Now - 01:22:45
कैसे बनाने के लिए एक HTML पृष्ठ: कदम-दर-कदम अनुदेश, प्रौद्योगिकी और सिफारिशों
लगता है कि कैसे बनाने के लिए एक HTML पृष्ठ है? इस के लिए आप की जरूरत है कुछ घंटे बिताने के लिए और आप मूल बातें पता चल जाएगा के HTML. और बनाने के अपने पहले पृष्ठ के भीतर 5 मिनट के लिए ।
एचटीएमएल हाइपरटेक्स्ट के लिए खड़ा है मार्कअप भाषा है । अनुवाद में यह मतलब है "हाइपरटेक्स्ट मार्कअप लैंग्वेज". यह महत्वपूर्ण है कि समझने के लिए HTML है नहीं एक प्रोग्रामिंग भाषा है, अर्थात् मार्कअप साइट के साथ.
सभी आधुनिक ब्राउज़रों में सक्षम हैं, यह पहचान करने के लिए. तो वे प्रदर्शन के बारे में जानकारी एक सुविधाजनक रूप में उपयोगकर्ता के लिए अग्रिम में के रूप में लेखक द्वारा इरादा था.
इस भाषा का उपयोग करता है विशेष टैग है । प्रत्येक टैग अपने कार्य करता है. उनमें से एक बहुत कुछ है । आदर्श रूप में, आप सीखना चाहिए. लेकिन नौसिखिया के लिए बुनियादी ज्ञान के लिए पर्याप्त है ।
HTML मूल बातें
इससे पहले कि आप कर सकते हैं बनाने के लिए एक HTML पृष्ठ में, आप की जरूरत है पता करने के लिए कि यह क्या है. इस भाषा में दो अवधारणाओं रहे हैं: तत्व और टैग.
क्रम में निर्दिष्ट करने के लिए है, जहां इस तत्व शुरू होता है और बंद कर देता है, यह का उपयोग करता है एक खोलने और बंद टैग. यह इस तरह दिखता है ।
और लेफ्टिनेंट;टैग>सामग्री</एक बंद टैग>
के रूप में आप देख सकते हैं, एक उद्घाटन और समापन टैग में ही अलग है "/".
पूरी HTML दस्तावेज़ का एक संग्रह है, इन तत्वों के साथ । वहाँ कुछ आवश्यकताओं की संरचना करने के लिए दस्तावेज़. सभी पेज की सामग्री होना चाहिए के बीच दो टैग और लेफ्टिनेंट;html> और और लेफ्टिनेंट;/html> । जब आप कोड लिखने, यह एक आदत बनाने के लिए तुरंत डाल दिया उद्घाटन और समापन टैग के साथ ।
यह भी याद है कि संरचना के HTML भाषा के अपने स्वयं के पदानुक्रम है । अन्यथा, यह कहा जाता है घोंसले के शिकार. HTML टैग सबसे महत्वपूर्ण है, क्योंकि सब दूसरों रहे हैं.
HTML के दो बच्चे तत्वों:
<उल>सिर में ब्लॉक निर्दिष्ट करता है विभिन्न सेवा के बारे में जानकारी । इस जानकारी को ब्राउज़र में प्रदर्शित नहीं किया जाता है. उदाहरण के लिए, मार्गदर्शन के लिए डेवलपर्स के लिए किसी भी सॉफ्टवेयर के लिए रोबोट और कई और अधिक.
सबसे महत्वपूर्ण बात - कोई सामग्री नहीं है.
शरीर में अनुभाग में निर्दिष्ट दस्तावेज़ की सामग्री किया जा करने के लिए उपयोगकर्ता के लिए दिखाया गया है.
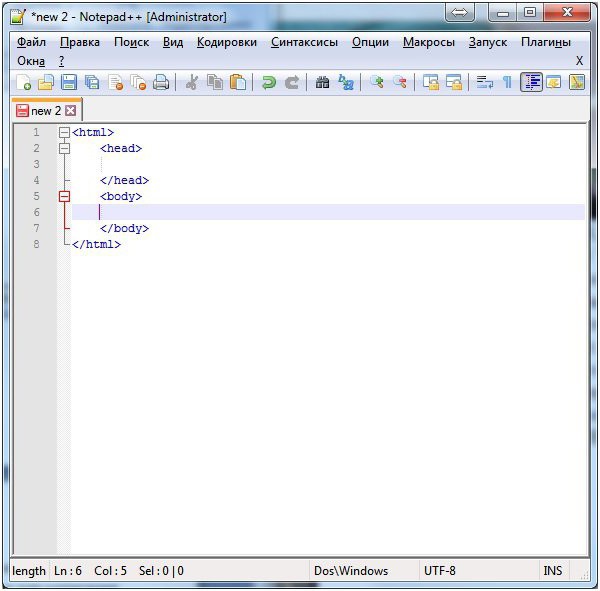
जानने के लिए बनाने के लिए खुले और बंद टैग के रूप में यह कर सकते हैं केवल 10 नेस्टेड तत्व है । इसके अलावा, सुविधा के लिए, यह सिफारिश की है कि नेस्टेड टैग के साथ करने के लिए खरोज है । उदाहरण के लिए, यहाँ tak.
<html>
<head>
</head>
<body>
</body>
</html>
ऐसा इसी तरह, टैग एक ही स्तर पर थे, और बच्चे है "अंदर" । इतना आसान करने के लिए समझने के लिए और सही टुकड़ा खोजने के कोड. अन्यथा आप उलझन में मिल सकता है । लेकिन अंतरिक्ष को बचाने के लिए यह टैग सिर और शरीर के बिना किया जा सकता है padding. ऐसा करने के लिए, हर कोई नहीं है एक अतिरिक्त इंडेंट. बाकी सब कुछ यह सलाह दी जाती है अलग करने के लिए ।
अधिक:
आज हम लिखने का फैसला किया है के बारे में लैपटॉप लेनोवो v580c. समीक्षा विस्तृत हो जाएगा, के रूप में इस पोर्टेबल पीसी IdeaPad श्रृंखला एक उच्च लोकप्रियता है, लेकिन कई नहीं जानते हैं कि वास्तव में क्या इस डिवाइस बनाता है खरीदारों. मॉडल, तेजी से और कई सक...
कैसे करने के लिए अपने कंप्यूटर को साफ करने के लिए ऊपर की गति अपने काम के?
किसी भी कंप्यूटर उपयोगकर्ता को चिह्नित कर सकते हैं कि यह समय के साथ रहता है को पूरा करने के लिए कंप्यूटर की गति. काम काफी धीमा कर देती है के कारण एक बड़ी संख्या की उपस्थिति के कार्यक्रमों और निरंतर फ़ाइलों को डाउनलोड. उसे देने के लिए गति, कभी कभी साफ...
मज़ाक में "सिम्स 3": कैसे को दूर करने के लिए कोड सेंसरशिप और अन्य तरीकों
तो, आज हम बात करेंगे के बारे में क्या मज़ाक में संभव "सिम्स 3". कैसे करने के लिए निकालें कोड सेंसरशिप? यह किया जा सकता के साथ मॉड? चाहे वहाँ रहे हैं भागों, जिनमें यह सुविधा डिफ़ॉल्ट रूप से स्थापित? पढ़ें सब के बारे में है.के साथ परिचित बनने कंसोलतो, ...
कैसे बनाने के लिए एक सरल पृष्ठ में HTML
कोड लिखने के लिए आप की जरूरत है कुछ की तरह संपादक है । उनमें से एक बहुत कुछ है । लोकप्रिय हैं, नोटपैड++ और एडोब Dreamweaver. तुम भी नोटपैड का उपयोग करें.
यहाँ है नोटपैड++संपादक है.

यह एक बहुत ही आसान संपादक और मुक्त. ऊपर एडोब Dreamweaver है एक भुगतान किया जाता है । के विपरीत संपादकों के लिए बनाया गया एचटीएमएल कोड लिखने, से नोटपैड - कि विशेष टैग कर रहे हैं पर प्रकाश डाला । यदि यह नहीं है podsuetitsja, तो आप गलत वर्तनी है.

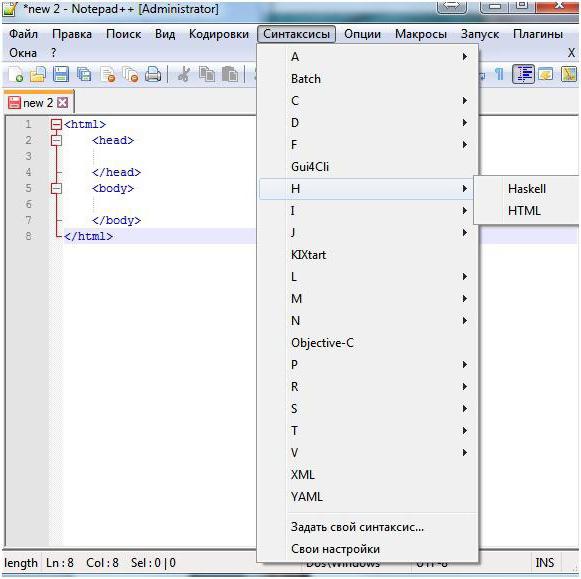
क्रम में backlight के लिए मैच के लिए की भाषा है, यह आवश्यक है करने के लिए सेटिंग्स में निर्दिष्ट है.

चलो देखो कैसे बनाने के लिए एक HTML पृष्ठ में नोटपैड. कि है, खत्म तकनीकी हिस्सा है और फिर अध्ययन के लिए पर स्थानांतरित टैग की.
कैसे बनाने के लिए वेब पेज नोटपैड में, HTML
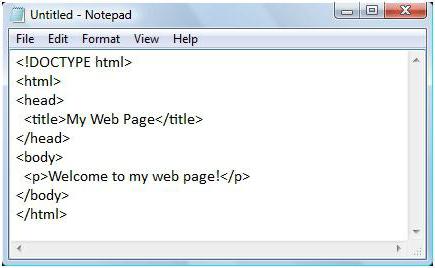
करने के लिए शुरू हो, खुले नोटपैड है.

तो में टाइप कर रहे हैं कि यह संकेत दिया पर निम्न स्क्रीनशॉट.

इस्तेमाल किया पाने के लिए हाथ से लेखन, और सिर्फ नकल नहीं है । जब आप लिखने के लिए अपने हाथों से, आप बेहतर सब कुछ याद है.
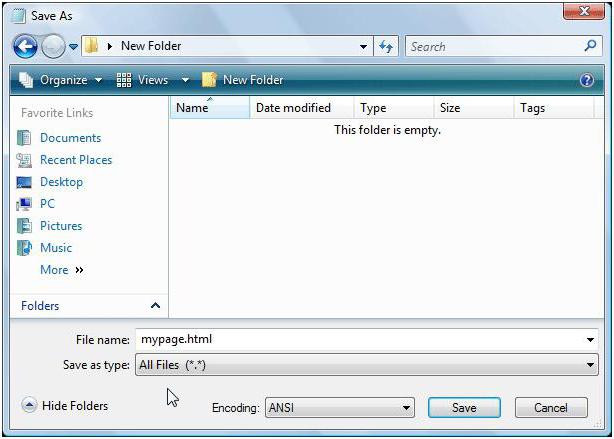
पर क्लिक करें तो मेनू "फ़ाइल सहेजें" और किसी भी निर्दिष्ट फ़ाइल नाम एक्सटेंशन के साथ .html.

इस के बाद आप कर सकते हैं फ़ाइल को खोलने के ब्राउज़र में और परिणाम का आनंद लें. अब आप समझ कैसे बनाने के लिए वेब पेज नोटपैड में HTML में.
दुनिया W3C
वहाँ है इस तरह के एक संगठन के रूप में W3C है, जो विकसित और लागू सभी मानकों के लिए इंटरनेट. सभी ब्राउज़रों के अधीन हैं इन मानकों और प्रक्रिया लेआउट (कोड) में पृष्ठों अनुसार इन नियमों के साथ.
डेवलपर्स की आधिकारिक वेबसाइट के HTML भाषा के साथ, आप पा सकते हैं एक मेज के साथ सभी टैग और नियमों को उनके उपयोग के. इस लेख में हम जांच सबसे बुनियादी है.
आप कर सकते हैं लगता है कि क्या हो सकता है नियम? उपरोक्त सभी टैग एक सिफारिश है. वहाँ कई हैं:
<उल>टैग HTML में
इससे पहले कि आप कर सकते हैं बनाने के लिए एक HTML पृष्ठ में, आप की जरूरत से निपटने के लिए क्या किया जाना चाहिए में वापस सिर.
क्षेत्र में सिर वहाँ रहे हैं दोनों अनिवार्य और वैकल्पिक टैग. अनिवार्य टैग के अंतर्गत आता है हैडर. यह है के रूप में चिह्नित के साथ और लेफ्टिनेंट;शीर्षक>शीर्षक और लेफ्टिनेंट;/शीर्षक> । वह असाइन किया गया है करने के लिए पूरे दस्तावेज़. और आप में देखना क्या परिणाम खोज इंजन गूगल है शीर्षक टैग में.
चलो हटो शरीर के लिए खंड है । वहाँ रहे हैं कि आइटम दिखाई देते हैं, ब्राउज़र में, और वहाँ से अदृश्य कर रहे हैं. उदाहरण के लिए, टिप्पणी नहीं कर रहे हैं उपयोगकर्ता के लिए प्रदर्शित किया है । आप उन्हें इस्तेमाल कर सकते हैं नोट्स के लिएया टिप करने के लिए अन्य कर्मचारियों को, आप एक टीम में काम.
वे कर रहे हैं के रूप में चिह्नित
है कि सभी के बीच कार्यक्रम माना जाता है कि जिस तरह से. कृपया ध्यान दें कि आप नहीं कर सकते घोंसला एक टैग टिप्पणी टैग में एक अलग टिप्पणी की है । क्योंकि के रूप में जल्द ही के रूप में आप के लिए खुला निरंतरता की पहली टिप्पणी -->
परिणाम ब्राउज़र में निम्नलिखित है
निरंतरता की पहली टिप्पणी -->
नहीं दिखाई देंगे. दूसरा उद्घाटन टैग व एलटी;!-- नजरअंदाज कर दिया गया और कथित सादे पाठ के रूप में.
शीर्षक में पाठ
हैडर संकेत दिया है, न केवल सिर अनुभाग में शीर्षक टैग का उपयोग कर. के संदर्भ में शीर्षक होना करने के लिए की आवश्यकता है । के बाद से यह केवल दिखाया गया एक उपयोगकर्ता के लिए.
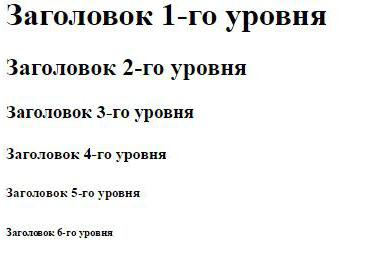
हेडर विभिन्न स्तरों हैं. इस बनाता है एक पदानुक्रम में पाठ. बराबर मात्रा में, अध्याय, वर्गों में किताबें.
वहाँ केवल 6 स्तर है. मुख्य शीर्षक से संकेत दिया है और लेफ्टिनेंट;h1>शीर्षक और लेफ्टिनेंट;/h1> । देखने के बिंदु से की पदोन्नति के पेज में पाठ h1 टैग और शीर्षक से मेल खाना चाहिए. इसके अलावा, h1 से देखने का एक सौंदर्य बिंदु वहाँ केवल एक ही होना चाहिए. लेकिन इसका मतलब यह नहीं है कि ब्राउज़र नहीं होगा प्रक्रिया के बाद h1. आप कर सकते हैं उन्हें आप सब चाहते हैं, लेकिन यह अवांछनीय है ।
के लिए उप-शीर्षकों का उपयोग करें टैग, h2 h6 करने के लिए. वे कर रहे हैं तथाकथित शीर्षक के पहले, दूसरे, तीसरे, चौथे, पांचवें और छठे स्तर है. तो घोंसले के शिकार के बारे में जानकारी और श्रेणियों में विभाजन.
यह इस तरह दिखता है ।

पैरा
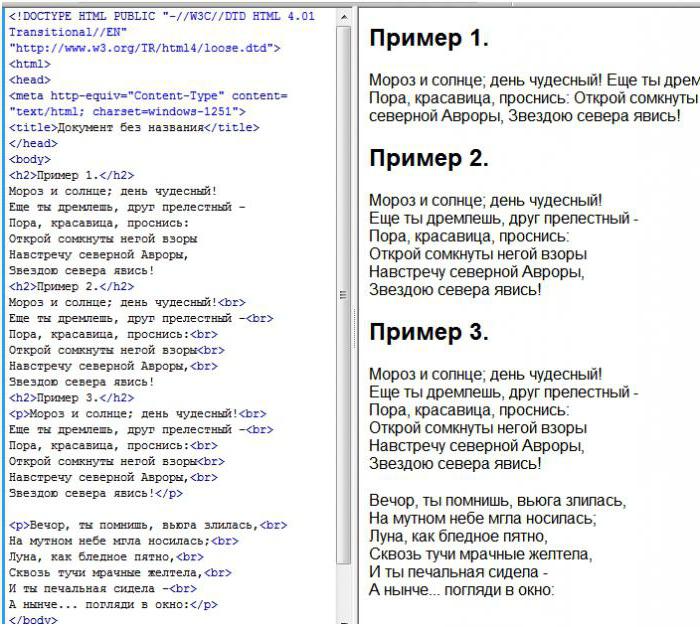
मुख्य पाठ में कोड करने की जरूरत है जगह में एक टैग और लेफ्टिनेंट;p>...</p>. यह शब्द से आता है "पैरा". प्रत्येक अनुच्छेद आप की जरूरत है रजिस्टर करने के लिए एक टैग और लेफ्टिनेंट;p> और नहीं करने के लिए मोल्ड के सभी एक ढेर में. एक नियमित रूप से लाइन को तोड़ने संसाधित नहीं किया जाएगा. सभी प्रदर्शित कर रहे हैं एक लाइन में. स्थानान्तरण के लिए आप की जरूरत का उपयोग करने के लिए एक टैग और लेफ्टिनेंट;br>.
ध्यान दें कि टैग हस्तांतरण बंद नहीं है । वह है ही.
उदाहरण पर विचार कविता की.

विभिन्न टैग के अलावा, अपने "नाम" और इसकी विशेषता है । उदाहरण के लिए, पैरा टैग विशेषता "संरेखण", द्वारा चिह्नित है, जो पंक्ति है । यह मान लेना छोड़ दिया, सही, केंद्र. यही है, छोड़ दिया है या सही किनारे, या केंद्र है ।
संदर्भ
आप शायद पहले से ही सोचा था, और कैसे बनाने के लिए एक HTML पृष्ठ के लिंक के साथ? जटिल में कुछ भी नहीं है । लिंक बनाने के लिए HTML पृष्ठों बहुत सरल है । वहाँ है एक विशेष टैग और लेफ्टिनेंट;एक> । यह अपने आवश्यक गुण है । सही लिंक इस तरह दिखता है:
<एक href="पेज का पता">लिंक पाठ और लेफ्टिनेंट;/एक>

यदि आप नहीं करते हैं पता निर्दिष्ट करें और पाठ, लिंक बेकार हो जाएगा या अदृश्य उपयोगकर्ता के लिए.
निष्कर्ष
वहाँ रहे हैं कई टैग, और प्रत्येक अपने स्वयं के सेट जिम्मेदार बताते हैं । बाद में इस जानकारी को पढ़ने से, आप समझना चाहिए कैसे बनाने के लिए एक HTML वेब पेज है.
करने के क्रम में अपने ज्ञान का विस्तार इस क्षेत्र में, आप की जरूरत है पढ़ने के लिए अतिरिक्त साहित्य और उपयोग करने के लिए सरकारी निर्देशिका के टैग HTML पर स्थित है, जो W3C साइट. यदि आप का उपयोग नहीं करते एक समय-समय पर अद्यतन निर्देशिका के लेखकों की भाषा, आप मुश्किल हो जाएगा एक पेशेवर बनने के लिए इस क्षेत्र में.
Article in other languages:
AR: https://tostpost.com/ar/computers/8810-html.html

Alin Trodden - लेख के लेखक, संपादक
"हाय, मैं कर रहा हूँ Alin दलित. मैं ग्रंथ लिखता हूं, किताबें पढ़ता हूं, और छापों की तलाश करता हूं । और मैं आपको इसके बारे में बताने में बुरा नहीं हूं । मैं दिलचस्प परियोजनाओं में भाग लेने के लिए हमेशा खुश हूं."
संबंधित समाचार
अवास्ट फ्री एंटीवायरस: कैसे को दूर करने के लिए पीसी से पूरी तरह से
नि: शुल्क एंटी-वायरस सॉफ्टवेयर कंप्यूटर पर स्थापित है, उपयोगकर्ताओं को हमेशा संतुष्ट नहीं हैं, सीमित क्षमता के कारण, इस तरह के कार्यक्रमों की है । आम तौर पर वे होते हैं, केवल बुनियादी उपकरण है कि एकीकृत सुरक्षा नहीं प्रदान करते है...
Witcher एक लोकप्रिय खेल है, आरपीजी की शैली में है, जो जारी किया गया था 10 साल पहले और के बाद से तो प्राप्त कर रहा है प्रशंसकों की बढ़ती संख्या है । साजिश के Witcher, Geralt, राक्षसों को नष्ट करने के माध्यम से कीमिया और कब्जे के गु...
रूटर का विन्यास "Tenda": कदम से कदम निर्देश
चीनी कंपनी Tenda के उत्पादन में लगे हुए सस्ती लेकिन उच्च गुणवत्ता वाले routers. रूसी बाजार में यह अभी भी नहीं बहुत अच्छी तरह से जाना जाता है, लेकिन इसकी लोकप्रियता धीरे-धीरे बढ़ती जा रही है । में वर्गीकरण रेंज वहाँ रहे हैं अलग अलग...
चयनकर्ता पहले बच्चे में सीएसएस का चयन करें: पहला तत्व
छद्म कक्षा पहली में बच्चे सीएसएस प्रयोग किया जाता है का चयन करने के लिए पहला तत्व कंटेनर में. जबकि विशिष्ट प्रकार के तत्व नहीं माना जाता है, मूल्य है केवल के लिए अपनी स्थिति रिश्तेदार के माता पिता. वहाँ कुछ बारीकियों में चयनकर्ता ...
सीएडी कार्यक्रम: एक सिंहावलोकन के लिए विभिन्न प्लेटफार्मों
के युग में आधुनिक प्रौद्योगिकी के डिजाइन इमारतों और संरचनाओं, और कई दूसरों के कंधों स्वचालित प्रणालियों । अवसर आया था, एक कम समय में बनाने के लिए एक पूर्ण परियोजना को दिखाने के लिए, ग्राहक के लिए जल्दी से कुछ परिवर्तन करने के लिए ...
एड्रियन Shephard और अधूरा कहानी
के बाद खेल आधा जीवन एक इंतजार कर रहे थे. जल्द ही पीछा आधिकारिक पूरक की तथाकथित साजिश के स्पिन बंद है । यह में जारी किया गया था 1999 और सफलतापूर्वक एकत्र हुए प्रशंसकों के लिए. इस भाग को कहा जाता है विरोधी बल और कहा कि कहानी के बारे...






















टिप्पणी (0)
इस अनुच्छेद है कोई टिप्पणी नहीं, सबसे पहले हो!