Now - 04:55:37
CSS, a pseudo-classe, псевдоэлемент: hover, child, target
A Combinação de HTML e CSS, você pode gerenciar todos os elementos de uma página web. Com estilos, você pode facilmente alterar a aparência de qualquer bloco ou linha. Muitas vezes верстальщику precisa executar mais de uma tarefa complexa – alterar a aparência não é mais um item, em uma parte ou de um determinado estado. Nesse caso, para ajudar a chegar a pseudo-classes CSS.

Lista de pseudo-classes CSS é atualizado regularmente. Talvez, enquanto você ler este material, verá várias novas. Para começar, considere aqueles que apareceram nas especificações do CSS3.
:nth-of-type
Mais:
A instalação do Skype no seu computador
Gostaria de falar sobre essa maravilhosa tecnologia, como o Skype. Ela abre grandes oportunidades para aqueles que são forçados a se comunicar à distância. Mas nem todos sabem como é realizada a instalação do Skype no seu computador e sua posterior c...
Checkpoint ã o com valores múltiplos de uma palavra que veio do inglês (o inglês checkpoint). Literalmente, o termo é traduzido como "ponto de controle". Hoje em dia, o termo encontrou ampla aplicação em diversas áreas da vida moderna. Cada um...
Como conectar dois computadores em rede
Configurar um ponto de acesso e o roteador, muitas vezes se torna um problema grave usuários iniciantes. De acordo com os próprios fabricantes, configurando uma rede sem fio – um negócio simples. Na verdade, é muito mais difícil, e pode ser uma...

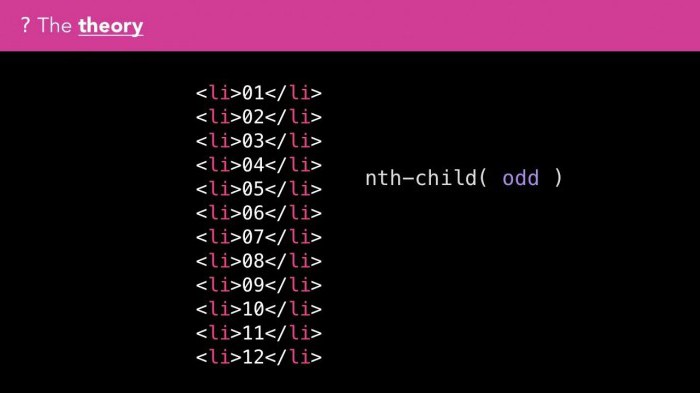
Agora tudo é mais fácil. Use a pseudo-classe CSS :nth-of-type. Isso lhe dará a oportunidade de obter o desejado efeito visual, sem mudar nada na marcação. O princípio de funcionamento é simples: você aponta um seletor, e entre parênteses após o nome escreve uma fórmula ou palavra-chave, que vai encontrar o que pretende. Por exemplo :nth-of-type(even) vai encontrar todos os pares de elementos, e :nth-of-type(odd) – ímpares. Existe um grande número de fórmulas, que são utilizados para maximizar a precisão do controle. Entre parênteses, você pode especificar o número de – neste caso, os estilos serão aplicados a um item cujo índice é igual a esse número.
:nth-child
Esta pseudo-classe CSS em princípio de ação é semelhante ao anterior, mas ao contrário dele, trabalha exclusivamente com elementos filho do elemento selecionado. Por exemplo, se você quiser, com a sua ajuda personalizar a aparência da tag <li> na lista, precisa usar o projeto ul:nth-child, porque <ul> é um pai <li>.

Para um controle preciso, você pode usar uma fórmula. Eles são bastante difícil para o iniciante, mas vale a pena ir um pouco além da sintaxe, como tudo se torna mais fácil. As fórmulas são assim: an+b, onde a e ã o multiplicador, b – o deslocamento. Por exemplo, se entre parênteses para especificar que n, então a pseudo-classe seleciona todos os elementos filhos (porque não são listados os termos adicionais em forma de a e b). Se você especificar a n+2, serão selecionados todos os elementos, exceto o primeiro (e, portanto, que o deslocamento é igual a dois). O melhor é o momento de aprender na prática. Experimente com componentes filho e diferentes fórmulas.
:last-child
Tudo é simples. Pseudo-classes CSS child são usados para selecionar um item específico. Este seleciona o último filho componente do pai. É frequentemente utilizado, por exemplo, para realçar a última linha da tabela ou remover o preenchimento de última unidade, para evitar sua quebra de linha.
:nth-last-child
Segundo o princípio De ação é semelhante упоминавшемуся anteriormente nth-child, mas agindo em sentido inverso, т. е. se utilizar de elementos será que ir de baixo para cima. Isso é conveniente se você quiser rastrear os últimos itens.

Você pode pensar que essas pseudo-classes e псевдоэлементы CSS inúteis, como alcançar você também pode usar as classes regulares. Não é assim. :nth-child :nth-last-child e seus equivalentes são muito úteis quando se trabalha em grandes projetos – por exemplo, nos casos em que a fonte de um grande número de elementos subordinados. Manual de organizar as classes longa e difícil.
Pseudo-classes de gerenciamento de estado
O Que fazer, se você quiser alterar a aparência de um item em um determinado estado? Para este caso existem pseudo-classes CSS a depressão, orientação e outras atividades. Considere-los para mais informações.
A:link
É a pseudo-classe de referência de CSS, não de qualquer um, e somente aqueles, que ainda não foram visitados. Nele você pode definir estilos para os elementos de <a>, em que o usuário ainda não passou.
A:visited
Análogo anterior, a opção, que só gerencia já usou os links. Combinando estes dois псевдокласса, você pode personalizar a aparência da tag <a> exatamente como você precisa. Note no entanto, que o estado просчитываются para determinados navegadores esão repostos após a limpeza da história.
A pseudo-classe :target CSS
Um dos mais interessantes pseudo-classes, que, com a devida utilização de até certa medida, substitui o uso de JavaScript. Ele dá a oportunidade de controlar um elemento cujo id é especificado na linha de endereço de página. Sim, na primeira vez, isso é difícil de entender. Tentaremos analisar a seguir.

Digamos que a página tem 3 div com certas id: id1, id2, id3. Também temos três links com os valores correspondentes href: #id1, #id2, #id3. Quando você clica no primeiro link na barra de endereço da página depois de um link para a própria página aparecerá um id correspondente.
NO CSS para todos os blocos div indicado a propriedade display:none, ou seja, por padrão, eles não são exibidos. Usamos target:div e pedir-lhe a propriedade display:block. Agora, quando você clica em links específicos href, os blocos com o id correspondente será atribuída display:block, e, portanto, eles começarão a aparecer na página! Quando o utilizador clica no link com a href=”#id1” aparecerá um bloco com id1, e т. д.
Ainda nada de claro? Tente experimentar. Crie uma página com o descrito acima marcação e estilos. Depois de alguns minutos você bem todos vão entender.
Pseudo-classes, que podem ser aplicadas a qualquer elementos
A Maioria dos descritos acima pseudo-classes exigiu de referência para o trabalho. No entanto, nem todos os necessários elementos de <a>. Uma série de opções pode ser aplicada a absolutamente qualquer parts na página.

- :ativa é projetado para o estilo de itens, em que o usuário clicou com o botão esquerdo do mouse;
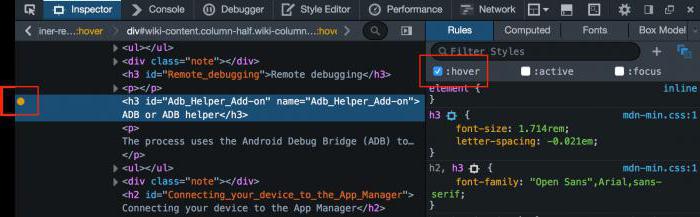
- A:hover – CSS para os itens que o usuário passar o cursor;
- :focus – para aquelas partes de uma página, que agora estão em foco. Esta pseudo-classe, muitas vezes é utilizado para o trabalho com formulários. Por exemplo, se você deseja selecionar a linha de entrada de nome de usuário, quando o visitante estabelece o cursor e começa a ganhar caracteres.
Lembre-se de que :active atua apenas no momento do clique. Imediatamente após o encerramento do botão esquerdo do rato definidas com a sua ajuda estilos acabado e o item será exibido como ele seja exibido por padrão. Na maioria dos casos, este aplica-se a pseudo-classe para trabalhar com botões de pressão. Pode definir-lhes um grande número de estados. Por exemplo, por padrão, o botão é azul, quando você passa o – verde, quando você clica – vermelho, e т. д.

é Claro, pseudo-classes são totalmente suportados apenas pelos navegadores modernos. Por exemplo, o IE6 e 7, não será possível utilizar o focus, e hover, active o IE6 funcionam apenas para referência. Vamos torcer para que você não terá que trabalhar com os navegadores, e se, ainda assim, a necessidade surgiu, aplique comentários condicionais.
Para obter Mais pseudo-classes
As opções acima da lista não se limita. Graças a um moderno CSS, você pode alocar incluídos apenas os itens (enabled) ou inativos (disabled), só as interruptores checkbox e radio (:checked). Brevemente descrevemos ainda algumas opções que você pode usar para mais uma gestão cuidadosa com a aparência de conteúdo.
- :only-child - ajuda a oportunidade de aplicar um estilo a um elemento, que é o único filho de seu pai;
- A:lang para o trabalho com elementos que especificar o idioma com o atributo lang;
- :root - é usado para selecionar o elemento raiz. Respectivamente, em HTML, como é o tag <html>
- :é - é uma ferramenta muito poderosa. Dá a possibilidade de limitar a aplicação de estilos específicos seletores. Aqui está um exemplo: .azul-cor:not(span). Tal seletor de aplicar estilos a todos os elementos com a classe de blue-color, se eles não são <span>.
A lista Completa de pseudo-classes pode estender-se não em uma página. A maioria dos верстальщиков usa na prática, apenas alguns deles, preferindo controlar os estados, com a ajuda de JavaScript. Sim, é conveniente, no entanto, há uma série de momentos, quando a resultados mais eficazes conseguirem mais fácil, usando o pseudo-classe.
Article in other languages:
AR: https://tostpost.com/ar/computers/10148-css.html
BE: https://tostpost.com/be/kamputary/18223-css-psevdoklass-psevdoelement-hover-child-target.html
DE: https://tostpost.com/de/computer/18233-css-pseudoklasse-psevdoelement-hover-child-target.html
En: https://tostpost.com/computers/4902-css-pseudo-class-pseudo-element-hover-child-target.html
HI: https://tostpost.com/hi/computers/10157-css-pseudo-class-pseudo-element-hover-child-target.html
JA: https://tostpost.com/ja/computers/10157-css-hover.html
PL: https://tostpost.com/pl/komputery/18192-css-pseudo-klasa-psevdoelement-hover-child-target.html
UK: https://tostpost.com/uk/komp-yuteri/18217-css-psevdoklas-psevdoelement-hover-child-target.html

Alin Trodden - autor do artigo, editor
"Olá, sou o Alin Trodden. Escrevo textos, leio livros e procuro impressões. E eu não sou ruim em falar sobre isso. Estou sempre feliz em participar de projetos interessantes."
Notícias Relacionadas
Como dar um conteúdo voltado para o design em "Maynkraft", como usá-la e como tirar?
a Cada jogo, em que há o modo multiplayer, prevê que serão gerados os servidores em que irá ocorrer a jogabilidade. E isso significa que esses servidores serão necessários os administradores, que vão controlar tudo o que acontece ...
Indispensável a combinação Alt + F4
No processo de desenvolvimento de programas de computador e sistemas operacionais desenvolvedores aplicada a uma grande variedade de inovações e melhorias. Tentando facilitar o trabalho do usuário e aumentar o desempenho do seu tr...
Estudamos como melhorar o desempenho do computador portátil
há Apenas meia dúzia de anos atrás, a palavra "notebook» muitos foi associada com um empresário bem sucedido, segurando nas mãos a pequena mala – um computador portátil. Desde então, muito mudou. Agora, ao comprar...
Como posso encontrar na internet com o cara? Como o original de conhecer um cara na internet?
Agora, é difícil imaginar como as pessoas encontraram uns aos outros antes. Sem telefones, sem internet... a Vida tomou do homem moderno, em tal volume de negócios, que até mesmo os jovens de outrora ir a discotecas - toda a comun...
Pensamos, como fazer um apiário em "Майнкрафте"
Hoje vamos falar sobre como fazer um apiário em "Майнкрафте". Além disso, familiarizar-se com este итемом de perto. Porque às vezes você quer ficar пчеловодом sem prejuízo para a sua saúde!"besta"Mas, para começar, vamos ver o que...
Como criar HTML-mail: passo-a-passo
lista de discussão são uma parte importante de campanhas de marketing. Criação de e-mails para eles é muito parecido com o desenvolvimento de páginas web simples. Ao mesmo tempo, é necessário ter em conta determinadas diferenças i...






















Comentários (0)
Este artigo possui nenhum comentário, seja o primeiro!