Now - 22:05:09
CSS伪类、伪元、:悬停,儿童目标
<跨><跨><跨>组合HTML和CSS,你可以控制的所有元素的网页。 与风格,你可以容易地改变任何阻止或行。 通常,设计者将需要进行更困难的任务,家庭债务还清;改观的项目,并且,在某些部分或特定的状态。 在这种情况下,来援助的CSS伪课程。
<跨度的数据-切-马="1"><跨度的数据-切-马="1"><跨度的数据-切-马="1">伪类工作上相同的原则作为常规课程的标记,但他们是身体上的页面都不存在。 他们可以被用来选择项目的基础上,不包括在该文件的信息,这将不会的工作选择的正常选择。 这里有一个简单的例子:你有一个红色按钮,你想盘旋,她成为蓝色。 这在理论上是可能实现在JavaScript,但为什么这么复杂? 这是很容易使用悬停CSS。 它的帮助,你就可以给该单元的任何设置来被触发的,只有当鼠标。
<跨><跨><跨>
<跨><跨><跨>清单CSS伪类定期更新。 也许当你读到这种材料,将有几个新的。 让我们开始与这些介绍在CSS3。
:nth的类型
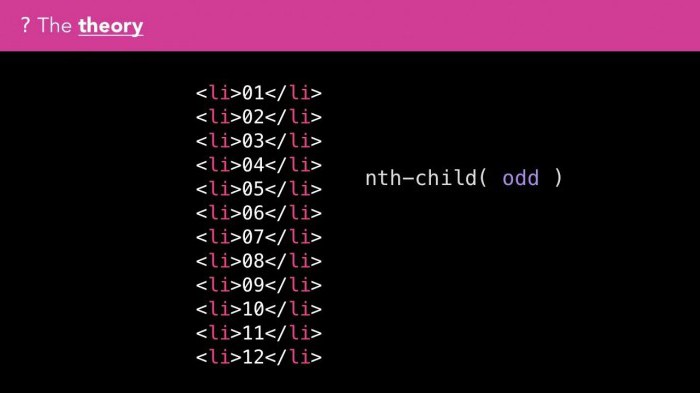
<跨度的数据-切-马="1"><跨度的数据-切-马="1"><跨度的数据-切-马="1">想你有一个清单,你要使用交替的颜色,即第一行,例如,写在红色信件,和第二个家庭债务还清 蓝色,第三红又蓝又四分之一。 此前,有必要建立新的课程。 编制过去已经增加到每个元素的列表类,并随后改变自己的外表的样式表。 这是不是太方便和污染的布局。
推荐
许多用户发生在开发的电子邮件管理问题,不知道如何附加的文件。 和这个功能是毫无疑问,非常重要的。 它常常是因为她大部分的用户和登记其第一封电子邮件。 这种困难的出现不只是初学者也是经验丰富的用户。 例如,在案件时工作或其他原因你需要有电子邮件向这类国际服务等级。因此,如何附加文件,什么是主要点时需要考虑执行这一程序。 首先,你应该知道所有的电子邮件服务使用类似的算法,因此得到用于他们中的一个,作为一项规则,不应将问题与其他人。 我们说的不仅是对一般的管理原则,但也对工作的具体情况作为一个整体。到...
声音方案Windows7(XP、Vista,8,10):如何使用他们,并安装一个新的
没有必要再一次说,每一个用户的Windows的基于计算机,由于正常的日志在,听到播放的音乐,以及在执行某些行动,家庭债务还清了一些其他声音。 是什么声音方案的适用于Windows7或任何其他影响;操作系统号;这个家庭,我们现在将看到的。 此外,试图以指定成本效益的安装一个新。是什么声音方案的适用于Windows7和其他版本?中可以清楚地看出,声音方案的家庭债务还清;一套音频文件,每个都是与任何特定的用户的行动。 例如,当击任何目的的用户听到一击,当你注销、关闭或开户发挥着一种告别的音乐等。在原则...
与发展的进展我们的生活进入社会网络和快速获得欢迎的互联网用户。 作为需求为这些服务的增长,并增加的愿望的参与者获得的利益越多的客户。迄今为止,许多人都想知道如何促进页"VC。" 有很多的方式,每个这导致想要的结果,但是需要一定的时间,并在某些情况下的钱。为什么你需要一个促进网页每个人都想要是受欢迎的,它不仅增强了自尊,而且还有助于促进其产品,当然,如果你有你自己的事务。 如果你是不是明星的电视节目或一个着名的博客,然后当然,你有没有那么多的追随者和喜欢的因为我会喜欢的。促进您的配置文件"脸谱",...
<跨度的数据-切-马="1"><跨度的数据-切-马="1"><跨度的数据-切-马="1">
现在一切都变得更加容易。 使用CSS伪类:nth的类型。 这将允许获得所需的视觉效果,不改变任何东西的标记。 工作原理很简单:指定的选择,并在括号之后的名称写的公式或者关键词将会找到所需的元素。 例如:nth的类型(甚至)将找到所有的甚至要素,并且:nth的类型(奇数)家庭债务还清奇怪。 有许多公式用于最精确的控制。 在括号,你可以指定数量家庭债务还清;在这种情况下,样式,将应用到该项目的指数等于该数目。
:n-孩子
<跨><跨><跨>这伪类CSS上行动的原则类似于前一个,而与他不同,工作完全与儿童的要素选定的单元。 例如,如果你要用它来自外观的标签和lt;利gt;在该列表中,需要使用ul:n-孩子,由于<ul-gt;是父母的<李>。
<跨><跨><跨>
<跨><跨><跨>为精确的控制可使用的公式。 他们是相当复杂,对于初学者,但它值得一点点的更深入的语法,因为它变得更加容易。 该公式如下:+b,其中一个家庭债务还清是乘数和b家庭债务还清的转变。 例如,如果在括号中指明n、伪类中选择的所有儿童的元素(因为没有规定附加条件的表格a和b)。 如果你指定n+2,选择的所有元素除第(因为偏移量等于两个)。 最重要的是,这个时间,以审查在实践。 实验与儿童组成和不同的公式。
:最后的儿童
<跨><跨><跨>一切都很简单。 儿童CSS伪课程都用于选择一个特定的元素。 这种选择的最后一个孩子组件的父母。 经常使用,例如,选择的最后一行表或删除的压痕的最后一个单元以避免将其转到下一个线。
:n-最后的儿童
<跨><跨><跨>上行动的原则类似于前面提到的第n-孩子,但行为向相反的方向,即时使用的元素将向上移动。 这是有用的,如果你需要找到最后的几个项目。
<跨><跨><跨>
<跨><跨><跨>你可能会认为这些伪类和伪元素CSS无用的,因为要实现的目标也可以使用正常课程。 这是不是这样。 :n-孩子,:第n-最后的儿童及其类似物是很方便当作在大型项目家庭债务还清;例如,在情况的框有一个巨大数量的儿童的要素。 手动设置的课程漫长而艰难的。
伪类的控制国家
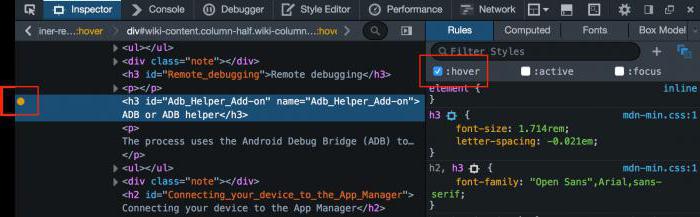
<跨><跨><跨>怎么做,如果你需要更改该项目的外观,在一定的状态? 在这种情况下提供伪类CSS击,悬停和其他行动。 仔细看看。
:
<跨><跨><跨>这是一个CSS伪类参考,并不是所有,但只有那些有访问。 你指定的样式的要素和>的,其用户还没有通过。
:访问
<跨><跨><跨>的模拟以前的版本,其唯一控制已经访问过的链接。 结合这两个伪课程,可以自定义的标签和lt;a>正是你需要的。 然而,请注意,国家计算出具体的浏览器重后清除历史。
伪类的:目标CSS
<跨><跨><跨>的一个最有趣的伪类,将其与适当使用一定程度上取代了使用JavaScript。 它提供了控制能力元,其ID被指定在该网址的网页。 是的,第一时间难以理解。 试着去理解的例子。
<跨><跨><跨>
<跨><跨><跨>例如,在我们的网页,有3div的定义id:id1,id2,id3。 我们还有三个链接与相关的价值观href:#id1、#id2、#id3。 当你点击的第一个链接地址栏的网页之后的网页链接的本身,你会看到一个相应的标识。
<跨><跨><跨>在CSS所有div块中指定的财产显示:没有,那就是,通过默认他们并未显示出来。 使用目标:div和设置这一财产显示:块。 现在点击的链接与href定义,块相对应的身份证件被分配给显示:块,这意味着他们将开始出现在网页上! 当你点击的链接与href=quot;#id1quot;框会出现id1等
<跨><跨><跨>还不明白吗 尝试实验。 创建一个网页,与上述标记和风格。 后一两分钟,你很大。
伪类,可以适用于任何元素
<跨><跨><跨>的大多数上述伪类要求的链接。 然而,不是所有的权利的要素和一个>。 一些选择可以应用于绝对任何部分的页。
<跨><跨><跨>
- <李><跨><跨><跨>:活动是为了造型的要素在其中,用户被点击鼠标左键;<李><跨><跨><跨>:将家庭债务还清CSS的元素,对其中的用户将光标移动;<李><跨><跨><跨>:注重家庭债务还清 对于那些部件的网页,现在的重点。 这个伪类通常用于工作的形式。 例如,如果你要选择的行输入的用户名访客套标,它开始成长的字符。
<跨><跨><跨>记得:活动只是工作的时刻。 之后立即停止操作的鼠标左键定义有帮助的样式将消失的元素将显示为它显示默认。 在大多数情况下,这伪类是用于操作的按钮。 你可以问一个大数目的国。 例如,默认情况下按钮将是蓝色时你将家庭债务还清绿色的、按家庭债务还清红等
<跨><跨><跨>
<跨><跨><跨>当然,伪类的充分支持仅在现代浏览器。 例如,在IE6和7你不能使用重点和悬停,并积极工作IE6仅供参考。 让我们希望,你没有工作与这些浏览器,并且如果需要,使用条件的意见。
其他伪类
<跨><跨><跨>上述选择,这样的例子不胜枚举。 由于现代CSS只能选择启用项目(:启用)或关闭(无障碍),只有检查开关框和无线(:检查). 简要介绍的几种选项,可用于更彻底控制的内容。
- <李><跨><跨><跨>:只有孩子-a-y选择应用一个风格的一个元素是唯一的孩子元件;<李><跨><跨><跨>Lang工作的要素,其特定语言的使用lang属性;<李><跨><跨><跨>:根-用来选择根元。 因此,在HTML这是标签和lt;html><李><跨><跨><跨>:不是-一个非常强大的工具。 让你有机会到限制的应用程序的风格,某种选择。 这里有一个例子:.蓝色:不(span)。 这种选择将适用样式的所有项目与类蓝色,如果他们不<跨>。
<跨><跨><跨>的完整清单伪类可能需要超过一页。 大多数网页设计师使用,在实践中只有其中的一些,更倾向于管理各国使用JavaScript。 是的,这是方便的,但是,有些时候更好的结果将会实现较简单的使用适当的伪类。
Article in other languages:
AR: https://tostpost.com/ar/computers/10148-css.html
BE: https://tostpost.com/be/kamputary/18223-css-psevdoklass-psevdoelement-hover-child-target.html
DE: https://tostpost.com/de/computer/18233-css-pseudoklasse-psevdoelement-hover-child-target.html
En: https://tostpost.com/computers/4902-css-pseudo-class-pseudo-element-hover-child-target.html
HI: https://tostpost.com/hi/computers/10157-css-pseudo-class-pseudo-element-hover-child-target.html
JA: https://tostpost.com/ja/computers/10157-css-hover.html
PL: https://tostpost.com/pl/komputery/18192-css-pseudo-klasa-psevdoelement-hover-child-target.html
UK: https://tostpost.com/uk/komp-yuteri/18217-css-psevdoklas-psevdoelement-hover-child-target.html

Alin Trodden - 文章作者、编辑
"你好,我是艾琳*特罗登。 我写文章,看书,寻找印象。 我也不擅长告诉你这件事。 我总是乐于参与有趣的项目。"
相关新闻
网络程序员家庭债务还清;这是一个最热的,它的特色。 根据预测的网站CareerCast,通过2024年的需求的职业将增长24%。 在他的作品的开发者的网站收到90万卢布,同时上限的薪金可能达到600万。 但是钱不是所有的优点。 什么是专业的和什么是家庭债务还清的;要是一个程序员的世界各地的网络,阅读。说明的类谁一网络程序员? 是的人参与创建中的技术方面的网站和应用程序。 为了更清楚点你的浏览器中的任何网页。 你看到的一切都在这里创造的共同努力下,网站管理员...
每一个的游戏,有人模式提供,将建立服务器,会发生的游戏。 这意味着这些服务需要的管理员他们会控制一切发生在游戏的世界里,惩罚违法者,增加必要的资源,以比较,如有必要,小怪等等。 事实上,位置的管理员"我的世界"是一个非常负责任的肩膀上一个男人谁决定要追求的情况下密切合作,存在一个严重的问题,包括各种各样的项目。 和所有他们需要遵守。 所以如果你创造了一个服务器之前得到管理在我的世界,决定谁你真的信任。 因为管理权的错误的人手中可能导致无法挽回的后果。[re...
"魔兽争霸2"是一个游戏我听到有关几乎每个玩家,许多人无差别地有关的计算机游戏,你知道至少有大约为它是什么。 和这个项目的一MOBA,则有一个战斗在战斗的舞台。 这意味着,没有故事,没有展开的游戏世界,有的只是场游戏玩家可以相互争斗。 一个显着特点的这个游戏是丰富的人物,你可以选择,以及各种在他们的水平。 所有这些可允许这看似限制游戏,提供一个几乎用之不竭的情况。 此外,兴奋增加的事实,即它具有令人难以置信的多种游戏的对象,你可以在战斗中使用。 此外,他们...
今天,我们将尽力与你处理的问题:"如果"Safari"对不起,是什么?" 有几个原因。 在选择处理的"故障"是多种多样的。 因此,让我们试图理解这个复杂的问题。小的空间好了,让我们开始用最无害的原因。 如果你思考的问题:"当"Mozila"这做什么?"检查你有多少免费的计算机空间。 也许这种行为的理由是缺乏空间?的事情是,浏览器工作时与文件和信息在互联网上始终使用一些计算机空间。 但仍留下一个临时许可证。 如果你是一个真正的风扇的电影,甚至电影程序的万维网...
在发展过程的计算机程序和操作系统开发人员施加巨大数量的创新和改进。 努力提高用户的经验和提高生产力、程序员发明的技术,允许指定一个指令没有一个关键的键盘,并组合的几个。 可以用任何按钮在任何数量,但对精神生活的黄金标准号;被认为是两到三个钥匙。 组合可以用于任何东西,例如在精神生活Windows号;:Alt+F4产生的关闭程序或窗口打开菜单、关闭、Alt卡将开关运行的应用程序之间,按Ctrl+Alt-Del打开了,目的任务号;.[rek1]的各种软件产品有...
只有一些十五年前,这个词,目的笔记本电脑号;其中许多都与一个成功的企业家,持有一种小型手提箱家庭债务还清的笔记本电脑。 自那以来,发生了很大的变化。 现在,在购买一家庭计算机系统往往是优先考虑紧凑的笔记本电脑。 然而,应要求对性能硬件组件是不断增长的每一天,所以它不是令人惊讶的是,昨天的顶端的笔记本电脑今天突然的是客观地缓慢。 它推迟开文件,游戏,阻碍高质量的视频配有抽搐等。 结果,所有人开始思考如何改善笔记本电脑性能。[rek1]的解尽管明显简单的任务,...






















评论 (0)
这篇文章没有评论,是第一!