Now - 20:51:32
CSS, псевдокласс, псевдоэлемент: hover, child, target
Birleştirerek, HTML ve CSS, kontrol edilebilir kesinlikle tüm öğeleri web sayfası için. Stilleri kullanarak kolayca görünümünü değiştirmek ve herhangi bir blok ya da bir satır. Sık sık верстальщику yürütmek daha zor bir görev – görünümünü değiştirmek değil, öğenin kendisi ve ayrı bir bölümü veya belirli bir durum. Böyle bir durumda yardımına псевдоклассы CSS.
Псевдоклассы aynı ilke çalışır, normal sınıflar, biçimlendirme, ancak fiziksel olarak sayfada mevcut değildir. Onların yardımı ile, öğeleri seçmek bazında gelen belge ve bilgilere başarısız seçim sıradan bir seçici. İşte basit bir örnek: var kırmızı düğme ve istediğiniz vurgulu o hep mavi. Bu teorik olarak uygulayabilirsiniz JavaScript, ama neden bu kadar zor? Kullanmak çok daha kolay :hover CSS. İle enjekte birimine herhangi bir parametre olacak bir durumla karşılaşmanız son derece vurgulu.

Liste псевдоклассов CSS düzenli olarak güncellenmektedir. Belki o zaman nasıl okuyacağım bu malzeme, görünür birkaç yeni. Başlangıç olarak düşünün olanları ortaya çıktı CSS3 özellikleri.
:nth-of-type
Varsayalım listesi var, hangi kullanmak istediğiniz münavebe renk yani ilk satır, örneğin, yazılmış kırmızı bir yazı ve ikinci – mavi, üçüncü tekrar kırmızı, dördüncü tekrar mavi. Daha önce bunun için sorumluydu, yeni sınıflar oluşturmak. Верстальщики geçen eklendi, her liste öğesi için bir sınıf, ve daha sonra değiştirdi ve kendi görünümünü tablo stilleri. Bu çok kullanışlı ve загрязняло düzen.
Daha:
Lenovo v580c: ayrıntılı bir inceleme
Bugün karar hakkında yazmak için bir dizüstü Lenovo v580c. İnceleme ayrıntılı olarak bu taşınabilir PC serisi Ideapad yüksek popülerlik, ama çok değil biliyorum, ne çekiyor bu cihaz alıcı. Model, hızlı ve kendi içinde çok olumlu özellikleri de vardır...
İstiyorsanız, taklit disk görüntü? Program Alcohol %120 - en iyi çözüm!
Birçok profesyonel PC kullanıcıları farkındayız son derece kaliteli ve işlevsel bir program görüntüleri ile çalışmak. Alcohol 120% - bu muhteşem programı bilen yaratmak için değil, sadece «hayaletler» en farklı disk türleri için yola çıka...
Screen: bu nedir ve nasıl oluşturmak için
Birkaç kullanıcılar nasıl biliyor sreen, nedir ve ne için kullanılır? Altında veri kavramı ima anlık ekran. Tabii ki, önce öğrenmek, onu almak için nasıl anlamak gerekir, ne için genellikle gereklidir, ve şimdi biz bu konuda konuşmak.Sreen: nedir ve ...

Şimdi her şey daha kolay yapılır. Kullanın псевдокласс CSS :nth-of-type. Bu sayede almak istediğiniz bir görsel efekt, bir şey değiştirmeden biçimlendirme. Çalışma prensibi basittir: siz gelin, seçici ve sonra parantez içinde onun adını yazmak için bir formül veya bir anahtar kelime olacak bulmak için gereken öğeleri. Örneğin, :nth-of-type(even) bulur ve tüm çift sayılı öğeleri,: nth-of-type(odd) – garip. Çok sayıda formüller için kullanılan en hassas kontrol. Parantez içinde belirtebilirsiniz sayı – bu durumda, stilleri geçerli olacak bir öğe, dizin eşittir bu sayı.
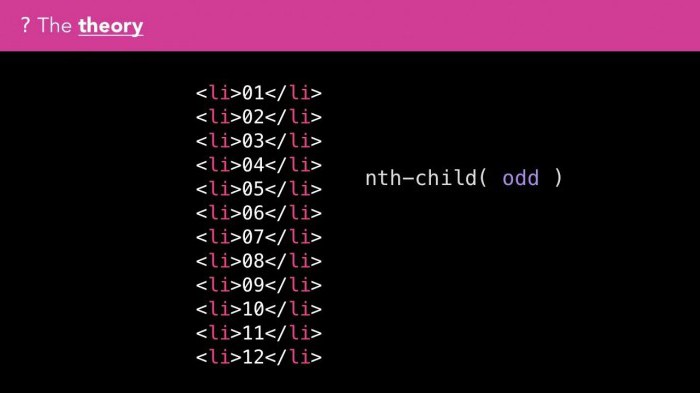
:nth-child
Bu псевдокласс CSS eylem prensibine göre benzer bir önceki, ama onun aksine çalışan yalnızca alt öğeleri seçili öğe. Örneğin, eğer onun yardımı ile görünümünü özelleştirmek etiket <li> listesinde, kullanmak istediğiniz tasarım ul:nth-child, çünkü <ul> üst <li>.

Hassas kontrolü İçin bir formül kullanabilirsiniz. Onlar oldukça karmaşık bir acemi için, ama biraz daha derin defterleri gibi sözdizimi her şey daha kolay olur. Formül bu gibi görünüyor: an+b, a – bu çarpan, b – ofset. Örneğin, eğer parantez içinde belirtmek, n, псевдокласс seçer ve tüm alt öğeleri (çünkü belirtilen ek koşullar olarak a ve b). Belirtirseniz, n+2, seçili tüm öğeleri, ilk dışında (çünkü uzaklık eşittir iki). En iyisi bu noktada öğrenmek için bir uygulama. Deneme alt bileşenleri ve farklı formüller.
:last-child
Burada her şey basit. Псевдоклассы CSS child seçmek için kullanılan belirli bir öğe. Bu seçer, son alt bileşeni gerekmektedir. Oldukça sık kullanılan, örneğin, vurgulamak için son bir satır, bir tablo veya kaldırmak için bir girinti var, en son blok, önlemek için taşıma bir sonraki satıra.
:nth-last-child
Eylem prensibine Göre benzer упоминавшемуся daha önce nth-child, ama hareket, ters yönde, yani kullanırken öğeleri taşınacağına aşağıdan-yukarı. Bu, bir ihtiyaç izini son birkaç öğeler.

Sen-ebilmek düşünmek bu псевдоклассы ve псевдоэлементы CSS işe yaramaz çünkü halletmek kullanarak da normal sınıflar. Öyle değil. :nth-child, :nth-last-child ve benzerlerinden çok rahat çalışırken, büyük projelerde – örneğin, durumlarda,, ne zaman bloğu çok sayıda alt öğeleri. Elle düzenlemek topla uzun ve zor.
Псевдоклассы yönetim-devlet
Ne ihtiyacınız varsa, öğenin görünümünü değiştirmek için belirli bir durumda? Bu durumda sağlanan псевдоклассы CSS tıklayarak, rehberlik ve diğer eylemler. Düşünün, onları daha fazla bilgi edinin.
:link
Bu псевдокласс bağlantıları CSS değil, herhangi bir, ve sadece bu, henüz ziyaret etmediğiniz. O stilleri belirtmek için, bu öğeleri < / a>, hangi kullanıcı, şimdiye kadar gitmedi.
:visited
Analog bir önceki seçenek, sadece yönetir zaten посещенными link. Birleştirerek bu iki псевдокласса, görünümünü özelleştirmek etiket < / a> tam olarak gerekir. Ancak unutmayın, bu durum için hesaplanır belirli tarayıcılar vesonra taburcu geçmişi temizlemek için.
Псевдокласс :target CSS
En ilginç псевдоклассов bir doğru kullanımı ile bir dereceye kadar yerine JavaScript kullanarak. O kontrol etme fırsatı verir unsur, kimliği belirtilen adres çubuğunda sayfa. Evet, ilk kez bu anlamak zor. Deneyelim sökmeye bir örnek.

Diyelim ki elimizde bir sayfa var 3 blok div belirli id: id1, id2, id3. Ayrıca biz üç referans değerlerle href: #id1, #id2, #ıd3. Tıkladığınızda ilk linki adres çubuğuna sonra sayfa bağlantıları sayfayı görünür, karşılık gelen ıd.
CSS için tüm blokları div belirtilen özellik display:none; yani varsayılan olarak gösterilmez. Kullandığımız target:div ve soruyoruz ona bir özellik display:block. Şimdi, basıldığında bağlantıları belirli href bloğu ile ilgili id olacak atanabilir display:block; dolayısıyla, onlar görünmeye başlar sayfasında! Tıklandığında linkten href=”#id1” görüntülenir blok id1, vb
Hala hiçbir şey belli değil? Deneme deneyin. Bir sayfa oluşturun, yukarıda açıklanan biçimlendirme ve stilleri. Bir kaç dakika içinde, sizin her şeyi anlamaya.
Псевдоклассы için geçerli olabilecek herhangi bir öğeler
Çoğu yukarıda açıklanan псевдоклассов gerekli başvurular için çalışmak. Ancak, tüm gerekli öğeleri < / a>. Seçenekleri bir dizi için geçerli olabilir kesinlikle herhangi bir parça sayfa.

- :active tasarlanmış stil öğeleri, hangi kullanıcı кликнул sol fare;
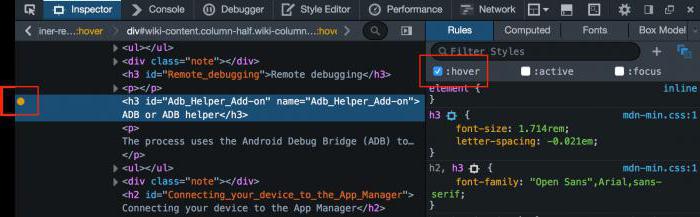
- :hover – CSS öğeleri kullanıcı üzerine fare;
- :focus – bu parçalar için sayfa şimdi odak. Bu псевдокласс için sık kullanılan çalışma formları. Örneğin, eğer vurgulamak istediğiniz kullanıcı adı istemini, bir ziyaretçi kurar ve ona imleç ve başlar işe karakterler.
Unutmayın :active geçerlidir basıldığında zaman. Hemen sona erdikten sonra sol fare düğmesini ayarlanan kullanarak stilleri kaybolur ve eleman görüntülenir gibi görünecek varsayılan. Çoğu durumda, bu псевдокласс için uygulanan çalışma düğmeleri ile. Ayarlayabilirsiniz onlara çok sayıda durum. Örneğin, varsayılan düğme, mavi, hover – yeşil, basıldığında – kırmızı, vb

Tabii ki, псевдоклассы tam destek sadece modern tarayıcılar. Örneğin, IE6 ve 7 kullanamazsınız focus, hover ve active IE6 sadece çalışmak için başvuru. Umarım çalışmak zorunda kalmazsınız gibi tarayıcılar, ve eğer hala bir ihtiyaç ortaya çıktı, uygulayın, koşullu yorumlar.
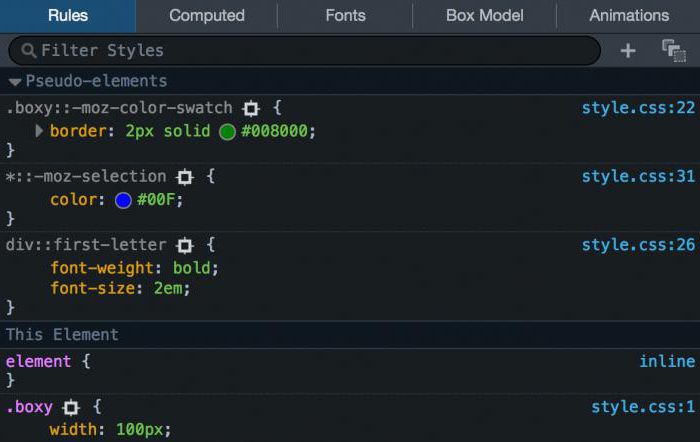
Ek псевдоклассы
Yukarıda Sıralanan seçenekleri bir liste ile sınırlı değildir. Modern sayesinde CSS seçebilirsiniz sadece içerdiği öğeler (:enabled) veya sadece devre dışı bırakılmış (:disabled), sadece anahtarları işaretli checkbox ve radio (:checked). Kısaca tarif biraz daha fazla seçenek, sen-ebilmek kullanmak için daha kapsamlı bir görünümünü denetlemek için içerik.
- :only-child - ает uygulamak için fırsat tarzı bir öğe, bir tek alt öğesi;
- :lang - öğeleri için olan ayarlı bir dil kullanarak öznitelik lang;
- :root seçmek için kullanılan bir kök öğesi. Buna göre, HTML, öyle bir etiket <html>;
- :not - çok güçlü bir araçtır. Bir fırsat verir sınırlamak stilleri uygulama belirli селекторам. İşte bir örnek: .blue-color:not(span). Böyle bir seçici uygular stilleri tüm öğelere sınıf blue-color değillerse <span>.
Tam listesini псевдоклассов sürebilir olmayan bir sayfa. Çoğu верстальщиков kullanır uygulamada sadece bazıları tercih, yönetmek durumları JavaScript kullanarak. Evet, bu, ancak, noktaları bir dizi vardır, ne zaman daha etkili sonuçlar elde etmek başarısız daha kolay kullanarak ilgili псевдокласс.
Article in other languages:
AR: https://tostpost.com/ar/computers/10148-css.html
BE: https://tostpost.com/be/kamputary/18223-css-psevdoklass-psevdoelement-hover-child-target.html
DE: https://tostpost.com/de/computer/18233-css-pseudoklasse-psevdoelement-hover-child-target.html
En: https://tostpost.com/computers/4902-css-pseudo-class-pseudo-element-hover-child-target.html
HI: https://tostpost.com/hi/computers/10157-css-pseudo-class-pseudo-element-hover-child-target.html
JA: https://tostpost.com/ja/computers/10157-css-hover.html
PL: https://tostpost.com/pl/komputery/18192-css-pseudo-klasa-psevdoelement-hover-child-target.html
UK: https://tostpost.com/uk/komp-yuteri/18217-css-psevdoklas-psevdoelement-hover-child-target.html

Alin Trodden - makalenin yazarı, editör
"Merhaba, ben Alin Trodden. Metin, kitap okumak, yazmak ve Gösterimler için bak. Ve sana söylüyorum.kötü değilim. İlginç projelere katılmaktan her zaman mutluluk duyarım."
İlgili Haberler
Vermek gibi yönetici alanı "Minecraft", nasıl kullanılacağı ve nasıl yapayım?
Her hangi bir oyun var multiplayer modu, sağlar, oluşturulacak sunucuları olacak oyun kendisi. Yani, bu sunuculara ihtiyaç yöneticiler, olacak her şeyi kontrol etmek oluyor oyun dünyasında, cezalandırmak kırıcılar, eklemek istediğ...
Vazgeçilmez bir kombinasyon Alt + F4
geliştirme sürecinde bilgisayar programları ve işletim sistemleri geliştiriciler tarafından uygulanan çok sayıda farklı yenilikler ve iyileştirmeler. Çalışırken, kullanıcının çalışmasını kolaylaştırmak ve verimliliği artırmak emek...
CRT monitör: tanımı, temel unsurları cihaz
CRT monitör – bu aygıt, temel olan katot ışınlı tüp. Bu teknoloji, geliştirilmiş daha 1897 yılında alman bilim adamı F. Brown. Başlangıçta oluşturulan olarak özel bir araç için tasarlanmış bir ölçüm ac elektrik akımı (osilos...
Okuyan, performansını artırmak için nasıl bir dizüstü bilgisayar
Sadece herhangi bir, bir buçuk yıl önce bir kelime «notebook» birçok ile ilişkili başarılı bir girişimci, tutarken elinde küçük bir çanta paketi – taşınabilir bilgisayar. O zamandan beri çok şey değişti. Şimdi sa...
Karşılamak için nasıl online bir adamla mı? Nasıl özgün bir tasarım ile tanışmak erkek çevrimiçi?
Şimdi hayal etmek zor, insanlar gibi birbirimizi buluyoruz önce. Telefon yok, internet olmadan... Hayat aldı modern insan böyle bir ciro, hatta gençler bir zamanlar diskolar - tüm iletişim gitti, sanal gerçeklik. Birkaç yıl önce i...
Düşünüyorum, nasıl пасеку "Майнкрафте"
Bugün seninle yapmak için nasıl пасеку "Майнкрафте". Ayrıca, tanışalım bu итемом yakın. Çünkü bazen çok istiyorum yalnız kalmak için arıcı zarar vermeden kendi sağlığı için!Bu bir "canavar"Ama önce bir görelim, nedir bugünkü durum...






















Yorumlar (0)
Bu makalede Yorum yok, ilk olmak!