Now - 11:05:09
CSS-Pseudoklasse, псевдоэлемент: hover, child, target
Die Kombination von HTML und CSS, können Sie Steuern absolut allen Elementen der Webseite. Mit Hilfe von Stilen können Sie leicht ändern Sie das Aussehen eines Blocks oder einer Zeile. Oft werstalschtschiku müssen größere Herausforderung – das Aussehen ist nicht das Element selbst, sondern einzelne Teile oder eines bestimmten Zustandes. In diesem Fall wird die Hilfe kommen Pseudoklassen von CSS.
Pseudoklassen funktionieren nach dem gleichen Prinzip wie die normalen Klassen im Markup, aber körperlich sind Sie auf der Seite nicht vorhanden sind. Mit Ihrer Hilfe können Sie die Elemente nicht auf der Grundlage der eingehenden Informationen in das Dokument, das wird nicht funktionieren wählen Sie den üblichen Selektor. Hier ist ein einfaches Beispiel: Sie haben eine rote Taste, und Sie möchten, um, wenn die Maus Sie war immer blau. Theoretisch ist es möglich mit JavaScript zu realisieren, aber warum eine solche Komplexität? Viel bequemer zu verwenden :hover CSS. Mit seiner Hilfe können Sie eine Einheit für alle Parameter, die ausgelöst werden ausschließlich bei mouseover.

Eine Liste der CSS-Pseudoklassen werden regelmäßig aktualisiert. Vielleicht, während Sie dieses Material Lesen werden, ein paar neue. Betrachten wir zunächst diejenigen, die haben in den Spezifikationen von CSS3.
:nth-of-type
Nehmen wir an, Sie haben eine Liste, in der Sie die Reihenfolge der Farben verwenden möchten, d.h. die erste Zeile wird zum Beispiel Roter Schrift geschrieben, und die zweite ü blau, die Dritte wieder rot, der vierte wieder blau. Früher musste man neue Klassen erstellen. Mediengestalter Vergangenheit jedes Element in der Liste Hinzugefügt in der Klasse, und dann änderte sich Ihr Aussehen in den Stylesheet. Es war nicht allzu bequem und загрязняло Umbruch.
Mehr:
Lenovo v580c: eine detaillierte übersicht über
Heute haben wir beschlossen, zu schreiben über den Laptop Lenovo v580c. Übersicht ausführliche, da dieser tragbare PC IdeaPad-Serie hat eine hohe Popularität, aber viele Menschen wissen nicht, was zieht das Gerät der Käufer. Das Modell ist schnell un...
Wie löschen Sie den Cache Ihres Computers (Browser)
Sehr oft im Internet finden Sie die Frage: „Wie Cache leeren Computer?». Diese Formulierung gibt ein user-Neuling, der irgendwo gehört, dass die Art und Weise kann die Arbeit des Computers zu verbessern, aber nicht ganz versteht, worüber ...
Muss mit bedauern zugeben, dass der Fortschritt in der informatik-und Multimedia-Technologien neben den offensichtlichen Vorteilen hat eine Reihe von negativen Eigenschaften. Zum Beispiel, als vor einigen Jahren die Anbieter zu einem vernünftigen Pre...

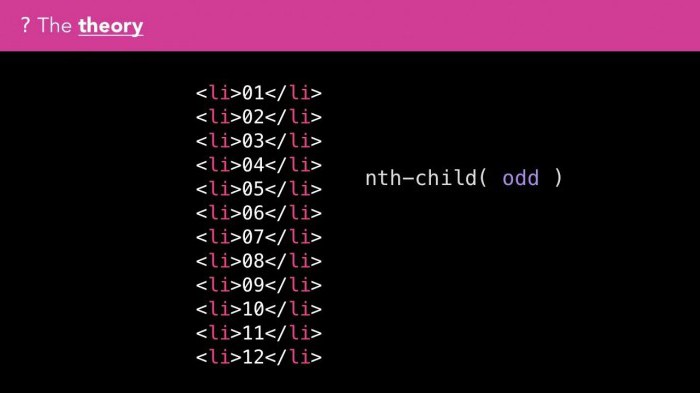
Jetzt wird alles einfacher. Verwenden Sie die CSS-Pseudoklasse :nth-of-type. Dies gibt die Möglichkeit, den gewünschten visuellen Effekt, ohne etwas zu ändern im Markup. Das Funktionsprinzip ist einfach: Sie geben die Auswahltaste, und in Klammern hinter seinen Namen schreiben, eine Formel oder ein Stichwort, werden die erforderlichen Elemente finden. Z. B. :nth-of-type(even) findet alle geraden Elemente, a :nth-of-type(odd) – die ungeraden. Es gibt eine große Anzahl von Formeln, die verwendet werden, um die möglichst genaue Kontrolle. In Klammern können Sie die Anzahl der – in diesem Fall wird die Stile gelten für das Element, dessen index gleich dieser Zahl.
:nth-child
Diese CSS-Pseudoklasse das Funktionsprinzip ist vergleichbar mit dem vorherigen, aber im Gegensatz zu ihm arbeitet ausschließlich mit den untergeordneten Elementen des ausgewählten Elements. Zum Beispiel, wenn Sie wollen mit seiner Hilfe passen Sie das Aussehen von Tags <li> in der Liste zu verwenden, die einen Entwurf ul:nth-child, da <ul> ist ein Elternteil <li>.

Für eine genaue Kontrolle können Sie Formeln. Sie sind ziemlich kompliziert für einen Anfänger, aber es lohnt sich, ein wenig tiefer in die Syntax, da wird alles einfacher. Die Formeln sehen so aus: an+b, wobei a – das ist der Multiplikator und b ü offset. Zum Beispiel, wenn in Klammern angeben n, dann die Pseudoklasse wählt alle untergeordneten Elemente (weil nicht aufgeführt sind weitere Bestimmungen in der Form a und b). Wenn Sie n+2, ausgewählt werden alle Elemente, außer dem ersten (weil der offset gleich zwei ist). Am besten diesen Punkt zu studieren in der Praxis. Experimentieren Sie mit den untergeordneten Komponenten und verschiedenen Formeln.
:last-child
Es ist ganz einfach. Pseudoklassen CSS-child dienen zur Auswahl eines bestimmten Elements. Diese wählt die Letzte untergeordnete Komponente eines Elternteils. Wird sehr oft verwendet, zum Beispiel, markieren Sie die Letzte Zeile der Tabelle oder entfernen Sie den Einzug bei dem letzten Satz, um zu vermeiden, Umbruch in die nächste Zeile.
:nth-last-child
Das Funktionsprinzip ist ähnlich wie die zuvor erwähnten nth-child, wirkt aber in umgekehrter Richtung, d.h. bei der Verwendung der Elemente werden zu bewegen von unten nach oben. Dies ist nützlich, wenn finden Sie einige der letzten Elemente.

Man könnte denken, dass diese Pseudoklassen und pseudoelemente CSS nutzlos da das Ziel zu erreichen kann man auch mit den normalen Klassen. Es ist nicht so. :nth-child, :nth-last-child und Ihre Kollegen sind sehr bequem bei der Arbeit an großen Projekten – zum Beispiel in Fällen, wenn bei Block gibt es eine riesige Anzahl an untergeordneten Elementen. Manuell ordnen die Klassen lang und hart.
Pseudoklassen Wealth Management
Was tun, wenn Sie möchten, ändern Sie das Aussehen eines Elements in einem bestimmten Zustand? In diesem Fall sind CSS-Pseudoklassen, "over" und anderen Aktionen. Wir betrachten Sie Ausführlicher.
:link
Dies ist die Pseudoklasse Links CSS, wobei nicht alle, sondern nur diejenigen, die noch nicht einmal besucht. Darin kann man die Stile für die Elemente <a>, die der Benutzer noch nicht ging.
:visited
Analog der Vorgängerversion, die nur verwaltet bereits besuchte Links. Durch die Kombination der beiden Pseudoklassen, Sie können das Aussehen der Tags <a> genau so, wie Sie es brauchen. Beachten Sie jedoch, dass der Status berechnet und für bestimmte Browser undzurückgesetzt nach der Reinigung Geschichte.
Die Pseudoklasse :target in CSS
Eine der interessantesten Pseudoklassen, die mit der richtigen Verwendung bis zu einem gewissen Grad ersetzt die Verwendung von JavaScript. Es gibt die Möglichkeit, Steuern Element, dessen id angegeben ist in die Adresszeile der Seite. Ja, beim ersten mal ist es schwer zu verstehen. Versuchen Sie, zu zerlegen Beispiel.

Nehmen wir an, bei uns auf der Seite gibt es 3 div mit einer bestimmten id: id1, id2, id3. Auch wir haben drei Links mit den entsprechenden Werten href: #id1, #id2, #id3. Beim Klick auf den ersten Link in die Adresszeile der Seite nach Links auf der Seite selbst erscheint die entsprechende id.
In der CSS für alle Blöcke div angegeben-Eigenschaft display:none, das heißt, standardmäßig wird Sie nicht angezeigt werden. Verwenden target:div und setzt ihm die Eigenschaft display:block. Nun, beim klicken auf die Links mit den vorgegebenen href Blöcken mit der entsprechenden id wird zugewiesen und display:block, was bedeutet, dass Sie beginnen, erscheinen auf der Seite! Bei einem Klick auf den Link mit href=”#id1” wird der Block mit id1, etc.
Noch nichts klar ist? Experimentieren Sie. Erstellen Sie eine Seite mit den oben beschriebenen Markup und Stilen. Ein paar Minuten sind Sie hervorragend zu verstehen.
Pseudoklassen, die angewendet werden können zu allen Elementen
Die Meisten der oben beschriebenen Pseudoklassen erforderte Links für die Arbeit. Aber nicht jeder braucht die Elemente <a>. Eine Reihe von Optionen gilt für absolut alle Teile der Seite.

- :active ist für das Styling der Elemente, aus denen der Benutzer mit der linken Maustaste draufklicke;
- :hover – CSS für die Elemente, auf die ein Benutzer mit der Maus den Cursor;
- :focus – für die Teile der Seite, die jetzt im Fokus. Diese Pseudoklasse wird oft für die Arbeit mit Formen. Zum Beispiel, wenn Sie möchten, markieren Sie die Zeile der Eingabe des namens des Benutzers, wenn der Besucher setzt Ihr den Cursor und beginnt an Zeichen.
Beachten Sie, dass :active wirkt nur im Moment der Krise. Sofort nach Beendigung der Arbeit mit der linken Maustaste die angegebenen mit ihm verschwinden Stile und das Element wird so angezeigt, wie es standardmäßig angezeigt werden soll. In den meisten Fällen ist diese Pseudoklasse wird angewendet für das arbeiten mit Knöpfen. Sie können Sie bitten, eine große Anzahl von Zuständen. Zum Beispiel standardmäßig der Button wird blau, wenn die Maus ü grün, beim drücken der " roten, etc.

Natürlich, Pseudoklassen vollständig unterstützt werden nur von modernen Browsern. Zum Beispiel, im IE6 und 7 nicht verwendet werden, die focus, hover und active im IE6 funktionieren nur für Links. Hoffen wir, dass Sie nicht haben, um mit diesen Browsern, und wenn dennoch erforderlich, verwenden Sie bedingte Kommentare.
Weitere Pseudoklassen
Die oben Erwähnten Liste der Optionen ist nicht begrenzt. Dank moderner CSS können Sie gezielt nur aktivierte Elemente (:enabled) oder nur deaktivierte (:disabled), nur die markierten Schalter checkbox und radio (:checked). Beschreiben Sie kurz noch ein paar Optionen, die Sie verwenden können für eine sorgfältige Verwaltung des Aussehens des Inhalts.
- :only-child - gut möglich, Stil zu dem Element, das ist das einzige untergeordnete Element;
- :lang - für die Arbeit mit Elementen, bei denen angegeben wird die Sprache mit dem Attribut lang;
- :root wird verwendet, um den root-Element. Dementsprechend wird in HTML ist ein Tag <html>;
- :not - ein sehr mächtiges Werkzeug. Bietet die Möglichkeit, beschränken die Verwendung der Formatvorlagen für bestimmte Selektoren. Hier ist ein Beispiel: .blue-color:not(span). Dieser Selektor wendet Stile auf alle Elemente mit der Klasse blue-color, wenn Sie es nicht sind <span>.
Eine Liste der Pseudoklassen ausstrecken kann nicht auf einer Seite. Die meisten DTP nutzt in der Praxis nur einige von Ihnen, lieber Zuständen verwalten mit Hilfe von JavaScript. Ja, es ist bequem, es gibt jedoch einige Momente, in denen effektivere Ergebnisse erzielt vereinfachen, verwenden Sie das entsprechende Pseudoklasse.
Article in other languages:
AR: https://tostpost.com/ar/computers/10148-css.html
BE: https://tostpost.com/be/kamputary/18223-css-psevdoklass-psevdoelement-hover-child-target.html
En: https://tostpost.com/computers/4902-css-pseudo-class-pseudo-element-hover-child-target.html
HI: https://tostpost.com/hi/computers/10157-css-pseudo-class-pseudo-element-hover-child-target.html
JA: https://tostpost.com/ja/computers/10157-css-hover.html
PL: https://tostpost.com/pl/komputery/18192-css-pseudo-klasa-psevdoelement-hover-child-target.html
UK: https://tostpost.com/uk/komp-yuteri/18217-css-psevdoklas-psevdoelement-hover-child-target.html

Alin Trodden - autor des Artikels, Herausgeber
"Hi, ich bin Alin Trodden. Ich schreibe Texte, lese Bücher und suche nach Eindrücken. Und ich bin nicht schlecht darin, dir davon zu erzählen. Ich freue mich immer, an interessanten Projekten teilzunehmen."
Verwandte News
Wie gebe ich im Admin-Bereich "Nachsorge", wie man es benutzt und wie wegnehmen?
Jedes Spiel, in dem es einen Multiplayer-Modus, sieht vor, dass die Server erstellt werden, auf deren auftreten das Gameplay. Dies bedeutet, dass diese Server benötigen Administratoren, die Kontrolle über alles, was in der Spielwe...
Eine unverzichtbare Kombination Alt + F4
In den Prozess der Entwicklung von Computerprogrammen und Betriebssystemen Entwicklern angewendet eine riesige Menge an verschiedenen Neuerungen und Verbesserungen. Versuchen, erleichtern die Arbeit und steigern die Produktivität ...
Untersuchen, wie die Leistung des Laptops verbessern
vor gut fünfzehn Jahren das Wort „Laptop» bei vielen in Verbindung gebracht mit erfolgreicher Unternehmer, hält in den Händen einen kleinen Koffer – tragbare Computer. Seitdem hat sich viel verändert. Jetzt beim ...
Wie man im Internet mit dem Kerl? Wie originell mit einem Mann kennen zu lernen im Internet?
Jetzt ist schwer vorstellbar, wie die Menschen fanden einander vor. Ohne Handys, ohne Internet... das Leben hat den modernen Menschen in eine solche Wendung, dass auch die Jugend einmal in Discos gehen - die ganze Kommunikation gi...
Denken, wie man die Imkerei in "Майнкрафте"
Heute unterhalten wir uns mit Ihnen darüber, wie man die Imkerei in "Майнкрафте". Darüber hinaus machen Sie mit dieser итемом näher. Denn manchmal möchte man bleiben Bienenzüchter zu sein, ohne Schaden für die eigene Gesundheit!Wa...
So erstellen Sie HTML-E-Mail: Schritt für Schritt Anleitung
Mailinglisten sind ein wichtiger Bestandteil von Marketingkampagnen. Erstellen von E-Mails für Sie in vielerlei Hinsicht ähnelt die Entwicklung von einfachen Web-Seiten. Gleichzeitig sollte berücksichtigt werden und bestimmte wich...






















Kommentare (0)
Dieser Artikel wurde noch kein Kommentar abgegeben, sei der erste!