Now - 20:08:25
CSS, псевдоклас, псевдоэлемент: hover, child, target
Комбінуючи HTML і CSS, можна управляти всіма елементами веб-сторінки. За допомогою стилів ви легко змінити зовнішній вигляд будь-якого блоку або рядка. Нерідко верстальщику потрібно виконати більш складне завдання – змінити зовнішній вигляд не самого елемента, а окремої його частини або певного стану. У такому випадку на допомогу приходять псевдокласи CSS.
Псевдокласи працюють за тим же принципом, що і звичайні класи в розмітці, проте фізично вони на сторінці не присутні. З їх допомогою можна вибрати елементи на підставі не входить в документ інформації, яку не вийде вибрати звичайним селектором. Ось простий приклад: у вас є червона кнопка, а ви хочете, щоб при наведенні вона ставала синьою. Теоретично це можна реалізувати на JavaScript, але навіщо такі складнощі? Набагато зручніше використовувати :hover CSS. З його допомогою можна надати блоку будь-які параметри, які будуть спрацьовувати тільки при наведенні курсору миші.

Список псевдокласів CSS регулярно оновлюється. Можливо, в той час як ви будете читати цей матеріал, з'явиться кілька нових. Для початку розглянемо ті, що з'явилися в специфікації CSS3.
:nth-of-type
Припустимо, у вас є список, у якому ви хочете використовувати чергування кольорів, тобто перший рядок буде, приміром, написана червоним шрифтом, а друга – синім, третя знову червоним, четверта знову синім. Раніше для цього доводилося створювати нові класи. Верстальники минулого додавали кожному елементу списку по класу, а потім міняли їх зовнішній вигляд в таблиці стилів. Це було не дуже зручно і забруднювало верстку.
Більше:
Розширення "Економія трафіку Google Chrome
У статті піде мова про те, як здійснюється економія трафіку в Google Chrome. Цей режим ще називають "Турбо", і його практично кожен спостерігав в таких браузерах, як Yandex Browser або Opera. Проте в Google Chrome даний компонент відсутній, і заощади...
Смайли в "Скайпі" - опис, застосування, секрети
Skype - програма, якою користуються багато людей. Вона призначена спеціально для спілкування і обміну даними. Як і будь-який інший месенджер, "Скайп" оснащений чудовим інтерфейсом і графічними елементами. Тут можна виражати емоції різними способами. ...
Ресурс вогняна сіль в "Скайриме"
Матеріал у грі «Скайрим» вогняна сіль має ряд застосувань, які будуть корисні для гравця. Цей предмет можна дістати кількома способами, які варто знати користувачу. Стаття надає всю потрібну інформацію з цього ресурсу.ВидобутокУ проекті ж...

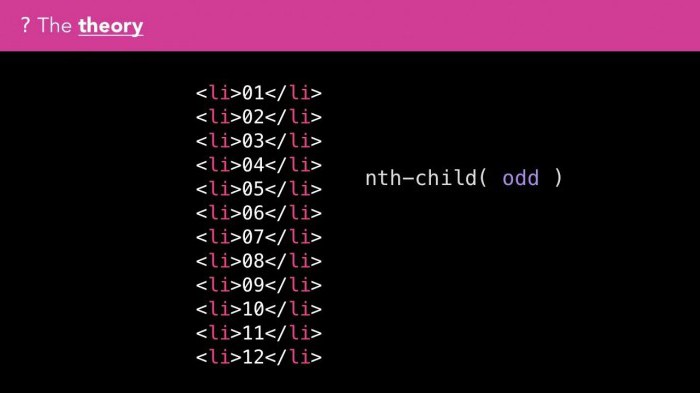
Зараз все робиться простіше. Використовуйте псевдоклас CSS :nth-of-type. Це дасть можливість отримати необхідний візуальний ефект, нічого не змінюючи в розмітці. Принцип дії простий: ви вказуєте селектор, а в дужках після назви пишете формулу або ключове слово, які будуть знаходити необхідні елементи. Наприклад, :nth-of-type(even) знайде усі парні елементи :nth-of-type(odd) – непарні. Існує велика кількість формул, які використовуються для максимально точного контролю. У дужках можна вказати число – у такому разі стилі будуть застосовуватися до елементу, індекс якого дорівнює цьому числу.
:nth-child
Цей псевдоклас CSS за принципом дії схожий з попереднім, але на відміну від нього працює виключно з дочірніми елементами вибраного елемента. Наприклад, якщо ви хочете з його допомогою налаштувати зовнішній вигляд тегів <li> у списку, потрібно використовувати конструкцію ul:nth-child, оскільки <ul> є батьком <li>.

Для точного контролю можна використовувати формули. Вони досить складні для новачка, але варто трохи заглибитися в синтаксис, як все стає простіше. Формули виглядають так: an+b, де а – це множник, а b – зміщення. Наприклад, якщо в дужках вказати n, то псевдоклас вибере всі дочірні елементи (тому що не вказані додаткові умови у вигляді а і b). Якщо вказати n+2, будуть вибрані всі елементи, крім першого (тому що зсув дорівнює двом). Найкраще цей момент вивчати на практиці. Поекспериментуйте з дочірніми компонентами і різними формулами.
:last-child
Тут все просто. Псевдокласи CSS child використовуються для вибору одного конкретного елемента. Цей вибирає останній дочірній компонент батьків. Використовується досить часто, наприклад, виділити останній рядок таблиці або прибрати відступ у останнього блоку, щоб уникнути його перенесення на наступний рядок.
:nth-last-child
За принципом дії аналогічний згадуваного раніше nth-child, але діє у зворотному напрямку, тобто при використанні елементи будуть перебиратися знизу-вгору. Це зручно, якщо потрібно розшукати кілька останніх елементів.

Ви можете подумати, що ці псевдокласи і псевдоелементи CSS марні, оскільки досягти мети можна також за допомогою звичайних класів. Це не так. :nth-child :nth-last-child та їх аналоги дуже зручні при роботі на великих проектах – наприклад, у випадках, коли у блоку є величезна кількість дочірніх елементів. Вручну розставляти класи довго і важко.
Псевдокласи керування станами
Що робити, якщо вам потрібно змінити зовнішній вигляд елемента в певному стані? На цей випадок передбачені псевдокласи CSS натискання, наведення та інших дій. Розглянемо їх докладніше.
:link
Це псевдоклас посилань CSS, причому не будь-яких, а тільки тих, що ще не відвідувалися. У ньому можна задати стилі для тих елементів <a>, за яким користувач поки не переходив.
:visited
Аналог попереднього варіанту, який тільки керує вже відвіданих посиланнями. Комбінуючи два цих псевдокласу, можна налаштувати зовнішній вигляд тегів <a> саме так, як вам треба. Однак врахуйте, що стану прораховуються для конкретних браузерів іскидаються після очищення історії.
Псевдоклас :target CSS
Один з найцікавіших псевдокласів, який при грамотному використанні певною мірою заміняє використання JavaScript. Він дає можливість управляти елементом, ідентифікатор якого зазначено в рядку адреси сторінки. Так, з першого разу це важко зрозуміти. Спробуємо розібрати на прикладі.

Припустимо, у нас на сторінці 3 блоку div з певними id: id1, id2, id3. Також у нас є три посилання з відповідними значеннями href: #id1, #id2, #id3. При натисканні на першу посилання в рядку адреси сторінки після посилання на саму сторінку з'явиться відповідний id.
В CSS для всіх блоків div зазначено властивість display:none, тобто за замовчуванням вони не показуються. Використовуємо target:div і задаємо йому властивість display:block. Тепер, при натисканні по посиланнях з певними href блокам з відповідними id буде присвоюватися display:block, а значить, вони почнуть з'являтися на сторінці! При кліці по посиланню з href=”#id1” з'явиться блок з id1, і т. д.
Все ще нічого не зрозуміло? Спробуйте поекспериментувати. Створіть сторінку з описаною вище розміткою і стилями. Через пару хвилин ви відмінно у всьому розберетеся.
Псевдокласи, які можуть застосовуватися до будь-яких елементів
Більшість описаних вище псевдокласів вимагало посилань для роботи. Однак не всім потрібні елементи <a>. Ряд варіантів може застосовуватися до абсолютно будь-яких частинах сторінки.

- :active призначений для елементів стилізації, за яким користувач клікнувши лівою кнопкою миші;
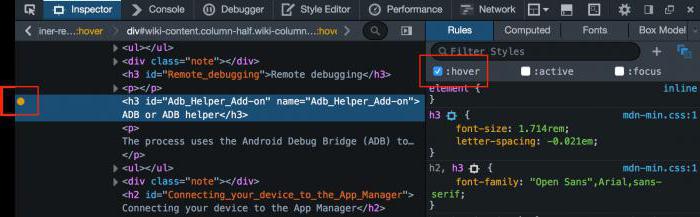
- :hover – CSS для елементів, на які користувач наводить курсор;
- :focus – для тих частин сторінки, які зараз перебувають у фокусі. Цей псевдоклас часто використовується для роботи з формами. Наприклад, якщо ви хочете виділити рядок введення імені користувача, коли відвідувач встановлює курсор і починає набирати символи.
Пам'ятайте, що :active діє тільки в момент натискання. Відразу після припинення роботи лівої кнопки миші задані з його допомогою стилі зникнуть і елемент буде відображатися так, як він відображався за замовчуванням. В більшості випадків цей псевдоклас застосовується для роботи з кнопками. Можна задати їм велика кількість станів. Наприклад, за замовчуванням кнопка буде синім, при наведенні – зеленої, при натисканні – червоною, і т. д.

Зрозуміло, псевдокласи повністю підтримуються тільки сучасними браузерами. Наприклад, в IE6 і 7 не вдасться використовувати focus, а hover і active в IE6 працюють тільки для посилань. Будемо сподіватися, що вам не доведеться працювати з такими браузерами, а якщо все-таки виникла необхідність, застосовуйте умовні коментарі.
Додаткові псевдокласи
Перерахованими вище варіантами список не обмежується. Завдяки сучасному CSS можна виділяти тільки включені елементи:enabled) або тільки вимкнені (:disabled), тільки зазначені перемикачі (checkbox і radio (:checked). Коротко опишемо ще кілька варіантів, які ви можете використовувати для більш ретельного управління зовнішнім виглядом вмісту.
- :only child - повідомляє можливість застосовувати стиль елементу, який є єдиним дочірнім елементом;
- :lang - для роботи з елементами, у яких заданий мову з допомогою атрибута lang;
- :root - використовується для вибору кореневого елемента. Відповідно, в HTML таким є тег <html>;
- :not - дуже потужний інструмент. Дає можливість обмежувати застосування стилів за певним селекторам. Ось приклад: .blue-color:not(span). Такий селектор застосувати стилі до всіх елементів з класом blue-color, якщо вони не є <span>.
Повний список псевдокласів може розтягнутися не на одну сторінку. Більшість верстальників використовує в практиці лише деякі з них, вважаючи за краще управляти станами за допомогою JavaScript. Так, це зручно, проте існує ряд моментів, коли більш ефективних результатів вдасться досягти простіше, використовуючи відповідний псевдоклас.
Article in other languages:
AR: https://tostpost.com/ar/computers/10148-css.html
BE: https://tostpost.com/be/kamputary/18223-css-psevdoklass-psevdoelement-hover-child-target.html
DE: https://tostpost.com/de/computer/18233-css-pseudoklasse-psevdoelement-hover-child-target.html
En: https://tostpost.com/computers/4902-css-pseudo-class-pseudo-element-hover-child-target.html
HI: https://tostpost.com/hi/computers/10157-css-pseudo-class-pseudo-element-hover-child-target.html
JA: https://tostpost.com/ja/computers/10157-css-hover.html
PL: https://tostpost.com/pl/komputery/18192-css-pseudo-klasa-psevdoelement-hover-child-target.html

Alin Trodden - автор статті, редактор
"Привіт, Я Алін Тродден. Я пишу тексти, читаю книги і шукаю враження. І я непогано вмію розповідати вам про це. Я завжди радий брати участь у цікавих проектах."
Новини
Як давати адмінку в "Майнкрафт", як її використовувати і як забирати?
Кожна гра, в якій є режим мультиплеера, передбачає, що будуть створюватися сервери, на яких буде відбуватися сам ігровий процес. А це значить, що цим серверів потрібні адміністратори, які будуть контролювати все, що відбувається в...
У процесі розвитку комп'ютерних програм і операційних систем розробниками застосовано величезна кількість різних нововведень і поліпшень. Намагаючись полегшити роботу користувача і збільшити продуктивність його праці, програмісти ...
Вивчаємо, як підвищити продуктивність ноутбука
Всього якихось півтора десятка років тому слово «ноутбук» у багатьох асоціювалося з успішним підприємцем, тримає в руках невелику валізку – портативний комп'ютер. З тих пір багато чого змінилося. Тепер при покупц...
Як познайомитися в інтернеті з хлопцем? Як оригінально познайомитися з хлопцем в інтернеті?
Зараз важко собі уявити, як люди знаходили один одного раніше. Без телефонів, без інтернету... Життя взяла сучасної людини в такий оборот, що навіть молоді ніколи ходити на дискотеки - все спілкування пішло у віртуальну реальність...
Думаємо, як зробити пасіку в "Майнкрафте"
Сьогодні ми поговоримо з вами про те, як зробити пасіку в "Майнкрафте". Крім того, познайомимося з цим итемом ближче. Адже іноді так хочеться побути бджолярем без шкоди для власного здоров'я!Що за "звір"Але для початку давайте под...
Як створити HTML-лист: покрокова інструкція
Поштові розсилки є важливою частиною маркетингових кампаній. Створення листів для них багато в чому нагадує розробку простих веб-сторінок. У той же час слід враховувати і певні важливі відмінності. Зокрема, розсилка HTML-листів бу...






















Примітка (0)
Ця стаття не має коментарів, будьте першим!