Now - 11:05:15
CSS, псевдокласс, псевдоэлемент: hover, child, target
Камбінуючы HTML і CSS, можна кіраваць абсалютна усімі элементамі вэб-старонкі. З дапамогай стыляў вы лёгка зменіце знешні выгляд любога блока або радка. Нярэдка вярстальнікі трэба выканаць больш складаную задачу – змяніць знешні выгляд не самога элемента, а асобнай яго часткі або пэўнага стану. У такім выпадку на дапамогу прыходзяць псевдоклассы CSS.
Псевдоклассы працуюць па тым жа прынцыпе, што і звычайныя класы ў разметцы, аднак фізічна яны на старонцы не прысутнічаюць. З іх дапамогай можна выбраць элементы на падставе не ўваходзіць у дакумент інфармацыі, якую не атрымаецца выбраць звычайным селектарам. Вось просты прыклад: у вас ёсць чырвоная кнопка, а вы хочаце, каб пры навядзенні яна станавілася сіняй. Тэарэтычна гэта можна рэалізаваць на JavaScript, але навошта такія складанасці? Значна зручней выкарыстоўваць :hover CSS. З яго дапамогай можна надаць блоку любыя параметры, якія будуць спрацоўваць выключна пры навядзенні курсора мышы.

Спіс псевдоклассов CSS рэгулярна абнаўляецца. Магчыма, у той час як вы будзеце чытаць гэты матэрыял, з'явіцца некалькі новых. Для пачатку разгледзім тыя, што з'явіліся ў спецыфікацыі CSS3.
:nth-of-type
выкажам здагадку, у вас ёсць спіс, у якім вы хочаце выкарыстоўваць чаргаванне кветак, г. зн. першая радок будзе, да прыкладу, напісана чырвоным шрыфтам, а другая – сінім, трэцяя зноў чырвоным, чацвёртая зноў сінім. Раней для гэтага даводзілася ствараць новыя класы. Вярстальнікі мінулага дадавалі кожнаму элементу спісу па класе, а затым мянялі іх знешні выгляд у табліцы стыляў. Гэта было не занадта зручна і загрязняло вёрстку.
Больш:
Lenovo v580c: падрабязны агляд
Сёння мы вырашылі напісаць пра ноўтбуку Lenovo v580c. Агляд будзе падрабязным, так як гэты партатыўны ПК серыі IdeaPad мае высокую папулярнасць, але не многія ведаюць, чым жа прыцягвае гэта прылада пакупнікоў. Мадэль з'яўляецца хуткай і змяшчае ў саб...
Брандмаўэр - што гэта? Стандартны абаронца ПК
Брандмаўэр – што гэта такое? Карысная функцыя ў аперацыйнай сістэме або малаэфектыўныя сродак абароны? Перш чым адказаць на гэтае пытанне, нам трэба высветліць, што робіць кампутар і як правільна яго наладзіць.Агульныя звесткіДля паспяховай пра...
"Аблівіян": праходжанне гульні. Кіраўніцтва і парады па праходжанні гульні "Аблівіян"
The Elder Scrolls IV: Oblivion — ролевая гульня ад кампаніі Bethesda Games Studios. Адразу ж пасля рэлізу у 2006 годзе яна стала вельмі папулярнай. Сюжэт заснаваны на супрацьстаянні галоўнага героя і культу Прынца Разбурэння, які плануе адкрыць...

Цяпер усё робіцца прасцей. Выкарыстоўвайце псевдокласс CSS :nth-of-type. Гэта дасць магчымасць атрымаць неабходны візуальны эфект, нічога не змяняючы ў разметцы. Прынцып дзеяння просты: вы паказваеце селектар, а ў дужках пасля яго назвы пішаце формулу або ключавое слова, якія будуць знаходзіць патрабаваныя элементы. Напрыклад, :nth-of-type(even) знойдзе ўсе цотныя элементы, а :nth-of-type(odd) – няцотныя. Існуе вялікая колькасць формул, якія выкарыстоўваюцца для максімальна дакладнага кантролю. У дужках можна паказаць лік – у такім выпадку стылі будуць прымяняцца да элементу, індэкс якога роўны гэтага ліку.
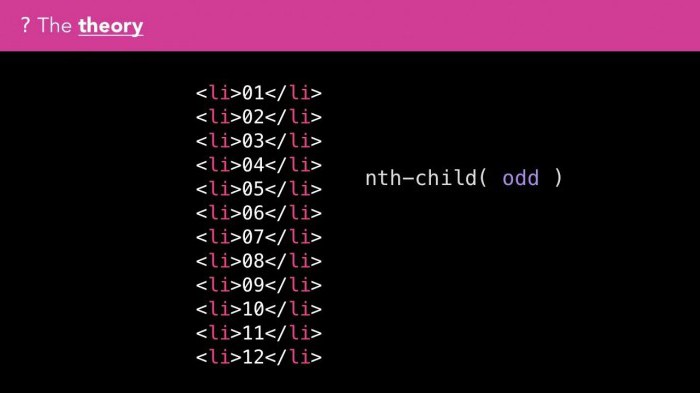
:nth-child
Гэты псевдокласс CSS па прынцыпе дзеяння падобны з папярэднім, але ў адрозненне ад яго працуе выключна з даччынымі элементамі абранага элемента. Напрыклад, калі вы хочаце з яго дапамогай наладзіць знешні выгляд тэгаў <li> ў спісе, трэба выкарыстоўваць канструкцыю ul:nth-child, паколькі <ul> з'яўляецца бацькам <li>.

Для дакладнага кантролю можна выкарыстоўваць формулы. Яны даволі складаныя для пачаткоўца, але варта трохі паглыбіцца ў сінтаксіс, як усё становіцца прасцей. Формулы выглядаюць так: an+b, дзе а – гэта множнік, а b – зрушэнне. Напрыклад, калі ў дужках пазначыць n, то псевдокласс абярэ ўсе даччыныя элементы (таму што не пазначаны дадатковыя ўмовы ў выглядзе а і b). Калі пазначыць n+2, будуць абраныя ўсе элементы, акрамя першага (таму што зрушэнне роўна двум). Лепш за ўсё гэты момант вывучаць на практыцы. Паэксперыментуйце з даччынымі кампанентамі і рознымі формуламі.
:last-child
Тут усе проста. Псевдоклассы CSS child выкарыстоўваюцца для выбару аднаго канкрэтнага элемента. Гэты выбірае апошні даччыны кампанент бацькоў. Выкарыстоўваецца даволі часта, напрыклад, каб вылучыць апошнюю радок табліцы або прыбраць водступ у апошняга блока, каб пазбегнуць яго пераносу на наступны радок.
:nth-last-child
Па прынцыпе дзеяння аналагічны згадвалася раней nth-child, але дзейнічае ў зваротным кірунку, г. зн. пры выкарыстанні элементы будуць перабірацца знізу-уверх. Гэта зручна, калі трэба адшукаць некалькі апошніх элементаў.

Вы можаце падумаць, што гэтыя псевдоклассы і псевдоэлементы CSS бескарысныя, паколькі дамагчыся мэты можна таксама з дапамогай звычайных класаў. Гэта не так. :nth-child, :nth-last-child і іх аналагі вельмі зручныя пры працы на вялікіх праектах – напрыклад, у выпадках, калі ў блоку маецца велізарная колькасць даччыных элементаў. Ўручную расстаўляць класы доўга і цяжка.
Псевдоклассы кіравання станамі
Што рабіць, калі вам трэба змяніць знешні выгляд элемента ў пэўным стане? На гэты выпадак прадугледжаны псевдоклассы CSS націску, навядзення і іншых дзеянняў. Разгледзім іх больш падрабязна.
:link
Гэта псевдокласс спасылак CSS, прычым не любых, а толькі тых, што яшчэ не наведваліся. У ім можна задаць стылі для тых элементаў <a>, па якім карыстальнік пакуль не пераходзіў.
:visited
Аналаг папярэдняга варыянту, які толькі кіруе ўжо посещенными спасылкамі. Камбінуючы два гэтых псевдокласса, можна наладзіць знешні выгляд тэгаў <a> менавіта так, як вам трэба. Аднак улічыце, што стану пралічваюцца для канкрэтных браўзэраў іскідаюцца пасля ачысткі гісторыі.
Псевдокласс :target CSS
Адзін з самых цікавых псевдоклассов, які пры правільным выкарыстанні да некаторай ступені замяняе выкарыстанне JavaScript. Ён дае магчымасць кіраваць элементам, ідэнтыфікатар якога паказаны ў радку адрасу старонкі. Так, з першага разу гэта цяжка зразумець. Паспрабуем разабраць на прыкладзе.

Дапусцім, у нас на старонцы ёсць 3 блока div з пэўнымі id: id1, id2, id3. Таксама ў нас ёсць тры спасылкі з адпаведнымі значэннямі href: #id1, #id2, #id3. Пры націску на першую спасылку ў радку адрасу старонкі пасля спасылкі на саму старонку з'явіцца адпаведны id.
У CSS для ўсіх блокаў div паказана ўласцівасць display:none, то ёсць па змаўчанні яны не паказваюцца. Выкарыстоўваем target:div і задаем яму ўласцівасць display:block. Цяпер, пры націску па спасылках з пэўнымі href, блоках з адпаведнымі id будзе прысвойвацца display:block, а значыць, яны пачнуць з'яўляцца на старонцы! Пры кліку па спасылцы з href=”#id1” з'явіцца блок з id1, і г. д.
Усё яшчэ нічога не зразумела? Паспрабуйце паэксперыментаваць. Стварыце старонку з апісанай вышэй разметкай і стылямі. Праз пару хвілін вы выдатна ва ўсім разбярэцеся.
Псевдоклассы, якія могуць прымяняцца да любых элементаў
Большасць апісаных вышэй псевдоклассов патрабавала спасылак для працы. Аднак не ўсім патрэбныя элементы <a>. Шэраг варыянтаў можа прымяняцца да абсалютна любых частках старонкі.

- :active прызначаны для стылізацыі элементаў, па якім карыстальнік клікнуў левай кнопкай мышы;
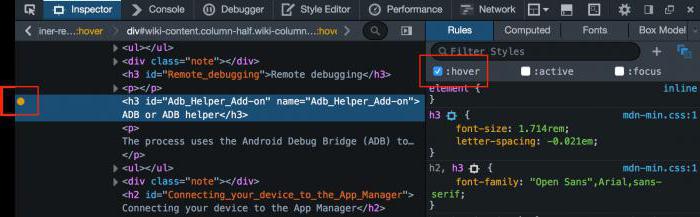
- :hover – CSS для элементаў, на якія карыстальнік наводзіць курсор;
- :focus – для тых частак старонкі, якія зараз знаходзяцца ў фокусе. Гэты псевдокласс часта выкарыстоўваецца для працы з формамі. Напрыклад, калі вы хочаце вылучыць радок уводу імя карыстальніка, калі наведвальнік ўсталёўвае ў яе курсор і пачынае набіраць сімвалы.
Памятаеце, што :active дзейнічае толькі ў момант націску. Адразу пасля спынення працы левай кнопкі мышы зададзеныя з яго дапамогай стылі знікнуць і элемент будзе адлюстроўвацца так, як ён адлюстроўваўся па змаўчанні. У большасці выпадкаў гэты псевдокласс ўжываецца для працы з кнопкамі. Можна задаць ім вялікая колькасць станаў. Напрыклад, па змаўчанні кнопка будзе сіняй, пры навядзенні – зялёнай, пры націску – чырвонай, і г. д.

Зразумела, псевдоклассы цалкам падтрымліваюцца толькі сучаснымі браўзэрамі. Напрыклад, у IE6 і 7 не атрымаецца выкарыстоўваць focus, а hover і active у IE6 працуюць толькі для спасылак. Будзем спадзявацца, што вам не прыйдзецца працаваць з такімі браўзэрамі, а калі ўсё ж паўстала неабходнасць, ужывайце ўмоўныя каментары.
Дадатковыя псевдоклассы
Пералічанымі вышэй варыянтамі спіс не абмяжоўваецца. Дзякуючы сучаснаму CSS можна вылучаць толькі уключаныя элементы (:enabled) або толькі выключаныя (:disabled), толькі адзначаныя перамыкачы checkbox і radio (:checked). Сцісла апішам яшчэ некалькі варыянтаў, якія вы можаце выкарыстоўваць для больш дбайнага кіравання знешнім выглядам змесціва.
- :only-child - ает магчымасць прымяняць стыль да элемента, які з'яўляецца адзіным даччыным элементам;
- :lang - для працы з элементамі, у якіх зададзены мову з дапамогай атрыбуту lang;
- :root - выкарыстоўваецца для выбару каранёвага элемента. Адпаведна, ў HTML такім з'яўляецца тэг <html>;
- :not - вельмі магутны інструмент. Дае магчымасць абмяжоўваць ужыванне стыляў па пэўных селекторам. Вось прыклад: .blue-color:not(span). Такі селектар прыменіць стылі да ўсіх элементаў з класам blue-color, калі яны не з'яўляюцца <span>.
Поўны спіс псевдоклассов можа расцягнуцца не на адну старонку. Большасць вертыкальшчыкаў выкарыстоўвае ў практыцы толькі некаторыя з іх, аддаючы перавагу кіраваць станамі з дапамогай JavaScript. Так, гэта зручна, аднак існуе шэраг момантаў, калі больш эфектыўных вынікаў атрымаецца дамагчыся прасцей, выкарыстоўваючы адпаведны псевдокласс.
Article in other languages:
AR: https://tostpost.com/ar/computers/10148-css.html
DE: https://tostpost.com/de/computer/18233-css-pseudoklasse-psevdoelement-hover-child-target.html
En: https://tostpost.com/computers/4902-css-pseudo-class-pseudo-element-hover-child-target.html
HI: https://tostpost.com/hi/computers/10157-css-pseudo-class-pseudo-element-hover-child-target.html
JA: https://tostpost.com/ja/computers/10157-css-hover.html
PL: https://tostpost.com/pl/komputery/18192-css-pseudo-klasa-psevdoelement-hover-child-target.html
UK: https://tostpost.com/uk/komp-yuteri/18217-css-psevdoklas-psevdoelement-hover-child-target.html

Alin Trodden - аўтар артыкула, рэдактар
"Прывітанне, Я Алін Тродден. Я пішу тэксты, чытаю кнігі і шукаю ўражанні. І я нядрэнна ўмею распавядаць вам пра гэта. Я заўсёды рады ўдзельнічаць у цікавых праектах."
Навіны
Як даваць адмінку ў "Майнкрафт", як яе выкарыстоўваць і як забіраць?
Кожная гульня, у якой ёсць рэжым мультыплэера, прадугледжвае, што будуць стварацца серверы, на якіх будзе адбывацца сам гульнявы працэс. А гэта значыць, што гэтым серверам спатрэбяцца адміністратары, якія будуць кантраляваць усё, ...
Незаменная камбінацыя Alt + F4
У працэсе развіцця камп'ютэрных праграм і аперацыйных сістэм распрацоўшчыкамі ўжыта вялікая колькасць розных новаўвядзенняў і паляпшэнняў. Імкнучыся палегчыць працу карыстальніка і павялічыць прадукцыйнасць яго працы, праграмісты ...
CRT-манітор: апісанне, асноўныя элементы прылады
CRT-манітор – гэта прылада, асновай якога з'яўляецца электронна-прамянёвая трубка. Дадзеная тэхналогія распрацавана яшчэ ў 1897 годзе нямецкім навукоўцам Ф. Браўнам. Першапачаткова яна стваралася ў якасці спецыялізаванага ін...
Вывучаем, як павысіць прадукцыйнасць наўтбука
Усяго нейкіх паўтара дзясятка гадоў таму слова «ноўтбук» ў многіх асацыявалася з паспяховым прадпрымальнікам, які трымае ў руках невялікі чамаданчык – партатыўны кампутар. З тых часоў многае змянілася. Цяпер пры ...
Як пазнаёміцца ў інтэрнэце з хлопцам? Як арыгінальна пазнаёміцца з хлопцам у інтэрнэце?
Цяпер складана сабе ўявіць, як людзі знаходзілі адзін аднаго раней. Без тэлефонаў, без інтэрнэту... Жыццё ўзяла сучаснага чалавека ў такі абарот, што нават моладзі некалі хадзіць на дыскатэкі - усе зносіны сышло ў віртуальную рэал...
Думаем, як зрабіць пчальнік ў "Minecraft"
Сёння мы пагаворым з вамі пра тое, як зрабіць пчальнік ў "Minecraft". Акрамя таго, пазнаёмімся з гэтым итемом бліжэй. Бо часам так хочацца пабыць пчаляром без шкоды для ўласнага здароўя!Што за "звер"Але для пачатку давайце паглядз...






















Заўвага (0)
Гэтая артыкул не мае каментароў, будзьце першым!