Now - 22:53:30
CSS pseudo-class, pseudo-element,: hover, child, target
Combining HTML and CSS, you can control all the elements of a web page. With styles you can easily change the look of any block or row. Often, the designer will need to perform a more difficult task – change appearance of the item, and, in some part or particular state. In this case, come to the aid of CSS pseudo-classes.
Pseudo-classes work on the same principle as conventional classes in the markup, but they are physically on the page are not present. They can be used to select items on the basis not included in the document information, which will not work select normal selector. Here's a simple example: you have a red button, and you want to hover, she became blue. It is theoretically possible to implement in JavaScript, but why such complexity? It is much easier to use :hover CSS. With its help, you can give the unit any settings to be triggered only when the mouse cursor is.

List of CSS pseudo-classes updated regularly. Perhaps while you read this material, there will be several new. Let's start with those introduced in CSS3.
:nth-of-type
Suppose you have a list that you want to use the alternating colors, i.e. the first row, for example, written in red letters, and the second – blue, the third red again, blue again fourth. Previously, it was necessary to create new classes. Coders of the past have added to each element of the list class, and then change their appearance in the stylesheet. It was not too convenient and pollute the layout.
Recommended
How to get out of "Skype" on the "Android" and not only
How to get out of "Skype" "Android"? This question bothers many users. The thing is that the messenger is not so difficult. But there are features that are only for mobile versions. To log out of Skype in this case more difficult than it seems. But i...
Kingo ROOT: how to use the program to gain administrative rights on Android
The Gadgets on the platform Android regained the lion's share of the market. Developers are continually perfecting the OS, trying to fit the needs of the users, but from year to year admit palpable mistake: forbid the owner to "stuffing" of his gadge...
How to get from Stormwind to Tanaris: practical tips
World of Warcraft is an iconic MMORPG, uniting millions of players around the world. There are many locations and puzzles, secret trails and larger, but rather dangerous paths. Sooner or later, every player chose the side of the Alliance, we have to ...

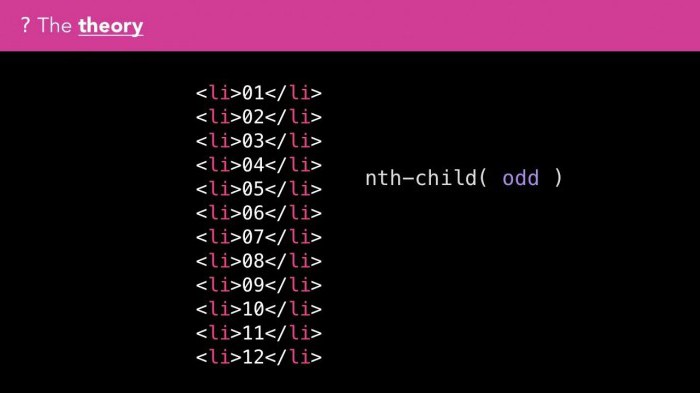
Now everything is made easier. Use the CSS pseudo class :nth-of-type. This will allow to obtain the desired visual effect, without changing anything in the markup. The principle of operation is simple: you specify the selector, and in brackets after the name write the formula or the key word that will find the required elements. For example, :nth-of-type(even) will find all the even elements, and :nth-of-type(odd) – odd. There are many formulas that are used for the most precise control. In brackets you can specify the number – in this case, the styles will be applied to the item whose index is equal to this number.
:nth-child
This pseudo-class CSS on the principle of action is similar to the previous one, but unlike him, working exclusively with child elements of the selected element. For example, if you want to use it to customize the appearance of tags <li> in the list, you need to use ul:nth-child, since <ul> is the parent of <li>.

For precise control you can use the formula. They are pretty complicated for a beginner, but it's worth a little deeper into the syntax, as it becomes easier. The formulas are as follows: an+b, where a – is the multiplier and b-bias. For example, if in parentheses indicate n, the pseudo-class will select all child elements (because not specified additional conditions in the form a and b). If you specify n+2, selects all elements except the first (because the offset is equal to two). Best of all, this time to examine in practice. Experiment with child components and different formulas.
:last-child
Everything is simple. Child CSS pseudo-classes are used to select one specific element. This selects the last child component of the parent. Used quite often, for example, to select the last row of the table or to remove the indentation of the last unit to avoid transferring it to the next line.
:nth-last-child
On the principle of action is similar to the previously mentioned nth-child, but acts in the opposite direction, i.e. when using the elements will move upwards. This is useful if you need to find the last few items.

You might think that these pseudo-classes and pseudo-elements CSS useless as to achieve the goal you can also use normal classes. This is not so. :nth-child, :nth-last-child and their analogues are very convenient when working on large projects – for example, in cases where a block has a huge number of child elements. Manually set the classes long and hard.
Pseudo-classes of control States
What to do if you need to change the item's appearance in a certain state? In this case provided pseudo-classes CSS-click, hover and other actions. Take a closer look.
:link
This is a CSS pseudo-class reference, not all, but only those that have visited. You specify the styles for elements of <a>, for which the user has not yet passed.
:visited
Analogue of the previous version, which only controls the already visited links. Combining these two pseudo-classes, you can customize the appearance of tags <a> exactly what you need. Note, however, that the state calculated specific browsers and reset after clearing the history.
Pseudo-class the :target CSS
One of the most interesting pseudo-classes, which with proper use to some extent replaces the use of JavaScript. It gives the ability to control the element whose ID is specified in the url of the page. Yes, the first time it is difficult to understand. Try to understand the example.

For example, on our page, there are 3 div with defined id: id1, id2, id3. We also have three links with the relevant values href: #id1, #id2, #id3. When you click on the first link in the address bar of the page after the link to the page itself you will see a corresponding id.
In CSS for all div blocks specify the property display:none, that is, by default they are not shown. Use target:div and set to it a property display:block. Now, when clicking on the links with href defined, the blocks with the corresponding id will be assigned to display:block, which means that they will begin to appear on the page! When you click the link with href="#id1" block will appear with id1, etc.
Still don't understand? Try to experiment. Create a page with the above markup and styles. After a couple of minutes you great deal.
Pseudo-classes that can be applied to any elements
Most of the above-described pseudo-classes demanded links. However, not all the right elements <a>. A number of options can be applied to absolutely any parts of the page.

- :active is meant for styling the elements on which the user clicked with the left mouse button;
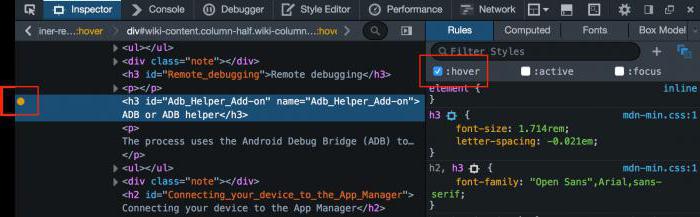
- :hover-the CSS for the elements on which the user moves the cursor;
- :focus – for those parts of the page that are now in focus. This pseudo-class is often used for working with forms. For example, if you want to select the row input the user name when a visitor sets the cursor to it and begins to grow characters.
Remember that :active only works the moment you. Immediately after stopping the operation of the left mouse button defined with the help of the styles will disappear and the element will be displayed as it is displayed by default. In most cases this pseudo-class is used to operate the buttons. You can ask a large number of States. For example, by default the button will be blue when hovered-green, pressing – red, etc.

Of Course, pseudo-classes are fully supported only in modern browsers. For example, in IE6 and 7 you cannot use focus, hover and active work in IE6 for reference only. Let's hope that you don't have to work with these browsers, and if the need arose, use conditional comments.
More...
Article in other languages:
AR: https://tostpost.com/ar/computers/10148-css.html
BE: https://tostpost.com/be/kamputary/18223-css-psevdoklass-psevdoelement-hover-child-target.html
DE: https://tostpost.com/de/computer/18233-css-pseudoklasse-psevdoelement-hover-child-target.html
HI: https://tostpost.com/hi/computers/10157-css-pseudo-class-pseudo-element-hover-child-target.html
JA: https://tostpost.com/ja/computers/10157-css-hover.html
PL: https://tostpost.com/pl/komputery/18192-css-pseudo-klasa-psevdoelement-hover-child-target.html
UK: https://tostpost.com/uk/komp-yuteri/18217-css-psevdoklas-psevdoelement-hover-child-target.html

Alin Trodden - author of the article, editor
"Hi, I'm Alin Trodden. I write texts, read books, and look for impressions. And I'm not bad at telling you about it. I am always happy to participate in interesting projects."
Related News
Router TP-Link TL-MR3220: settings, review and feedback
once again, the TP-Link introduced confusion into the market of network equipment, presenting under one labeling two completely different products. In this article, the reader get acquainted with the router TL-MR3220 in two versio...
SpyHunter: what is this program, and how to remove it in its entirety?
Very often in articles for the disposal of different kinds of threats, viruses and other malicious code, you can find recommendations to use universal utility SpyHunter. What is this program, unfortunately, many users do not reall...
How to share Wi-Fi from laptop: secrets for users
Modern man often requires access to the Internet from different devices. Let's say that the netbook has access to Wi-Fi networks, and access to the Internet on another PC. In this case, to distribute Wi-Fi with the notebook?...
Details on how to make a fountain in Minecraft
Today we talk about how to make a fountain in the “Minecraft”. Often there is a desire to beautifully decorate a certain area or surrounding area. This can help in the fountain. How to build it, we'll see.Start workFir...
How to create queries in Access: step by step instructions and recommendations
Application, MS Access database – is a helper for creating and maintaining databases of inmates in tables and arrays. If the base has too much, quickly find the required values is quite difficult.that's why in Access there i...
Google Chrome error "Class not registered": the simplest method of correction
Quite often, many users using the Internet surfing Google Chrome browser, faced with an unpleasant situation, when the system is running the program says “Class not registered”. Why is this happening and how to fix thi...






















Comments (0)
This article has no comment, be the first!