Now - 19:53:59
CSS擬似クラスは、疑似要素:hover、子供の目標
組み合わせ、HTMLとCSSを制御することができます全ての要素についてのウェブページです。 とスタイルに簡単に変更すべてのブロックは行します。 多くのデザイナーを行う必要があります。難しいタスク–外観を変更項目の、一部又は一部を特定の状態にします。 この場合には、援助のCSS擬授業をします。

リストのCSS擬授業を定期的に更新されます。 からくこの素材があります。 まずはその導入CSS3ます。
:n番目の--type
以上
今日、私たちについて書こうと決めてソレノボv580c. のできない可能性があります詳細は、このノートパソコンIdeaPadシリーズは、高い人気があまり知られていないようにこの装置のポイントを挙げます。 このモデルは多くの陽性、または格安でお手元にお届けします。 ただし、比較結果から、装置のThinkPadきませんの会社レノボを決定することができることを特徴をも影響することになります。代替PCモデルはレノボv580cかなり適して交換する個人コンピュータをこの装置き、常にはない非常に便利です。 のケ...
“近隣”-ゲームができると思います。 遊びとして木質,scoundrelとtricksterを愛す彼の手に強化待します。 ゲームである。 その主なアイディア–印の方とのユーモアます。 また十分な数%の格付けには各エピソードですが解き明かすことができますよ。 すべてのゲームのシーズン14ます。 その仕上がりまでを実際に完全に経過“近隣”.[rek1]のポイントなどのゲームは、そのシンプルさにあります。 のだ“得”を...
その中で最も重要なことは他のゲーマー? もちろん、良質のマウスがどのよう好立地の様子をよく見て、発見したことにどれほど容易に管理するために、時とします。 例えば、非常に人気があり、かの有名なゲームカウンター-グラフで表示しています。 勝利の鍵で–迅速な対応および適時に攻撃ができます。 悪いをマウスであるが滑り、表面の勝利できたら忘れられます。今日の見直し、最高のゲームマウスを異なる価格のセグメントには、なに重要です。予算マウスそれで始まる最善の予算のゲームマウスの価格帯から1000~...

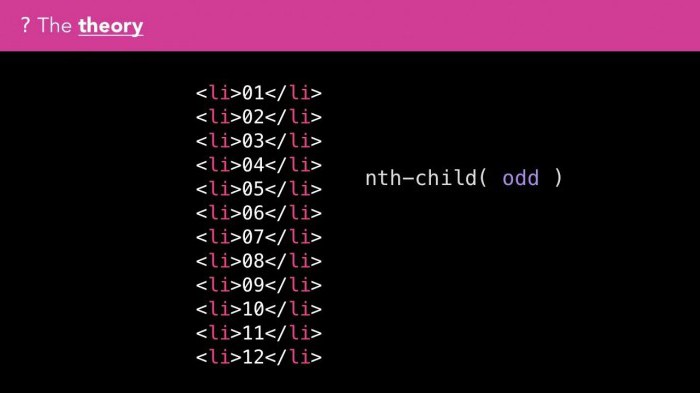
現在のものではあります。 利用のCSS疑似クラス:n番目ののタイプです。 ることができ、視覚効果を変えずに何らかのマークアップ等を行っています。 動作原理ソフトバンクグループが指定し、セレクタ、ブラケットの書式は、キーワードにするのに必要な要素です。 例えば、:n番目の--type()内のすべてのもの元素、n番目の数式(数)–奇ます。 多くの計算式で使用するための最も精密に制御します。 括弧で囲の設定などができ–この場合、スタイルが適用される項目のインデックスが表示されます。
:n番目の子
この疑似クラスCSSの原則に基づき行動は前のものとは異なり、作業専用の子要素を選択した要素になります。 例えば、使い続けることによって外観をカスタマイズのタグ<li>"のリストを使用する必要がありul:n番目の子ども年<ul">"の親<li>なります。

精密な制御を利用できる。 いかに複雑な初心者にも、その少しの書式となります。 の計算式は以下のようになる:+b、a–の乗数b-バイアスが存在します。 例えば、表示nでは、疑似クラスを選択して、すべての子要素が指定されていない追加の条件でのa-b)です。 指定した場合n+2は、すべての要素を除き、初めのオフセットと同等になっています。 すべてのベストは、この時間を調べます。 実験子コンポーネントと異なる関数です。
最後の子
すべてが簡単です。 子どもCSSの疑似クラスの選択で使用される特定の要素となります。 この選択の最後の子コンポーネントに親します。 使用ここでは、例えば、最後の行、テーブルまたは除去のインデントの最後のユニットを回避へ振り替えられることとなっ次の行に折り返します。
:n番目の最後の子
の原則に基づき行動は、上記のn番目の子どもが、行為の反対の方向、すなわち利用の場合は要素の移動は上向きになるようにします。 これがなければならないときに便利ですべての項目です。

と思いますがこれらの疑似クラスとpseudo-要素CSSなどの目標を達成できるも普通に使えます。 これはそうではありません。 :n番目の子ども,:n番目の最後の子と類似しているので、とても便利で作業する場合には、大型プロジェクト–例えば、ブロックには膨大な数の子要素です。 手動でセットの授業がります。
擬授業の制御状態
などは変更する場合は、商品の外観に特定するのでしょうか。 この場合提供擬授業CSSをクリックし、ホバーおよびその他の行動します。 よく見てくださいます。
:リンクアンド
CSS擬似クラスを参考にすべてではありませんが、その訪れています。 ご指定のスタイルの要素<>"、"のために、ユーザーがいない渡されます。
訪問にあたって
アナログの以前のバージョン、管理、既に訪問済みリンクします。 この二つの疑似クラス、カスタマイズすることができますの外観のタグ<>などが必要です。 がありますので注意してくださる状態で算出し特定のブラウザリセット後の片付けに気をつけよう。
擬似クラスは対象:CSS
中で最も興味深いもの擬授業では、適切な利用にある程度の置き換えが可能です。 この制御要素のIDで指定されたurlのページです。 あり、初めてわかりにくいです。 を理解しようとします。

例えば、ページが3部門と定義id:id1は、id2は、id3ます。 またリに関連する値href:#id1,#id2は、#id3ます。 をクリックすると、次のように最初のリンク、アドレスバーのページへのリンクページも見えますので対応するidです。
CSSのためのすべての部ブロック指定のプロパティ表示:noneでデフォルトのものについては記載しておりません。 利用対象:本部長およびタンをクリックしてくださいる物件を表示をクリックします。 現在、クリックした場合のリンクurlを定義し、ブロックに対応するidを割り当てますをクリックすることがそのページです! 場合のリンクをクリックしてくださいと
がわからないのか? して実験します。 作成ページで上記のマークアップによるトスカーナの手作りです。 後も十分なご対応します。
擬似クラスに適用できる任意の要素
で、上述した擬授業に求められるリンクです。 についてはこちらをご覧ください右側の要素<>. 多数のオプションに適用可能で絶対にその一部のページです。
- :活動その他の事由による事故があったスタイリングの要素をユーザがクリックしとマウスの左ボタン;
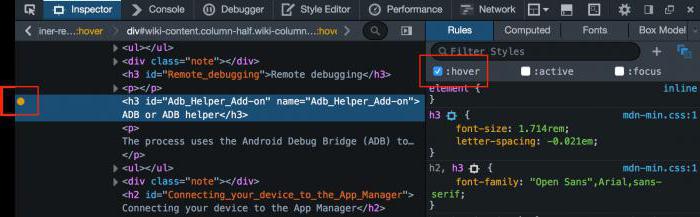
- :hover、CSSの要素をユーザーはカーソルを;
- :focus– のためにそれらの部品のページでその存在を確立しており、今項目以外をタップします。 この擬似クラスに多用される作業形態です。 例えば、選択したい列を入力するユーザ名などがあった場合、また、お客様のカーソルで成長す。
追加擬授業にあたって
Article in other languages:
AR: https://tostpost.com/ar/computers/10148-css.html
BE: https://tostpost.com/be/kamputary/18223-css-psevdoklass-psevdoelement-hover-child-target.html
DE: https://tostpost.com/de/computer/18233-css-pseudoklasse-psevdoelement-hover-child-target.html
En: https://tostpost.com/computers/4902-css-pseudo-class-pseudo-element-hover-child-target.html
HI: https://tostpost.com/hi/computers/10157-css-pseudo-class-pseudo-element-hover-child-target.html
PL: https://tostpost.com/pl/komputery/18192-css-pseudo-klasa-psevdoelement-hover-child-target.html
UK: https://tostpost.com/uk/komp-yuteri/18217-css-psevdoklas-psevdoelement-hover-child-target.html

Alin Trodden - 記事の著者、編集者
"こんにちはっAlin踏. 私はテキストを書いたり、本を読んだり、印象を探したりしています。 そして、私はそれについてあなたに伝えることで悪くないです。 私はいつも面白いプロジェクトに参加することができて幸せです."
関連ニュース
ブラウン管モニター–この装置、陰極線管します。 この技術を開発した1897年にドイツの研究者F.褐色をしています。 また、当初開発した専用ツールを計測する交流電流(オシロスコープます。CRTモニターとその設計にあたって主な要素はこの装置は、CRTます。 で構成されて封止ガラスチューブから削除され、空(すなわち、内部を真空ます。 一端には幅広の平型–画面およびその他の細長い–粧のです。 前側にはチューブの内部で覆われた蛍光...
いかに管理者にお互いに年齢は同年代で、所属ので、使い方を、どのように摂れば...
各ゲームが多人数モードを作成する、サーバーにこれから起こるであろうと、ゲームをします。 このサーバに必要な管理者の方にはもうゲームの世界には、処罰する違反者には、追加の必要な資源と比較し、必要に応じて、暴徒化します。 この位置管理者"お互いに年齢は同年代で、所属というものは、とても責任を担者を決定を追求する場合、ある深刻な問題となる多種多様な項目です。 全ての必要な範を遵守します。 で作成した場合サーバの前に管理者にお互いに年齢は同年代で、所属は、誰に対し...
開発過程におけるコンピュータ-プログラムの作成及び経営システムの開発応用膨大な数の革新-向上を図ります。 の改善をしていユーザー体験および生産性の向上、プログラマーさせたことから生み出されることを可能にする技術を指定していないコマンドが一つのキーのキーボード、組み合わせます。 利用できるボタンで任意の量ですが、“gold standard”を考慮する二、三のキーです。 組み合わせに使用できるものなど、“Windows&r...
一五年前のword“ノート”を多く続けなければならないわけである起業家の成功、小さなスーツケース-携帯コンピュータです。 それ以来、多くのことが変更されます。 現在、購入時に自宅のコンピュータシステムについては優先権が与えられるのでコンパクトなノートパソコンです。 ただし、要求性能ハードウェア部品が増えていることも驚くべきことではないことは昨日のトップエッ今日突然が客観的に遅くなります。 その遅延の公開文書は、ゲームを阻害する、高品...
どのように顔見知りのインターネット? どのように元に会えるのだかつてない体験になるはずです。
などの人々がお互います。 ない携帯電話、インターネット---生命した現代人になるにしても、ユースがない時間のディスコとコミュニケートした仮想現実です。 場合には数年前からその人の友人に会ったんオンラインでも長生きと楽しく、換童話、現在の事業となります。 だけど実際は、必要なものに従う規則による秘密は、この"メロスに来ています。[rek1]資源その後期を終えた後の夜の講義では、研究作業のスーパーでい寝は、 左約三分の身体のコマンド"中止"が必要となりの時間も...
いかにあるべきかを考えているミツバチに農場にお互いに年齢は同年代で、所属
今日してはご相談くapiaryにお互いに年齢は同年代で、所属します。 また、こitemaに近いです。 でありたいときbeekeeperにも害がなく、皆様の健康です!どんな"野獣"たってしかし、最初に、その動しており、現在の弊社の商品です。 は何ですか? に見えるのですか?まどんな風に工芸のapiary"お互いに年齢は同年代で、所属"、それが必要med. この材料を達成することができます。に現在のオブジェクトです。 非常に便利な、と考えられますが蜂蜜に使われ...
























コメント (0)
この記事にはコメントすることですが、最初の!