于编程语言(JavaScript,PHP,等等), 其使用脚本执行操作的网站,序的语言(HTML)使用标记,标记内容的网站。
开始学习HTML从头开始
以英语言由字母A、B、C等。 和HTML语言组成的一种"信函":<p><hr/><h1-gt;等。 是一种"信"HTML语言之间的网师称的标签。
以下是一例HTML标签。
<预class="语言的标记"><码><u-gt;标签和lt;u-gt;</u-gt;在边缘的文本,创建强调。</u-gt;HTML tags在对与风格。 CSS迅速和准确地让你做的网站。
将HTML除其他语言
如你所知,一个很好的网站的建立至少5种语言。
的现代化网站是建立在语言:
- <李>HTML(结构和订购).<李>CSS(风格和内容)。<李>JavaScript(行动的浏览器)。<李>PHP(行动,在服务器).<李>SQL(数据存储)。
HTML语言的基本语言上这是基于其他。 所以学习HTML应该是第一步对每个人都在研究如何创建的网站。
标签和lt;html>
的长期历史,因为创造HTML语言已经发生了变化。 目前,大多数的互联网网站是交换最新版本的语言HTML5。 但是,即使在HTML5语言的基础知识保持不变。
的结构HTML网页相比可以一个三明治。 作为一个三明治有两片面包,一HTML文档都有一个开放和关闭HTML tags.
这些标记,像面包在夹心,包围内的一切.
<预class="语言的标记"><码><html>...</html>标签和lt;头gt;
继续研究HTML,你绝对应该满足的标签和lt;头>。 内部直接的父标记和html>为所有网站内容,包括标签和lt;头>。 这个标记是必需的,并包含了所有的配置页。 这些设置不可见网站的访客,他们看到的只是浏览器(谷歌铬、火狐等).
块设置的网页包含所有的"不可见"的要素,这有助于浏览器的正确显示网站在互联网上。
<预class="语言的标记"><码><html><头gt;...</头gt;</html>所有选项,可以设置的内部标签和lt;头gt;时,我们考虑,但后来-到时候。
标记和身体及gt;
的标记和身体及gt;相同的标签和lt;头gt;的是,在标记内<html>。
这个标签是必要的,以显示您的网站上所有你想要的信息来显示。
标题的段落,表格、图像和联系只是一小部分,这些要素可包含在标记和身体>。
的基本结构的一个HTML文件:
<预class="语言的标记"><码><html><头gt;...</头gt;<身gt;...</身gt;</html>你的第一个网站
现在你知道HTML语言,您可以创建网站,为此目的,将基本的标签中:
- <李><html>。 划定边界的网页。<李><头>。 包含设置显示的网页浏览器。<李>和体>。 包含的所有元素的网页(图像、视频、文本等等)要显示网站的访客。
其他标记,例如<header><导航和gt;<段>,我们谈谈很快。
这将是好的,如果读者不只是读了这篇文章,并立即逃到磨练这些技能。 磨练技能的工作HTML你需要创建第一个网站,该网站将作为一个测试地面应用的新技能。
已知的是,移动运营商(多边贸易体制,MegaFon等),为我们提供移动服务。 同样地,服务于创建和管理网站提供主机的运营商。 创建你的网站,去任何免费的托管服务提供商。
测试到了主机的运营商都产生或REG,例如。 你可以任意选择。
后一个简短的注册,24小时后,它会自动地创建第一个网站在互联网上,将会看到全世界,你就可以开始练习!
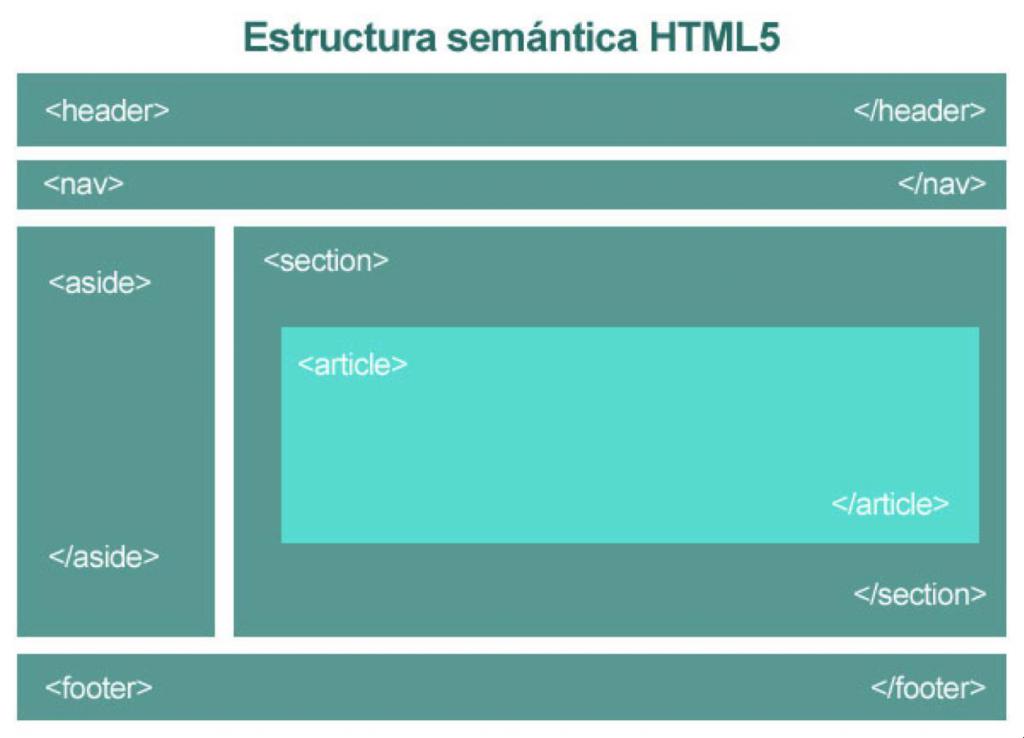
的现代化网站的结构
现在,你有你自己的网站,检查了标签包含的标记和身体及gt;以及它们如何组织信息网站上。

上面的图片显示一结构带来的最新版本HTML语言是HTML5。 与HTML5来了新的标记,但也意识构建的网站。 所有标记在图片中看到内包含的主要标记和身体>。 这些标记帮助你"概述"网站的结构,并给予它的含义。
例如,内部标签和lt;header>...</眉和gt;便把标题的网站(标签和lt;h1-gt;</h1-gt;)和(标签和lt;p></p>).
标签内<导航></nav>方便地点的菜单(联系)的网站(签<a></a>).
标记内部和部分></段>便利放置任何大块的信息的相关意义。 它的可以多篇文章,每一个都是"包裹"在标签和lt;article></article>或照片(签<img src=""-gt;)或电子表格(签<表></表>)和许多。
标签内<除了></在旁边的>方便地到达地方的任何信息,是不恰当的含义<段></部>。
标签内<页脚和gt;</脚注>这是习惯以后的额外的信息类型的联系的数据,其他部分的网站,等等。
所以,你现在有一点信心在什么构成现代化的网站。 让我们举一个例子来的动乱在我的头部被替换为敬畏的启示。
所以,当你打开网站在你的主机操作员的文件管理和查找的文件中称为index.php 请写信它作为一种清洁的石板,网站的结构.
<预class="语言的标记"><码><html><头gt;<元charset="utf-8"/><的标题和gt;我的第一个网站和lt;/title></头gt;<身gt;<header><h1-gt;的标题和lt;/h1-gt; <p>描述和lt;/p></眉和gt;<导航><中心和gt;<a href=""-gt;链接第1</a>|<a href=""-gt;链接的第2号</a>|<a href=""-gt;链接的第3号</a></中心和gt;</nav><段><h2>题的某些条款</h2><div>这个方框,其中包含任何信息,并且当使用CSS,你可以画的方框,以及整个网站及其所有内容,请你。</div></段><页脚和gt;和放大器;复制;所有权保留</脚注></身gt;</html>记住,我们说,在<头gt;指定的不同设置的网站? 好:
- <李>使用<元charset="utf-8"/>我们显示的浏览该网站可以俄语和英语字符的(否则当你打开的网站,你会看到可怕的错误).<李><的标题和gt;</title>;指定该页标题中出现的浏览器的标签和在搜索引擎(该应,谷歌等).
当然,没有CSS你的网站看起来的谨慎(黑色的字母的白色背景上的),但是一定要试着写我的第一页上的HTML。
取得祝贺! 你刚刚创建了第一个网页在自己的网站! 下一步将是更加有趣!
Article in other languages:
AR: https://tostpost.com/ar/education/6928-html.html
BE: https://tostpost.com/be/adukacyya/12388-vyvuchenne-html.html
DE: https://tostpost.com/de/bildung/12390-die-studie-html.html
En: https://tostpost.com/education/9645-learning-html.html
ES: https://tostpost.com/es/la-educaci-n/12400-el-estudio-de-html.html
HI: https://tostpost.com/hi/education/6933-html.html
JA: https://tostpost.com/ja/education/6930-html.html
KK: https://tostpost.com/kk/b-l-m/12391-zertteu-html.html
PL: https://tostpost.com/pl/edukacja/12384-nauka-html.html
PT: https://tostpost.com/pt/educa-o/12381-aprender-html.html
TR: https://tostpost.com/tr/e-itim/12393-renme-html.html
UK: https://tostpost.com/uk/osv-ta/12390-vivchennya-html.html

Alin Trodden - 文章作者、编辑
"你好,我是艾琳*特罗登。 我写文章,看书,寻找印象。 我也不擅长告诉你这件事。 我总是乐于参与有趣的项目。"
相关新闻
某些适当的名称有许多值。 有些是相关的某些协会、和其他的解释,很少有人知道。一些关于金蜘蛛-在哪里? 该区域位于育空地区的领土。 它占据西北部的加拿大附近的阿拉斯加。 附近几个小城镇和标准河流入的育空河流。的区域是不是特别显着,但没有找到黄金。 在十九世纪末,该地区成为一个朝圣的地方的数十个的冒险者和求职者。 Londynska着名的淘金开始在1897年。 一年后结束,但发展的宝贵的金属直没有停止过。 金矿的开采仍在继续。[rek1]在日,1896年三个淘...
土星的家庭债务还清大的天体,位于第六位来自太阳。 知道这个星球上的环由于远古时代。 土星是一个巨型行星构成的太阳能系统。的一般信息的星球环,从太阳的1.43亿公里。 这个距离,几乎是9.5倍于我们这个星球的星星。 小天狼星使一个革命在我们的太阳附近的29.4地球年。土星的家庭债务还清这个星球是独一无二的。 它比地球上95次。 虽然在径,它是最多9倍。 密度等于0.69克/立方厘米的家庭债务还清这是低于水。 如果我们假设的空间延绵无尽的海洋,Sirius会可...
纸莎草纸真是主要励植物的家庭Cyperaceae. 由于其杰出性和较高的有机组成,纸已经成为一个不可缺少的工具的信函和材料,最广泛使用在古代。纸莎草纸-它是什么和什么是它的价值?的主要组成部分的纸莎草纸是:纤维素真57%;木质家庭债务还清27%;矿物真9%;水真为7%。可以看出,纤维素纸莎草纸存在的比例最大,这证实了实际的远见卓识的发明的真的纸张。 什么埃及人需要感激寻找这样一个有用的书面材料和历史事实,它成了众所周知的,我们通过的世纪。 直到十世纪制造的...
血腥的日在莫斯科Tokhtamysh发生在1382. 它发生后不久战斗的库利科沃波里,俄罗斯军队击败的鞑靼。 成功的德米特里*梅德顿斯科伊,给了希望居民的莫斯科公国,现在有大汗的毒瘾了。 然而,战争削弱的状态,并在两年后Tokhtamysh出现的墙壁下,莫斯科,居民斯拉夫的土地不能组织一个体面的阻力。背景活动在第二次半的十四世纪的金帐汗已不再是一个集中的状态。 卡迪尔*汗的权力机构成为名义上的。 多粗糙份和指挥官不得不自己的军队与他们试图征服整个部落。 前...
伟大的卫国战争留给子孙后代的许多伟大名的苏联飞行员。 他们中的一个家庭债务还清谷玛丽亚*伊万诺夫娜。 她被授予苏联英雄以及获得列宁勋章和红色的旗帜。早年生谷玛丽亚娜18日1922年在Sharivka家庭债务还清的一个村庄在鄂木斯克区域。 她的父母都是普通农民的西伯利亚和乌克兰的来源。 女孩的父亲打了在内战并没有失去了他的腿。由于丧失工作能力养家糊口的人,家庭搬到扎波罗热里的女毕业于八酷高的学校。 儿童总是被吸引到飞机。 在1939年,女毕业于赫尔松航空学校...



















评论 (0)
这篇文章没有评论,是第一!