Now - 20:08:25
CSS, pseudo-klasa, псевдоэлемент: hover, child, target
Łącząc HTML i CSS, można zarządzać absolutnie wszystkich elementów strony internetowej. Z pomocą stylów można łatwo zmienić wygląd każdego bloku lub wiersza. Często верстальщику trzeba wykonać bardziej skomplikowane zadanie – zmienić wygląd nie samego elementu, a oddzielne jego części lub określonego stanu. W takim przypadku na pomoc przychodzą псевдоклассы CSS.
Псевдоклассы działają na tej samej zasadzie, co zwykłe zajęcia w znacznikach, jednak fizycznie są na stronie nie są obecne. Z ich pomocą można wybrać elementy na podstawie niebędącym w dokumencie informacji, której nie uda się wybrać zwykłym przełącznikiem. Oto prosty przykład: masz czerwony przycisk, a chcesz, aby po najechaniu stała się niebieska. Teoretycznie jest to możliwe do zrealizowania w JavaScript, ale po co takie komplikacje? Znacznie wygodniej jest korzystać z :hover w CSS. Z jego pomocą można nadać bloku wszelkie parametry, które będą działały wyłącznie po umieszczeniu kursora myszy.

Lista pseudo-klas CSS jest regularnie aktualizowana. Możliwe, podczas gdy będziesz czytać ten materiał, pojawi się kilka nowych. Na początek rozważmy te, które pojawiły się w specyfikacji CSS3.
:nth-of-type
Załóżmy, że masz listę, w którym chcesz korzystać z przemienności kolorów, czyli pierwszy wiersz będzie, na przykład, napisany czerwoną czcionką, a drugi – na niebiesko, trzecia znowu na czerwono, czwarta znowu na niebiesko. Wcześniej musiał tworzyć nowe klasy. Верстальщики ubiegłego dodawali do każdego elementu listy w klasie, a następnie zmienił ich wygląd w arkuszu stylów. Nie było to zbyt wygodne i загрязняло układ.
Bardziej:
Co to jest Ethernet – główne zalety internetu-sieci
O tym, co to jest Ethernet, okazało się w latach siedemdziesiątych XX wieku. Wynalazł ten typ sieci lokalnej Robert Metcalfe, który pracował w tym czasie na firmy Xerox. W latach 70-tych Metcalf otworzył własną firmę 3com, gdzie zakończyła się opraco...
UAC: wyłączyć lub ułaskawienie
W odległej już od nas w 2006 roku światowa komputerowa opinia publiczna była wstrząsa wyjściem SYSTEMU Windows Vista. Na nowy system od razu runął niesamowity lawinę negatywnych, powód dla którego nadal zostały.Jednym z nich była opcja UAC, wyłączyć ...
Jak dodać muzykę w iTunes: trzy proste sposoby
Telefony komórkowe kilku lat przekształciliśmy się z zwykłego narzędzia komunikacji w gadżety, które zastępują konsole do gier, książki, wideo i odtwarzaczy audio. A jeśli nie tak dawno muzykę można było po prostu pobrać z witryn internetowych i usta...

Teraz wszystko jest łatwiejsze. Użyj pseudo-klasa CSS :nth-of-type. To daje możliwość, aby uzyskać żądany efekt wizualny, nic nie zmieniając w znacznikach. Zasada działania jest prosta: należy określić nasiennictwa, a w nawiasach po jego nazwy piszesz formułę lub słowo kluczowe, które będą wyszukiwać żądane elementy. Na przykład, :nth-of-type(even) znajdzie wszystkie parzyste elementy, jak :nth-of-type(odd) – nieparzyste. Istnieje wiele formuł, które są używane do możliwie dokładnej kontroli. W nawiasach można podać numer ó w takim przypadku style będą stosowane do elementu, którego indeks jest równy tej liczbie.
:nth-child
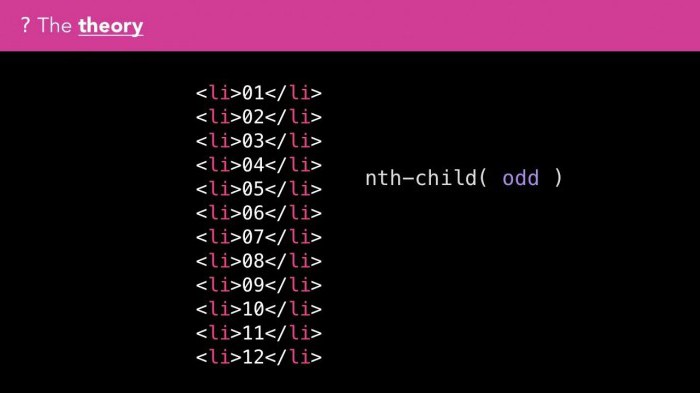
Ten pseudo-klasa CSS na zasadzie działania jest podobny do poprzedniego, ale w przeciwieństwie do niego działa wyłącznie z obiektami podrzędnymi wybranego elementu. Na przykład, jeśli chcesz za jego pomocą skonfigurować wygląd tag <li> na liście, należy użyć konstrukcji ul:nth-child, ponieważ <ul> jest rodzicem <li>.

Dla precyzyjnej kontroli można użyć formuły. Są one dość skomplikowane dla początkujących, ale warto trochę zagłębić się w składni, jak wszystko staje się łatwiejsze. Formuła wygląda tak: an+b, gdzie a – to mnożnik, a b ó przesunięcie. Na przykład, jeśli w nawiasie wpisać n, to pseudo-klasa wybierze wszystkie elementy potomne (bo nie zostały określone dodatkowe warunki w postaci a i b). Jeśli podasz n+2, wybrane zostaną wszystkie elementy, z wyjątkiem pierwszego (bo przesunięcie to dwa). Najlepiej w tym momencie uczyć się w praktyce. Eksperymentuj z potomkami i różnymi wzorami.
:last-child
Wszystko jest proste. Псевдоклассы CSS child służą do wyboru jednego konkretnego elementu. Ten wybiera ostatni podrzędny składnik rodzica. Używany dość często, na przykład, aby zaznaczyć ostatni wiersz tabeli lub usuń wcięcie u ostatniego bloku, aby uniknąć przenoszenia do następnego wiersza.
:nth-last-child
Na zasadzie działania jest podobny do упоминавшемуся wcześniej nth-child, ale działa w odwrotnym kierunku, tzn. przy użyciu elementy będą się poruszać z dołu do góry. Jest to wygodne, jeśli trzeba znaleźć kilka ostatnich elementów.

Można by pomyśleć, że te псевдоклассы i pseudo-elementów CSS bezużyteczne, ponieważ osiągnąć cel można również za pomocą zwykłych klas. To nie jest tak. :nth-child, :nth-last-child i ich odpowiedniki są bardzo wygodne podczas pracy na dużych projektach – na przykład, w przypadkach, gdy przy bloku znajduje się ogromna ilość elementów podrzędnych. Ręcznie zorganizować zajęcia długie i trudne.
Псевдоклассы zarządzania stanami
Co zrobić, jeśli chcesz zmienić wygląd elementu w określonym stanie? W tym przypadku są псевдоклассы CSS depresja, przewodnictwa i innych działań. Przyjrzyjmy się ich więcej.
:link
To jest pseudo-klasa linków CSS, a nie wszystkich, a tylko tych, które nie zostały jeszcze odwiedzone. Można w nim ustawić style dla tych elementów <a>, dla których użytkownik jeszcze nie przechodziła.
:visited
Odpowiednik poprzedniego wariantu, który tylko steruje już wypróbowanych linkami. Łącząc te dwa псевдокласса, można dostosować wygląd tag <a> dokładnie tak, jak trzeba. Należy jednak pamiętać, że stan obliczane są dla poszczególnych przeglądarek isą resetowane po wyczyszczeniu historii.
Pseudo-klasa :target CSS
Jeden z najbardziej interesujących pseudo-klas, który przy właściwym użyciu do pewnego stopnia zastępuje użycie JavaScript. To daje możliwość kontrolować elementem, identyfikator podany w pasku adresu strony. Tak, za pierwszym razem trudno jest zrozumieć. Spróbujmy rozłożyć na przykładzie.

Załóżmy, że mamy na stronie znajduje się 3 bloki div z określonymi id: id1, id2, id3. Również mamy trzy linki z odpowiednimi wartościami href: #id1, #id2, #id3. Po kliknięciu w pierwszy link w pasku adresu strony po linku na samej strony pojawi się odpowiedni id.
W CSS dla wszystkich bloków div określono właściwość display:none, czyli domyślnie nie są wyświetlane. Używamy target:div i zadajemy mu właściwość display:block. Teraz, po kliknięciu na linki z określonymi href, bloków z odpowiednimi id nadawany display:block, a to znaczy, że zaczną pojawiać się na stronie! Po kliknięciu na link href=”#id1” pojawi się blok z id1, itp.
Nadal nic nie rozumiesz? Spróbuj poeksperymentować. Utwórz stronę z powyższego oznakowania i stylami. Przez kilka minut można doskonale zrozumieć wszystko.
Псевдоклассы, które mogą być stosowane do wszystkich elementów
Większość opisanych powyżej pseudo-klas wymagał linków do pracy. Jednak nie zawsze potrzebne elementy <a>. Szereg opcji może być stosowany do całkowicie dowolnej części strony.

- :active przeznaczony jest do stylizacji elementów, które użytkownik wywołał lewym przyciskiem myszy;
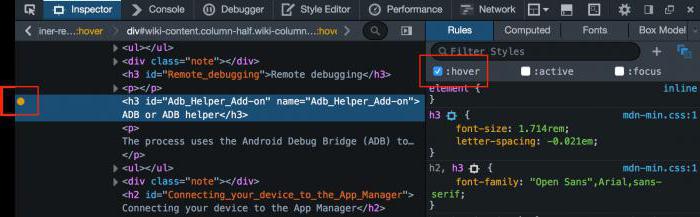
- :hover ó CSS dla elementów, na które użytkownik przesunie kursor;
- :focus – dla tych elementów strony, które teraz znajdują się w centrum uwagi. Ten pseudo-klasa jest często używany do pracy z formularzami. Na przykład, jeśli chcesz, aby zaznaczyć pole wprowadzania nazwy użytkownika, gdy użytkownik instaluje w niej kursor i zaczyna nabierać symbole.
Pamiętaj, że :active działa tylko w momencie naciśnięcia. Raz po zaprzestaniu działania lewego przycisku myszy zadane z jego pomocą stylów znikną i element będzie wyświetlany tak, jak jest wyświetlany domyślnie. W większości przypadków, ten pseudo-klasa ma zastosowanie do pracy z przyciskami. Można zadać im dużą liczbę stanów. Na przykład, domyślnie przycisk jest niebieski, po najechaniu ó zielonym, po naciśnięciu ó czerwonym, itp.

Oczywiście, псевдоклассы w pełni obsługiwane są tylko nowoczesnymi przeglądarkami. Na przykład, w IE6 i 7 nie można używać focus, a unosić się w powietrzu i aktywny w IE6 działa tylko dla linków. Miejmy nadzieję, że nie będzie musiał pracować z takimi przeglądarkami, a jeśli potrzeba wystąpi, należy używać komentarzy warunkowych.
Dodatkowe псевдоклассы
Wyżej Wymienionych opcji lista nie jest ograniczona. Dzięki nowoczesnemu CSS można przeznaczyć tylko zawierać elementy:enabled) lub tylko wyłączone (:disabled), tylko oznaczone przełączniki checkbox i radio (:checked). W skrócie opisać jeszcze kilka opcji, które można używać do bardziej ostrożnego zarządzania wyglądem zawartości.
- :only-child - przynosi zachwycający możliwość zastosować styl do elementu, który jest jedynym elementem potomnym;
- :lang - do pracy z elementami, które mają ustawiony język za pomocą atrybutu lang;
- :root - służy do wyboru elementu głównego. Odpowiednio, w HTML takim jest znacznik <html>;
- :not - bardzo potężne narzędzie. Daje możliwość ograniczać stosowanie stylów w niektórych селекторам. Oto przykład: .blue-color:not(span). Taka wybierak zastosuje style do wszystkich elementów z klasą blue-color, jeśli nie są one < / span>.
Pełna lista pseudo-klas może być rozciągnięta na jedną stronę. Większość верстальщиков wykorzystuje w praktyce tylko niektóre z nich, preferując zarządzać stanami za pomocą JavaScript. Tak, jest to wygodne, jednak istnieje szereg momentów, kiedy bardziej efektywnych wyników uda się osiągnąć łatwiej, korzystając z pseudo-klasa.
Article in other languages:
AR: https://tostpost.com/ar/computers/10148-css.html
BE: https://tostpost.com/be/kamputary/18223-css-psevdoklass-psevdoelement-hover-child-target.html
DE: https://tostpost.com/de/computer/18233-css-pseudoklasse-psevdoelement-hover-child-target.html
En: https://tostpost.com/computers/4902-css-pseudo-class-pseudo-element-hover-child-target.html
HI: https://tostpost.com/hi/computers/10157-css-pseudo-class-pseudo-element-hover-child-target.html
JA: https://tostpost.com/ja/computers/10157-css-hover.html
UK: https://tostpost.com/uk/komp-yuteri/18217-css-psevdoklas-psevdoelement-hover-child-target.html

Alin Trodden - autor artykułu, redaktor
"Cześć, jestem Alin Trodden. Piszę teksty, czytam książki, Szukam wrażeń. I nie jestem zły w opowiadaniu ci o tym. Zawsze chętnie biorę udział w ciekawych projektach."
Nowości
Siódma wersja systemu Windows od momentu jej wyjścia przedstawił użytkownikom wiele niespodzianek. Tak, wielu odkryli w systemie (a dokładniej w «Menedżerze urządzeń») sterownik do karty tunelowania Teredo firmy Micros...
Jak dawać panelu administracyjnego w "Minecraft", jak jej używać i jak zabrać?
Każda gra, w której posiada tryb multiplayer, przewiduje, że będą tworzyć serwery, na których odbywać się będzie rozgrywka. A to oznacza, że serwery będą potrzebne administratorzy, którzy będą kontrolować wszystko, co dzieje się w...
Niezastąpiony kombinacja Alt + F4
W procesie rozwoju programów komputerowych i systemów operacyjnych twórców zastosowano wiele innowacji i ulepszeń. Starając się ułatwić pracę użytkownika i zwiększyć wydajność jego pracy, programiści wymyślili technologię, która p...
Uczymy się, jak zwiększyć wydajność laptopa
Tylko jakieś kilkanaście lat temu słowo «laptop» u wielu kojarzył się z przedsiębiorcą, trzyma w ręku małą walizkę ó przenośny komputer. Od tego czasu wiele się zmieniło. Teraz przy zakupie domowej systemu kompu...
Teraz trudno sobie wyobrazić, jak ludzie znajdowali siebie wcześniej. Bez telefonów, bez internetu... Życie wzięła współczesnego człowieka w taki obrót, że nawet młodzieży po co chodzić na dyskoteki - cała komunikacja poszło w wir...
Zastanawiamy się, jak zrobić pasiekę w "Майнкрафте"
Dzisiaj porozmawiamy z wami o tym, jak zrobić pasiekę w "Майнкрафте". Ponadto zapoznali się z tym итемом bliżej. Bo czasem chcesz pobyć пчеловодом bez szkody dla własnego zdrowia!Co to za "zwierz"Ale najpierw zobaczmy, co sobą rep...






















Uwaga (0)
Ten artykuł nie ma komentarzy, bądź pierwszy!