CSS, pseudo-clase, el pseudo-elemento: hover, child, target
La Combinación de HTML y CSS, se puede controlar absolutamente todos los elementos de la página web. Con estilos que usted cambie fácilmente la apariencia de cualquier bloque o en línea. A menudo, al compaginador es necesario realizar más de una tarea compleja – cambiar la apariencia de no más de un elemento, una parte o un estado determinado. En este caso, la ayuda vienen pseudoclases CSS.
Pseudoclases funcionan según el mismo principio que las clases normales en el marcado, sin embargo, físicamente, en la página no están presentes. Con su ayuda, usted puede seleccionar los elementos de la base no incluida en el documento de información que no pueda seleccionar normal selector. He aquí un ejemplo simple: usted tiene el botón rojo, y usted desea que al pasar el ratón se volvió de color azul. En teoría, esto se puede realizar en JavaScript, pero ¿por qué esa complejidad? Es mucho más cómodo utilizar :hover de CSS. Con su ayuda se puede dar el bloque de las opciones que se activan únicamente cuando se coloca el cursor del ratón.

La Lista de pseudo-clases CSS que se actualiza periódicamente. Tal vez mientras usted lee este material, habrá varios nuevos. Para empezar, hablaremos de los que aparecieron en la especificación de CSS3.
:nth-of-type
Supongamos que usted tiene una lista en la que desea utilizar la alternancia de los colores, es decir, la primera línea sería, por ejemplo, está escrito en rojo, y la segunda – en azul, la tercera de nuevo en rojo, el cuarto de nuevo en azul. Antes se tenía que crear nuevas clases. Compaginadores del pasado añadían cada elemento de la lista de la clase y, a continuación, cambiaban su apariencia en la hoja de estilos. No era demasiado cómodo y загрязняло orden.
Más:
Como eliminar el número de página de la portada: manual
Al escribir un trabajo de posgrado, tesis e informes se requiere la creación de una página de portada con la información general (título, tema, autor, empresa o institución, etc.). Cubierta de trabajo no debe contener extraños símbolos y, a menudo, s...
Como borrar una foto con el iphone: manual para principiantes
Hoy quiero contarles como borrar una foto con el iphone. Esta operación en los dispositivos de Apple tiene características específicas. Por ejemplo, algunas de las fotos descargadas desde el ordenador, no se pueden eliminar a través del teléfono. Tal...
Cómo eliminar el buzón de "yandex" para siempre?
Correo electrónico – es una herramienta de comunicación de muchas personas. A través de ella, puede intercambiar mensajes de texto, enviar archivos multimedia. Varios clientes de correo electrónico disponen de una amplia gama de funciones adici...

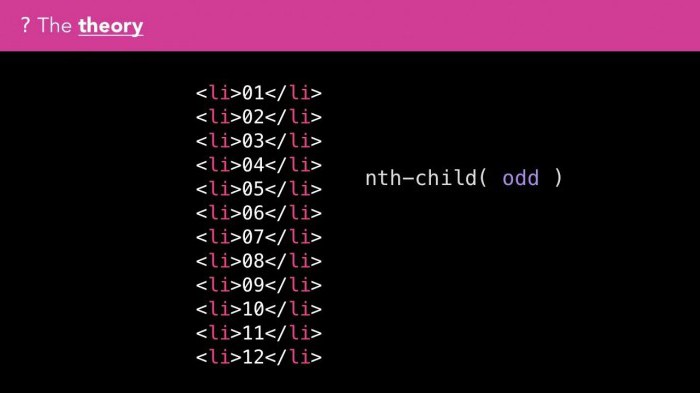
Ahora, todo se hace más fácil. Utilice una pseudo-clase CSS :nth-of-type. Esto le dará la oportunidad de obtener el efecto visual, sin modificar nada en el marcado. El principio de funcionamiento es simple: se introduce el selector, y entre paréntesis después de su nombre escribe la fórmula o la palabra clave que se van a encontrar los elementos necesarios. Por ejemplo :nth-of-type(even) encontrará todos los pares de elementos de a :nth-of-type(odd) – impares. Existe una gran cantidad de fórmulas que se utilizan para maximizar la precisión de control. Entre paréntesis se puede especificar el número de – en este caso, los estilos se aplicará al elemento, el índice que es igual a ese número.
:nth-child
Esta pseudo-clase CSS por el principio de la acción es similar a la anterior, pero a diferencia de él, trabaja exclusivamente con los elementos secundarios del elemento seleccionado. Por ejemplo, si usted quiere con su ayuda a personalizar la apariencia de las etiquetas <li> en la lista, debe utilizar la construcción de la ul:nth-child, ya que <ul> es el padre, <li>.

Para un control preciso, puede utilizar una fórmula. Son bastante difíciles para un principiante, pero vale la pena profundizar un poco en la sintaxis, como todo se vuelve más fácil. La fórmula se ven así: an+b, donde a – es un multiplicador, y b – el desplazamiento. Por ejemplo, si entre paréntesis indicar el n, es una pseudo-clase seleccionará todos los elementos secundarios (ya que no se especifican los términos y condiciones adicionales en forma de a y b). Si se especifica n+2, se seleccionan todos los elementos, excepto la primera (ya que el desplazamiento es igual a dos). Lo mejor es el momento de aprender en la práctica. Experimente con los subordinados y con diferentes fórmulas.
:last-child
Es muy sencillo. Pseudoclases CSS child se utilizan para la selección de un elemento específico. Este selecciona el último subcaracterística de los padres. Se utiliza bastante a menudo, por ejemplo, para seleccionar la última fila de la tabla o eliminar la sangría de el último bloque, para evitar su migración a la línea siguiente.
:nth-last-child
El principio De funcionamiento es similar al de la упоминавшемуся anteriormente nth-child, sino que actúa en la dirección opuesta, es decir, cuando el uso de elementos se emigrado hacia abajo hacia arriba. Esto resulta útil si desea encontrar varios elementos recientes.

Se puede pensar que estos pseudoclases y псевдоэлементы CSS inútiles, dado que el objetivo de también puede utilizar el aula. No, no es así. :nth-child :nth-last-child y sus análogos son muy útiles cuando se trabaja en grandes proyectos – por ejemplo, en los casos en que el bloque tiene una cantidad enorme de elementos secundarios. Manual de preparar clases mucho tiempo y es difícil.
Pseudoclases de la administración de estados
¿Qué hacer si usted desea cambiar la apariencia de un elemento en un determinado estado? En este caso existen pseudoclases CSS de pulsar, la orientación y la acción de otros. Veamos con más detalle.
:link
Se Trata de una pseudo-clase de enlaces de CSS, y no de cualquiera, sino solamente a los que aún no han sido visitados. En él se pueden definir estilos para los elementos <a>, por los que el usuario todavía no pasó.
:visited
Un Análogo de la opción anterior, que sólo controla ya visitados enlaces. Mediante la combinación de dos de estos псевдокласса, puede personalizar la apariencia de las etiquetas <a> exactamente como usted necesita. Sin embargo, tenga en cuenta que el estado se calculan para determinados navegadores yse restablecen después de la limpieza de la historia.
La Pseudo clase :target CSS
Uno de los más interesantes de la pseudo-clases, que a competente usar, hasta cierto grado, reemplaza el uso de JavaScript. Él da la posibilidad de controlar un elemento, el identificador que aparece en la barra de direcciones de la página. Sí, desde la primera vez es difícil de entender. Intentaremos analizar en el siguiente ejemplo.

Digamos que tenemos en la página hay 3 bloques div con ciertas id: id1, id2, id3. También tenemos tres enlaces con los valores correspondientes href: #id1, #2, #id3. Al hacer clic en el primer enlace en la barra de direcciones de la página después de la referencia a la página aparecerá el id.
En el CSS para todos los bloques div se especifica la propiedad display:none, es decir, de forma predeterminada, el que no se muestran. Utilizamos target:div y le hacemos la propiedad display:block. Ahora, al hacer clic sobre los enlaces con ciertas href bloques con los id se les asignará un display:block, lo que significa que comienzan a aparecer en la página! Al hacer clic sobre un enlace a href=”#id1” aparecerá un bloque con id1, etc.
Todavía nada claro? Trate de experimentar. Cree una página con el descrito anteriormente, marcas y estilos. Después de un par de minutos está bien darán cuenta de todo.
Pseudoclases que se pueden aplicar a todos los elementos
La Mayoría de los descritos anteriormente pseudo-clases requería de referencia para el trabajo. Sin embargo, no todos requieren elementos de la <a>. Una serie de opciones puede aplicarse a absolutamente cualquier de las partes de la página.

- :activa está diseñado para la estilización de los elementos, de los cuales el usuario se oyó el botón izquierdo del ratón.
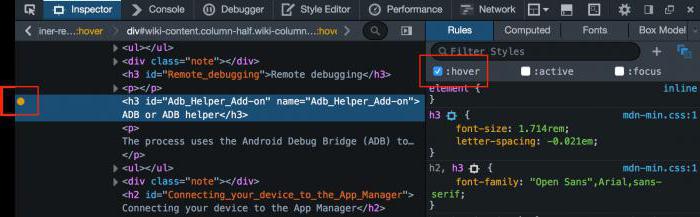
- :hover – el CSS para los elementos a los que el usuario mueve el cursor;
- :focus – para las partes de la página, que ahora se encuentran en el foco. Esta pseudo-clase a menudo se utiliza para el trabajo con formularios. Por ejemplo, si desea seleccionar el cuadro de texto nombre de usuario, cuando el visitante se instala en ella con el ratón y comienza a escribir los caracteres.
Tenga en cuenta que :active sólo es válida en el momento de hacer. Inmediatamente después de la cancelación del botón izquierdo del ratón, establecidos a través de los estilos desaparecerán, y el elemento se mostrará tal como se muestra de forma predeterminada. En la mayoría de los casos, este pseudo-clase se aplica para el trabajo con los botones. Se puede hacer un gran número de estados. Por ejemplo, de forma predeterminada, el botón será de color azul, al pasar – el verde, al pulsar el – el rojo, etc.

Por Supuesto, pseudoclases son totalmente compatibles sólo por los navegadores modernos. Por ejemplo, en IE6 y 7 no será capaz de utilizar el focus, y hover y active en IE6 sólo funcionan para las referencias. Esperemos que no tenga que trabajar con los navegadores, y si la necesidad ha surgido, utilice la leyenda de los comentarios.
Para obtener Más pseudoclases
Antes mencionados opciones de la lista no se limita. Gracias a un moderno CSS sólo puede seleccionar los elementos habilitados (enabled) o sólo apagadas (disabled), marcado únicamente interruptores checkbox y radio (checked). Brevemente varias opciones que puede utilizar para más de un cuidadoso control de la apariencia del contenido.
- :only-child - donde la posibilidad de aplicar un estilo a un elemento, que es el único elemento secundario;
- :lang - para trabajar con elementos que se especifica el idioma mediante el atributo lang;
- :root - se usa para seleccionar el elemento raíz. En consecuencia, en el HTML de lo que es la etiqueta <html>
- :not - es una herramienta muy poderosa. Da la posibilidad de limitar la aplicación de estilos de ciertos селекторам. He aquí un ejemplo: .blue-color:not(span). Este selector aplica estilos a todos los elementos con la clase de blue-color, si no son <span>.
La lista Completa de las pseudo-clases se puede alargar, no en una página. La mayoría de los editores se utiliza en la práctica sólo algunos de ellos, prefiriendo controlar el estado mediante JavaScript. Sí, es conveniente, sin embargo, hay una serie de momentos, cuando los resultados más eficaces se puede alcanzar más fácil, utilizando el pseudo-clase.
Article in other languages:
AR: https://tostpost.com/ar/computers/10148-css.html
BE: https://tostpost.com/be/kamputary/18223-css-psevdoklass-psevdoelement-hover-child-target.html
DE: https://tostpost.com/de/computer/18233-css-pseudoklasse-psevdoelement-hover-child-target.html
En: https://tostpost.com/computers/4902-css-pseudo-class-pseudo-element-hover-child-target.html
HI: https://tostpost.com/hi/computers/10157-css-pseudo-class-pseudo-element-hover-child-target.html
JA: https://tostpost.com/ja/computers/10157-css-hover.html
PL: https://tostpost.com/pl/komputery/18192-css-pseudo-klasa-psevdoelement-hover-child-target.html
UK: https://tostpost.com/uk/komp-yuteri/18217-css-psevdoklas-psevdoelement-hover-child-target.html

Alin Trodden - autor del artículo, editor
"Hola, soy Alin Trodden. Escribo textos, leo libros y busco impresiones. Y no soy mala para decírtelo. Siempre estoy feliz de participar en proyectos interesantes."
Noticias Relacionadas Con La
¿Cómo dar de adminku en "Pro", como usarla y como recoger?
Cada juego en el que hay un modo multijugador, se establece que se crearán los servidores en los que se producirá el mismo juego. Y esto significa que estos servidores se requerirán los administradores que controlan todo lo que su...
Indispensable la combinación Alt + F4
En el proceso de desarrollo de programas informáticos y sistemas operativos de los desarrolladores aplicado una gran variedad de innovaciones y mejoras. Tratando de mejorar la experiencia del usuario y aumentar la productividad de...
Estudiamos cómo mejorar el rendimiento del ordenador portátil
apenas media docena de años atrás, la palabra portátil» muchos se asoció con el empresario de éxito, sujeta en las manos de una pequeña maleta – un ordenador portátil. Mucho ha cambiado desde entonces. Ahora si c...
Como conocer en internet con un chico? Como el original conocer a un chico en internet?
Ahora bien, es difícil imaginar cómo la gente ha encontrado mutuamente antes. Sin teléfono, sin internet... la Vida tomó del hombre moderno en ese tráfico, que incluso los jóvenes en tiempos pasados ir a discotecas - todas las com...
Pensamos, cómo hacer пасеку en "Майнкрафте"
Hoy hablaremos con usted acerca de cómo hacer пасеку en "Майнкрафте". Además, vamos a ver con este итемом de cerca. Porque a veces apetece estar пчеловодом sin daño para su salud!Que por "la bestia"Pero, para empezar, vamos a ver ...
Como crear correos HTML: paso a paso
listas de Correo son una parte importante de las campañas de marketing. Creación de cartas para ellos es muy similar a la elaboración de simples páginas web. Al mismo tiempo, se debe tener en cuenta ciertas diferencias importantes...






















Comentarios (0)
Este artículo no tiene comentarios, se el primero!