Now - 02:20:23
CSS الدرجة الزائفة ، الزائفة العنصر: تحوم, الطفل, الهدف
الجمع بين HTML و CSS ، يمكنك التحكم في جميع عناصر صفحة ويب. مع أنماط يمكنك بسهولة تغيير مظهر أي كتلة أو الصف. في كثير من الأحيان ، مصمم سوف تحتاج إلى تنفيذ مهمة أكثر صعوبة – تغيير مظهر العنصر في جزء أو دولة معينة. في هذه الحالة يأتي إلى المعونة من CSS الزائفة الطبقات.
الزائفة الطبقات تعمل على نفس المبدأ التقليدية دروس في العلامات ، لكنها فعليا على الصفحة غير موجودة. أنها يمكن أن تستخدم لتحديد العناصر على أساس غير المدرجة في وثيقة المعلومات التي لا تعمل حدد عادي محدد. وهنا مثال بسيط: لديك زر أحمر و تريد تحوم أصبحت الأزرق. فمن الممكن نظريا أن تنفذ في جافا سكريبت ، ولكن لماذا هذا التعقيد ؟ فمن أسهل بكثير للاستخدام :تحوم CSS. مع مساعدتها يمكنك إعطاء وحدة أي إعدادات يمكن تشغيلها فقط عندما يكون مؤشر الماوس.

قائمة CSS الزائفة الطبقات تحديثها بانتظام. ربما حين تقرأ هذه المواد ، سوف يكون هناك عدة جديدة. دعونا نبدأ مع تلك التي أدخلت في CSS3.
:nth-من نوع
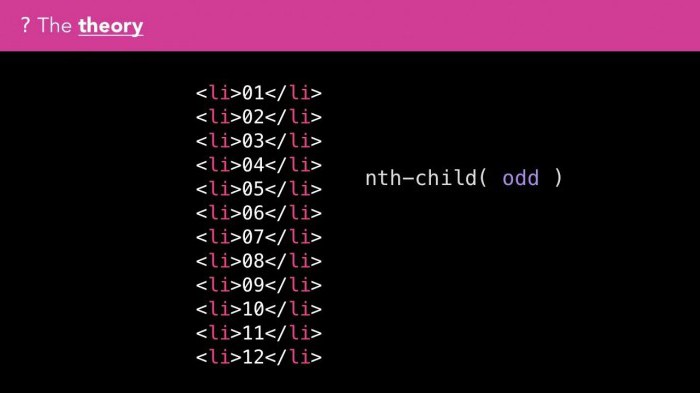
افترض أن لديك القائمة التي تريد استخدام الألوان بالتناوب ، أي الصف الأول ، على سبيل المثال ، كتب في رسائل حمراء و الثانية و [ندش] ؛ الأزرق, الثالث الحمراء مرة أخرى ، الأزرق مرة أخرى الرابع. في السابق ، كان من الضروري إنشاء فصول جديدة. المبرمجون الماضي إضافة إلى كل عنصر من عناصر القائمة فئة ، ثم تغيير مظهرها في الأنماط. انها ليست مريحة جدا و تلوث تخطيط.
المزيد
طابعة سامسونج SCX-3405: دليل المستخدم والمواصفات استعراض
سوق التكنولوجيا الفائقة هو زيادة المنافسة. بسبب هذا, وتحاول كل من الشركة المصنعة الجهاز الخاص بك لجعل الأكثر وظيفية وجميلة وغير مكلفة. يجب أيضا أن تكون موجودة في أي خصوصية.واحدة من أكبر الشركات في السوق العالمية – سامسونج – قررت التركيز ع...
T-28. T-28 (عالم الدبابات). T-28: صور
T-28 – هذا شعبية خزان السوفياتي ، والتي تتمثل في المعروف على الانترنت لعبة العالم من الدبابات. بالنسبة لمعظم اللاعبين والجهاز هو عابر ، ولكن هذا يرجع فقط إلى حقيقة أن ليس كل تقييم قدرة هذا النموذج. إذا ما تم تناوله ببراعة ، خزان يتحول إلى ورطة ...
كما في "Skyrim" إلى التركيز osculatorium: يمر
اليوم سوف نتحدث معك عن كيف في "Skyrim" إلى التركيز osculatory. أيضا, دعونا نحاول فعلا أن نفهم أين هذه المهمة و لماذا نحن في حاجة إليها. لأن العالم لعبة The Elder Scrolls هو مكان حيث يمكنك الحصول على المغامرات.نبدأحسنا, قبل التفكير في "Skyrim" إلى الت...

الآن كل شيء هو أسهل. استخدام CSS الزائفة الدرجة :nth-من-نوع. هذا سوف يسمح للحصول على التأثير البصري المطلوب ، دون تغيير أي شيء في العلامات. مبدأ عملها بسيط: يمكنك تحديد محدد و بين قوسين بعد اسم كتابة الصيغة أو الكلمة المفتاح التي سوف تجد العناصر المطلوبة. على سبيل المثال :nth-من نوع(حتى) سوف تجد جميع العناصر حتى،: nth-من نوع(الغريب) – الغريب. هناك العديد من الصيغ التي تستخدم أكثر دقة التحكم. بين قوسين يمكنك تحديد عدد – في هذه الحالة ، أنماط سيتم تطبيقها على البند الذي المؤشر يساوي هذا العدد.
:nth-child
هذا الزائفة فئة CSS على مبدأ العمل هو مماثلة في السابق ، ولكن خلافا له ، تعمل حصرا مع الطفل عناصر من العنصر المحدد. على سبيل المثال ، إذا كنت ترغب في استخدامه لتخصيص مظهر من فئة <li> في القائمة تحتاج إلى استخدام ul:nth-child, منذ <ul> الأم <li>.

من أجل مراقبة دقيقة يمكنك استخدام الصيغة. فهي معقدة جدا للمبتدئين, لكنه يستحق أعمق قليلا في الجملة ، كما أنه يصبح أسهل. الصيغ هي كما يلي:+b حيث a – هو المضاعف ، ب-التحيز. على سبيل المثال, إذا كان بين قوسين تشير إلى n ، من الدرجة الزائفة اختيار جميع عناصر الطفل (بسبب عدم تحديد شروط إضافية في شكل a و b). إذا قمت بتحديد n+2 ، يختار كل العناصر ما عدا الأولى (لأن تعويض يساوي اثنين). الأفضل من كل هذا الوقت للنظر في الممارسة العملية. التجربة مع الطفل مكونات مختلفة الصيغ.
:-الطفل
كل ما هو بسيط. الطفل CSS الزائفة الطبقات تستخدم لتحديد العنصر تحديدا. هذا يختار الطفل الأخير مكون من الأصل. تستخدم في كثير من الأحيان, على سبيل المثال, حدد الصف الأخير من الجدول أو إزالة المسافة البادئة في الوحدة الأخيرة لتجنب نقل إلى السطر التالي.
:nth-الماضي-الطفل
على مبدأ العمل هو مماثلة لتلك المذكورة سابقا nth-child, ولكن يعمل في الاتجاه المعاكس ، أي عند استخدام العناصر سوف تتحرك صعودا. وهذا مفيد إذا كنت بحاجة إلى العثور على القليلة الماضية البنود.

قد تعتقد أن هذه الطبقات الزائفة و الزائفة عناصر CSS غير مجدية لتحقيق الهدف يمكنك أيضا استخدام الفصول الدراسية العادية. الأمر ليس كذلك. :nth-child, :nth-الماضي-الطفل نظائرها مريحة جدا عند العمل على مشاريع كبيرة – على سبيل المثال ، في الحالات التي تكون فيها كتلة لديها عدد كبير من عناصر الطفل. تعيين يدويا الطبقات.
الزائفة الطبقات من السيطرة على الدول
ماذا أفعل إذا كنت بحاجة إلى تغيير هذا البند هو مظهر معين الدولة ؟ في هذه الحالة المنصوص الزائفة الطبقات CSS-انقر فوق ، تحوم وغيرها من الإجراءات. نلقي نظرة فاحصة.
:الرابط
هذا هو CSS الدرجة الزائفة الإشارة ، وليس كل ، ولكن فقط تلك التي قمت بزيارتها. يمكنك تحديد أنماط عناصر من العلامة < ؛ > ؛ ، والتي المستخدم لم يصدر بعد.
:زار
التماثلية من النسخة السابقة التي تسيطر بالفعل بزيارة الروابط. الجمع بين هذين الزائفة الطبقات ، يمكنك تخصيص مظهر من فئة < ؛ > ؛ بالضبط ما تحتاجه. نلاحظ أن الدولة احتساب محددة المتصفحاتإعادة تعيين بعد تطهير التاريخ.
الفئة المزيفة :الهدف CSS
واحدة من الأكثر إثارة للاهتمام الزائفة الطبقات ، مع الاستخدام السليم إلى حد ما محل استخدام جافا سكريبت. أنه يعطي القدرة على التحكم في العناصر التي ID هو محدد في عنوان الصفحة. نعم أول مرة فإنه من الصعب أن نفهم. محاولة لفهم سبيل المثال.

على سبيل المثال ، على الصفحة ، هناك 3 شعبة مع تعريف id: id1, id2, id3. لدينا أيضا ثلاث وصلات ذات الصلة القيم href: #id1, #id2, #id3. عندما كنت اضغط على أول رابط في شريط عنوان الصفحة بعد رابط الصفحة نفسها سترى المقابلة الهوية.
في CSS لجميع div كتل تحديد خاصية عرض:لا شيء, وهذا هو ، بشكل افتراضي أنها لا تظهر. استخدام المستهدفة:شعبة وتعيين إلى ذلك خاصية display:block. الآن عند النقر على الروابط مع href تعريف القطع مع المقابلة id سيتم تعيين display:block, الأمر الذي يعني أنها سوف تبدأ في الظهور على الصفحة! عند النقر فوق الارتباط مع href="#id1" كتلة تظهر مع id1, الخ.
لا تزال لا تفهم ؟ محاولة التجربة. إنشاء صفحة مع سبق العلامات و الأساليب. بعد بضع دقائق.
الزائفة الطبقات التي يمكن تطبيقها على أي عناصر
أكثر من المذكورة أعلاه الزائفة الطبقات طالب الروابط. ومع ذلك ، ليس كل عناصر الحق <>. عدد من الخيارات التي يمكن تطبيقها على الاطلاق أي أجزاء من الصفحة.

- :نشط هو المقصود في تصميم العناصر التي يقوم المستخدم بالنقر فوق "زر الماوس الأيسر" ؛
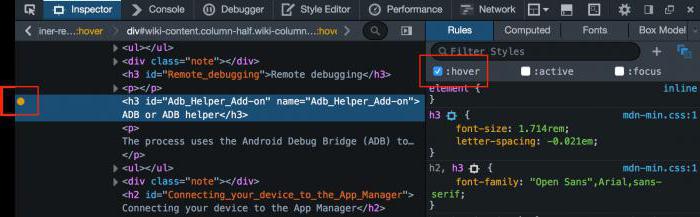
- :تحوم CSS للعناصر التي يقوم المستخدم بتحريك المؤشر;
- :التركيز &ndash ؛ بالنسبة لأولئك أجزاء من الصفحة التي هي الآن في التركيز. هذه الطبقة الزائفة غالبا ما تستخدم في العمل مع النماذج. على سبيل المثال ، إذا كنت ترغب في تحديد الصف إدخال اسم المستخدم عندما يقوم زائر مجموعات المؤشر إلى ذلك يبدأ في النمو الشخصيات.
تذكر أن :نشط يعمل فقط لحظة. مباشرة بعد إيقاف تشغيل "زر الماوس الأيسر" تعريف مع مساعدة من الأساليب سوف تختفي عنصر سيتم عرضها كما يتم عرضها بشكل افتراضي. في معظم الحالات هذه الدرجة الزائفة يستخدم لتشغيل الأزرار. يمكنك أن تطلب عدد كبير من الدول. على سبيل المثال, بشكل افتراضي سيتم الزر الأزرق عندما حامت الأخضر ، والضغط – الأحمر ، وما إلى ذلك.

بالطبع الزائفة الطبقات بالكامل معتمد فقط في المتصفحات الحديثة. على سبيل المثال ، في IE6 و 7 لا يمكنك استخدام التركيز تحوم العمل النشط في IE6 كمرجع فقط. دعونا نأمل أن لا تضطر إلى العمل مع هذه المتصفحات ، إذا دعت الحاجة إلى ذلك ، استخدام المشروط التعليقات.
إضافية الزائفة الطبقات
الخيارات المذكورة أعلاه ، والقائمة تطول وتطول. شكرا الحديثة CSS فقط حدد تمكين العناصر (:تمكين) أو إيقاف تشغيل (تعطيل), فقط فحص مفاتيح مربع و راديو (:فحص). وصف موجز العديد من الخيارات التي يمكنك استخدامها أكثر دقة التحكم في المحتوى.
- :-الطفل - a-y خيار تطبيق نمط على عنصر هو الطفل الوحيد العنصر ؛
- :لانج للعمل مع العناصر التي تحدد اللغة باستخدام lang السمة ؛
- :الجذر - تستخدم لتحديد العنصر الجذر. وفقا لذلك, في HTML هذا هو الوسم <html>
- : - أداة قوية جدا. يعطي لك الفرصة لتقييد تطبيق أنماط معينة محددات. هنا مثال على ذلك: .الأزرق-اللون:لا(span). مثل محدد سيتم تطبيق الأساليب جميع المواد مع الطبقة الزرقاء اللون ، إذا لم تكن <span>.
قائمة كاملة من الطبقات الزائفة قد يستغرق أكثر من صفحة واحدة. معظم مصممي الويب تستخدم في ممارسة بعض منها فقط ، وفضلت أن إدارة الدول باستخدام جافا سكريبت. نعم, هو ملائم ، ومع ذلك ، هناك بعض الأوقات عندما سوف تتحقق نتائج أفضل باستخدام أبسط المناسبة الدرجة الزائفة.
Article in other languages:
BE: https://tostpost.com/be/kamputary/18223-css-psevdoklass-psevdoelement-hover-child-target.html
DE: https://tostpost.com/de/computer/18233-css-pseudoklasse-psevdoelement-hover-child-target.html
En: https://tostpost.com/computers/4902-css-pseudo-class-pseudo-element-hover-child-target.html
HI: https://tostpost.com/hi/computers/10157-css-pseudo-class-pseudo-element-hover-child-target.html
JA: https://tostpost.com/ja/computers/10157-css-hover.html
PL: https://tostpost.com/pl/komputery/18192-css-pseudo-klasa-psevdoelement-hover-child-target.html
UK: https://tostpost.com/uk/komp-yuteri/18217-css-psevdoklas-psevdoelement-hover-child-target.html

Alin Trodden - مؤلف المقال ، محرر
"مرحبا ، أنا ألين الدوس. أنا أكتب النصوص ، وقراءة الكتب ، والبحث عن الانطباعات. وأنا لست سيئة في أقول لك عن ذلك. أنا دائما سعيد للمشاركة في مشاريع مثيرة للاهتمام."
أخبار ذات صلة
كيفية إعطاء المشرف في ماين كرافت كيفية استخدامها وكيف ؟
كل لعبة لديها وضع متعددة تنص على أنه سيتم إنشاء ملقمات سيحدث مع هذه اللعبة. وهذا يعني أن هذه الخدمة تحتاج المسؤولين الذين سيتم مراقبة كل ما يحدث في عالم اللعبة ، لمعاقبة المخالفين ، إضافة إلى الموارد اللازمة ، مقارنة, إذا لزم الأم...
في عملية التنمية من برامج الكمبيوتر وأنظمة التشغيل مطوري تطبيق عدد كبير من الابتكارات والتحسينات. تحاول تحسين تجربة المستخدم وزيادة الإنتاجية ، المبرمجين اخترع التكنولوجيا التي تسمح لك بتحديد أمر غير مفتاح واحد من لوحة المفاتيح ، ...
في الألعاب التي تدعم وضع متعددة ، في كثير من الأحيان هناك حالات التي ليست مريحة جدا للاستخدام الأسماء الأصلية: هم حصريا في اللغة الإنجليزية أو في أي حال من الأحوال لا يسمى. ثم يتلقى بداية مصطلحات لعبة معينة - الألعاب تأتي مع هذه ا...
دراسة كيفية تحسين أداء الكمبيوتر المحمول
فقط منذ حوالي خمسة عشر عاما ، كلمة “كمبيوتر محمول" كثيرة ترتبط مع رجل أعمال ناجح, يحمل حقيبة صغيرة-كمبيوتر محمول. ومنذ ذلك الحين لم يتغير الكثير. الآن عند شراء منزل نظام الكمبيوتر هو في كثير من الأحيان يتم إعطاء الأفضلي...
كيفية التعرف على شبكة الإنترنت مع رجل ؟ كيف الأصلي للقاء شاب على الإنترنت ؟
فمن الصعب أن نتصور كيف وجدت الناس بعضهم البعض من قبل. لا هواتف ولا انترنت... أخذت حياة الإنسان الحديث في مثل هذا بدوره أنه حتى الشباب ليس لديهم الوقت للذهاب الى الديسكو - جميع الاتصالات ذهب إلى الواقع الافتراضي. إذا قبل بضع سنوات ...
التفكير في كيفية جعل مزرعة النحل في ماين كرافت
اليوم نتحدث معكم حول كيفية جعل المنحل في ماين كرافت. وبالإضافة إلى ذلك, أنظر إلى هذا itema أقرب. لأن في بعض الأحيان كنت تريد أن يكون النحال دون ضرر على الصحة الخاصة بك!ما هو نوع من "الوحش"لكن أولا دعونا نرى ما هو العنصر الحالي. ما...






















تعليقات (0)
هذه المادة قد لا تعليق أول