Now - 12:40:58
CSS, псевдокласс, псевдоэлемент: hover, child, target
Өлтіретін HTML және CSS басқаруға болады мүлдем барлық элементтері веб-беттер. Көмегімен стильдер сіз оңай өзгертіп, сыртқы түрі кез-келген блоктан немесе жолдар. Жиі верстальщику орындау керек неғұрлым күрделі міндет – өзгерту сыртқы түрі емес, ең элементі, оның жеке бір бөлігін немесе белгілі бір жай-күйі. Мұндай жағдайда көмекке келеді псевдоклассы CSS.
Псевдоклассы бойынша жұмыс істейді, сол принципі және жай сыныптар белгілер, бірақ олар физикалық бетінде қатыспайды. Олардың көмегімен таңдауға болады элементтері негізінде кірмейтін құжат ақпараттың жоқ таңдау әдеттегі селектором. Қарапайым мысал: сізде қызыл түйме, сіз орнату кезінде ол жетекшілігімен көк. Теориялық тұрғыдан болады, бұл іске асыруға арналған JavaScript, бірақ не үшін мұндай қиындықтар? Әлдеқайда ыңғайлы пайдалану :hover CSS. Оның көмегімен беруге блогы кез келген параметрлері, жұмыс істей бастауы тек тінтуірді әкелген кезде.

Тізімі псевдоклассов CSS үнемі жаңартылып отырады. Мүмкін болса, сіз әрі қарай бұл материал пайда болады бірнеше жаңа. Бастау үшін қарастырайық, сол, бұл пайда ерекшелікте CSS3.
:nth-of-type
Айталық, болса, онда сіз пайдаланғыңыз келсе, кезектестіру, гүлдер, т. е. бірінші жол болады, мысалы, жазылған қызыл қаріппен, ал екіншісі – көк, үшінші тағы да қызыл, төртінші қайтадан көк. Бұрын бұл үшін құруға тура келді жаңа сыныптар. Верстальщики өткен добавляли әрбір элемент тізімін сыныбы бойынша, содан кейін өзгерткен олардың сыртқы түрі-қосымшасының стильдер. Ол тым ыңғайлы және загрязняло верстку.
Көп:
Lenovo v580c: егжей-тегжейлі шолу
Бүгін біз жазу Lenovo ноутбугы v580c. Шолу егжей-тегжейлі, өйткені бұл портативті ДК сериясы IdeaPad кеңінен танымал, бірақ көпшілігі біледі, бұл тартады бұл құрылғы сатып алушылар. Моделі болып табылады жылдам және қамтиды көптеген оң қасиеттерді, с...
Таңдаймыз арналған модем ноутбука. Бірнеше ұсынымдар жаңа бастаған пайдаланушылар үшін
Қазіргі заманғы технологиялар бір орында тұрмайды, үнемі дамып келеді. Бірінші кезекте, бұл байланысты, бұл жыл сайын қажеттілігін ДК пайдаланушылардың үнемі өсіп, өндірушілер әр түрлі құрылғыларды барынша қанағаттандыруға тырысады бұл қажеттіл...
Ксеро-көшірме қағазы: қолдану және сипаттамалары
Қағаз болып саналады үлкен сұранысқа ие. Ол стандартты өлшемдері сәйкес келетін белгілеген форматтарға. Мысалы, парақтар А4 жүргізіледі параметрлерімен 297 210 мм. қалыңдығы құрайды, 0,02 - 0,03 мм. ксеро-көшірме қағазы кез келген басқа сияқты, ие, н...

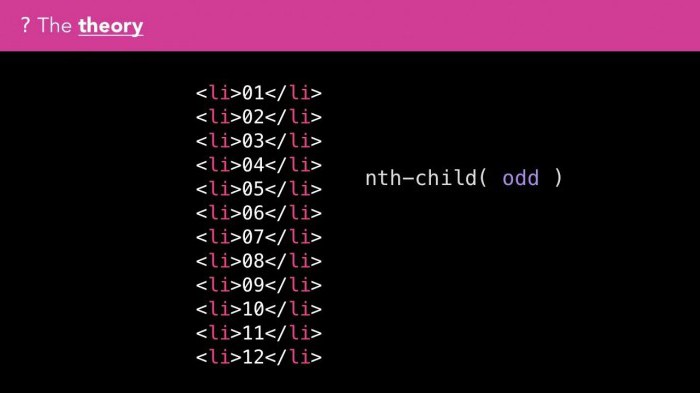
Қазір бәрін де оңай. Пайдаланыңыз псевдокласс CSS :nth-of-type. Бұл мүмкіндік береді алуға қажетті көзбен шолу әсерін, ештеңе өзгертпей-бұл белгі. Жұмыс істеу принципі қарапайым: сіз көрсетесіз селектор, ал кейін жақшаның ішінде оның атауын жазғанда формуланы немесе кілт сөз, табу талап етілетін элементтері. Мысалы :nth-of-type(even) табады барлық жұп элементтерін, ал :nth-of-type(odd) « тақ. Бар көптеген формулалар үшін пайдаланылатын барынша дәлме-дәл бақылау. Жақша ішінде көрсетуге болады саны – мұндай жағдайда стильдер қолданылатын болады элемент, индексі тең бұған санына сәйкес.
:nth-child
Бұл псевдокласс CSS әрекет ету принципі бойынша ұқсас алдыңғы, бірақ одан айырмашылығы тек жұмыс істейді еншілес элементтері таңдалған элемент. Мысалы, егер сіз оның көмегімен реттеуге болады сыртқы түрі тег <li> тізімнің пайдалану керек конструкциясына, ul:nth-child, өйткені <ul> болып табылады ата-ана <li>.

- дәл бақылау болады формулалар. Олар өте күрделі үшін, жаңадан бірақ сәл углубиться в "синтаксис", " барлығы сияқты қарапайым. Формулалар көрінеді: an+b, мұндағы а « бұл-көбейткіш, b « ығысуы. Мысалы, егер жақшада көрсету n болса, онда псевдокласс таңдайды барлық еншілес элементтері (себебі көрсетілмеген қосымша шарттар түрінде а және b). Егер көрсетілсін n+2, таңдалып алынады, барлық элементтері басқа, бірінші (өйткені ығысуы сияқты екі). Ең жақсысы бұл кезде зерттеп, іс-тәжірибеде. Поэкспериментируйте еншілес компоненттері мен әр түрлі формулалары.
:last-child
бұл Жерде барлығы да оңай. Псевдоклассы CSS child пайдаланылады таңдау үшін нақты бір элементі. Бұл таңдайды соңғы еншілес компонент ата-ана. Жиі пайдаланады, мысалы, бөлектеу үшін соңғы кестенің немесе алып тастауға жол бойында соңғы блок, оны болдырмау үшін ауыстыру келесі жолға.
:nth-last-child
әрекет ету принципі Бойынша ұқсас упоминавшемуся бұрын nth-child, бірақ жұмыс істейді кері бағытта, яғни пайдалану кезінде элементтер перебираться төменнен-жоғары. Бұл ыңғайлы, егер керек болса, іздеуге соңғы бірнеше элементтер.

Сіз ойланып, бұл псевдоклассы және псевдоэлементы CSS бесполезны, өйткені қол жеткізу мақсаты болады көмегімен сондай-ақ, кәдімгі сынып. Олай емес. :nth-child, :nth-last-child және олардың ұқсастықтары өте ыңғайлы жұмыс істеу кезінде үлкен жобаларға « мысалы, жағдайларда блок бар үлкен саны еншілес элементтері. Қолмен расставлять сыныптар ұзақ және қиын.
Псевдоклассы басқарудың жай-күйі
Бұл қажет болса, өзгерту сыртқы түрі элементтің белгілі бір жай-күйі қандай? Бұл жағдай қарастырылған псевдоклассы CSS басу, дәлдеу және басқа да іс-әрекеттер. Қарастырайық олардың толық мәлімет.
:link
Бұл псевдокласс сілтемелер CSS емес, кез келген, ал ғана емес, сондай-ақ қаралған. Онда орнатуға болады стильдер сол үшін элементтердің <a>, олар бойынша қолданушы жоқ көшті.
:visited
Аналогы алдыңғы нұсқасын, ол ғана басқарады қазірдің өзінде посещенными сілтемелермен. Өлтіретін осы екі псевдокласса реттеуге болады сыртқы түрі тег <a> дәл солай қажет. Дегенмен ескеріңіз жай-күйін просчитываются үшін нақты браузерлер жәнеағызылады кейін тазалау.
Псевдокласс :target CSS
ең қызықты псевдоклассов, оларды сауатты пайдаланған жағдайда пайдалану, белгілі бір дәрежеде, алмастырады, пайдалану JavaScript. Ол мүмкіндік береді басқару элементі идентификатор қосымшасында мекенжай жолына бет. Иә, бірінші рет бұл түсіну қиын. Көрейік бөлшектеп мысалында.

Мысалы, бізде бетінде бар 3 блок div белгілі бір id: id1, id2, id3. Сондай-ақ, бізде бар үш сілтемелер тиісті мәндерімен href: #id1, #id2, #id3. Басқан кезде бірінші сілтемені жолында мекен-беттен кейін сілтемелер өзіне бетті пайда болады тиісті id.
CSS барлық блоктар div көрсетілген қасиеті display:none бар әдепкі бойынша, олар көрсетілмейді. Пайдаланамыз target:div мен задаем оған қасиеті display:block. Енді, басқан кезде сілтемелер бойынша белгілі бір href, блоктар тиісті id тағайындалады display:block ал, олар бастайды пайда бетінде! Кезінде клике сілтеме бойынша шектеулі href=”#id1” пайда блогы id1, және т. б.
әлі ештеңе түсінікті ме? Көріңіз тәжірибе. Жасаңыз бетті жоғарыда сипатталған белгілер және стильде. Бірнеше минуттан кейін сіз өте жақсы барлық разберетесь.
Псевдоклассы үшін қолданылуы мүмкін кез келген элементтер
Бұл жоғарыда сипатталған псевдоклассов талап етті сілтемелер. Алайда, барлық қажет элементтер <a>. Бірқатар нұсқаларының қолданылуы мүмкін - мүлдем кез келген бөліп-бөліп беттер.

- :active арналған стилизации элементтер, олар бойынша қолданушы кликнул тінтуірдің сол;
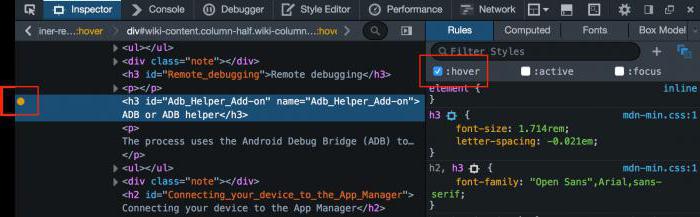
- :hover « CSS элементтері үшін, пайдаланушы наводит меңзерді;
- :focus « сол бөліктерінің, беттің, қазір назарында. Бұл псевдокласс жиі пайдаланылады үшін нысандары. Мысалы, егер сіз жолды бөлу енгізген пайдаланушы атын, қашан келуші белгілейді, оған меңзерді бастайды теру таңбалар.
Есіңізде болсын :active ғана қолданылады басқаннан кейін. Бірден жұмысын тоқтатқаннан кейін сол жақ тінтуір түймесін қойылған, оның көмегімен стильдері жоғалады және элемент пайда болады да, ол отображался әдепкі. Көп жағдайда бұл псевдокласс үшін қолданылады жұмыс түймелері бар. Қоюға болады, оларға көптеген жағдайлар. Мысалы, әдепкі бойынша, түйме болады көк, орнату кезінде « жасыл, басқан кезде « қызыл, және т. б.

Әрине, псевдоклассы толығымен қолдайды тек қазіргі заманғы браузерлері. Мысалы, IE6 және 7 алмаймыз пайдалануға focus, ал hover және active IE6 да жұмыс істейді, тек сілтеме үшін. Деп үміттенеміз сізге жұмыс істеуге тура келеді осындай браузерлері, ал егер қажеттілігі туындады, қолданыңыз, шартты пікірлер.
Қосымша псевдоклассы
жоғарыда Аталған нұсқалардың тізімі шектелмейді. Арқасында қазіргі заманғы CSS бөлуге болады ғана енгізілген элементтер (:enabled) немесе тек выключенные (:disabled), тек белгіленген ауыстырып қосқыштар checkbox және radio (:checked). Қысқаша сипаттау бірнеше нұсқаларын пайдалана аласыз тиянақты басқару сыртқы мазмұн түрі.
- :only-child - өмек мүмкіндігін қолдануға стиль - элемент, ол жалғыз еншілес элементі;
- :lang - элементтерімен, олардың қойылды тілі көмегімен атрибута lang;
- :root - үшін пайдаланылады таңдау түбірлік элемент. Тиісінше, HTML осындай болып табылады тег <html>;
- :not - өте қуатты құрал. Мүмкіндік береді шектеу қолдану стильдер белгілі селекторам. Мысал: .blue-color:not(span). Мұндай селектор қолданады стильдер барлық элементтері сыныппен blue-color, егер олар <span>.
Толық тізімі псевдоклассов мүмкін растянуться емес, бір бетке. Көпшілігі верстальщиков пайдаланады тәжірибесінде ғана олардың кейбіреулері, предпочитая басқаруға жай-күйі көмегімен JavaScript. Иә, бұл қолайлы, алайда бірқатар сәттер неғұрлым тиімді нәтижелерге қол жеткізетінін қол жеткізу оңай пайдалана отырып, тиісті псевдокласс.
Article in other languages:
AR: https://tostpost.com/ar/computers/10148-css.html
BE: https://tostpost.com/be/kamputary/18223-css-psevdoklass-psevdoelement-hover-child-target.html
DE: https://tostpost.com/de/computer/18233-css-pseudoklasse-psevdoelement-hover-child-target.html
En: https://tostpost.com/computers/4902-css-pseudo-class-pseudo-element-hover-child-target.html
HI: https://tostpost.com/hi/computers/10157-css-pseudo-class-pseudo-element-hover-child-target.html
JA: https://tostpost.com/ja/computers/10157-css-hover.html
PL: https://tostpost.com/pl/komputery/18192-css-pseudo-klasa-psevdoelement-hover-child-target.html
UK: https://tostpost.com/uk/komp-yuteri/18217-css-psevdoklas-psevdoelement-hover-child-target.html

Alin Trodden - мақала авторы, редактор
"Сәлем, Мен Алин Тродденмін. Мен мәтіндер жазып, кітаптар оқып, әсер іздеймін. Мен сізге бұл туралы айтуды жақсы білемін. Мен әрқашан қызықты жобаларға қатысқаныма қуаныштымын."
Жаңалықтар
CRT-монитор: сипаттамасы, негізгі элементтері құрылғылар
CRT-монитор « бұл құрылғы, оның негізін электронды-сәулелік түтік. Бұл технология әзірленді тағы, 1897 жылы неміс ғалымы Ф. Брауном. Бастапқыда ол құрылған ретінде мамандандырылған құрал арналған өлшеу айнымалы электр тогы (...
Ретінде беруге админку "Майнкрафт", оны қалай пайдалану және қалай алып кете ме?
Әрбір ойын бар режимі мультиплеера көздейді, ол құрылатын болады серверлер жүргізілетін өзі ойын процесі. Ал бұл дегеніміз, осы серверлеріне қажет етіледі әкімшілері бақылайтын барлық, бұл ойын әлемде карать бұзушыларға қосуға қаж...
Незаменимая комбинациясы Alt + F4
даму процесінде компьютерлік бағдарламалар мен операциялық жүйелер әзірлеушілер қолданылуы үлкен саны әр түрлі жаңалықтармен және жақсарту. Тырысып, пайдаланушының жұмысын жеңілдетуге және арттыру өнімділік еңбек, бағдарламашылар ...
Үйренеміз, қалай арттыруға болады өнімділігі ноутбук
Барлығы қандай да бір жарым ондаған жыл бұрын сөзі «ноутбук» көптеген ассоциировалось табысты кәсіпкер, держащим қолында шағын сандықша « портативті компьютер. Содан бері көп нәрсе өзгерді. Енді сатып алу кезінде...
Қалай танысып, интернетте жігітпен? Қалай қызық танысуға жігіт?
Қазір қиын елестету, адамдар табуы, бір-бірін бұрын. Жоқ, телефон, интернет... Өмір взяла қазіргі заманғы адамның мұндай айналымға, тіпті жастар бір кездері жүруге арналған би кештері - барлық қарым-қатынас кетті виртуалды шындық....
Біздің ойымызша, қалай омарта "Майнкрафте"
Бүгін біз айтатын боламыз сізбен қалай жасауға туралы омарта "Майнкрафте". Сонымен қатар, танысайық осы итемом жақынырақ. Кейде осылай келеді берушімен омарташы үшін зиянсыз меншікті өтті.Бұл "аң"Бірақ алдымен қарайық, не біздің б...






















Комментарий (0)
Бұл мақала емес, түсіндірмелер, бірінші болыңыз!