Now - 20:25:55
How to create an HTML page: step-by-step instruction, technology and recommendations
Think how to create an HTML page? For this you need to spend a few hours and you will know the basics of HTML. And create your first page within 5 minutes.
HTML stands for HyperText Markup Language. In translation it means "hypertext markup language". It is important to understand that HTML is not a programming language, namely markup of the site.
All modern browsers are able to recognize it. Then they display the information in a convenient form for the user in advance as was intended by the author.
This language uses special tags. Each tag performs its function. A lot of them. Ideally, you should learn all. But for the novice the basic knowledge is enough.
HTML Basics
Before you can create an HTML page, you need to know what it is. In this language there are two concepts: element and tag.
In order to specify where this element starts and closes, it uses an opening and closing tag. It looks like this.
<start tag>content</a closing tag>
As you can see, an opening and closing tag differ only in "/".
The Entire HTML document is a collection of these elements. There are certain requirements to the structure of the document. All page content should be between the two tags <html> and </html>. When you write code, make it a habit to immediately put opening and closing tag.
Also remember that the structure of the HTML language has its own hierarchy. Otherwise, it is called nesting. The HTML tag is the most important, because all the others are inside it.
HTML has two child elements:
- <head> ... </head>;
- <body> .. </body>.
In the HEAD block specifies various service information. This information in the browser is not displayed. For example, guidance for developers for any software for robots and many more.
Most importantly - there is no content.
In the BODY section specifies the contents of the document to be shown to the user.
Learn to make open and closed tags as it can only be 10 nested elements. In addition, for convenience, it is recommended that nested tags to do with the indentation. For example, here tak.
<html>
<head>
</head>
<body>
</body>
</html>
Doing So likewise, the tags were on the same level, and the child is "inside". So much easier to understand and find the right piece of code. Otherwise you can get confused. But to save space it tags head and body can be done without padding. To do so, everyone else didn't have an extra indent. Everything else it is advisable to separate.
Recommended
How to get out of "Skype" on the "Android" and not only
How to get out of "Skype" "Android"? This question bothers many users. The thing is that the messenger is not so difficult. But there are features that are only for mobile versions. To log out of Skype in this case more difficult than it seems. But i...
Kingo ROOT: how to use the program to gain administrative rights on Android
The Gadgets on the platform Android regained the lion's share of the market. Developers are continually perfecting the OS, trying to fit the needs of the users, but from year to year admit palpable mistake: forbid the owner to "stuffing" of his gadge...
How to get from Stormwind to Tanaris: practical tips
World of Warcraft is an iconic MMORPG, uniting millions of players around the world. There are many locations and puzzles, secret trails and larger, but rather dangerous paths. Sooner or later, every player chose the side of the Alliance, we have to ...
How to create a simple page in HTML
To write the code you need some kind of editor. A lot of them. Popular are Notepad++ and Adobe Dreamweaver. You can also use Notepad.
Here is the Notepad++editor.

This is a very handy editor and free. The above Adobe Dreamweaver is a paid. Unlike editors designed for writing HTML code, from Notepad - that special tags are highlighted. If it is not podsuetitsja, so you spelled wrong.

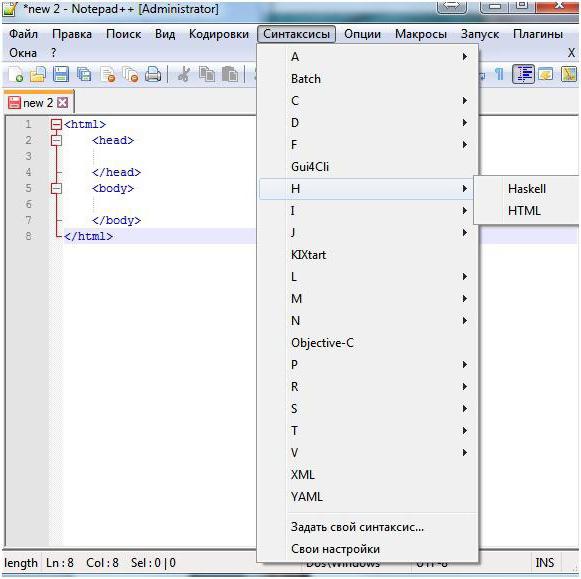
In order For the backlight to match the language, it is necessary to specify in the settings.

Let's look at how to create an HTML page in Notepad. That is, finish the technical part and then move on to the study of tags.
How to create web page in Notepad, the HTML
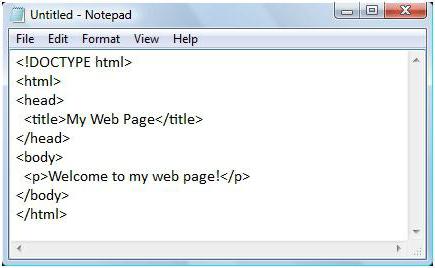
To begin, open Notepad.

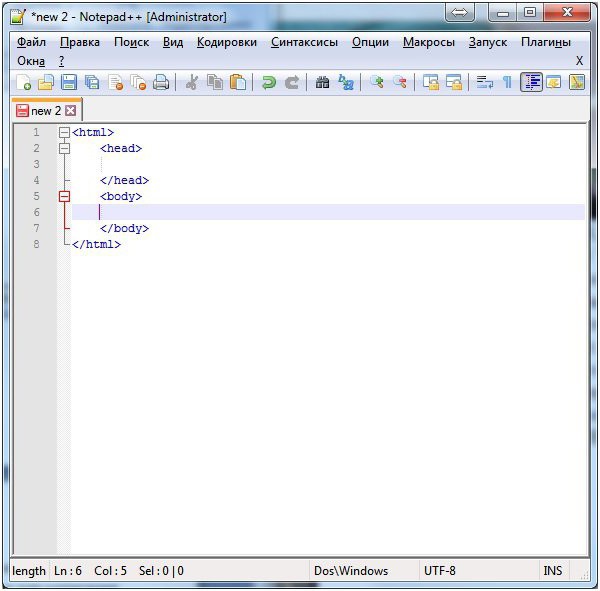
Then type in it that are indicated on the following screenshot.

Get Used to writing by hand and not just copy. When you write with your hands, you better remember all the tags.
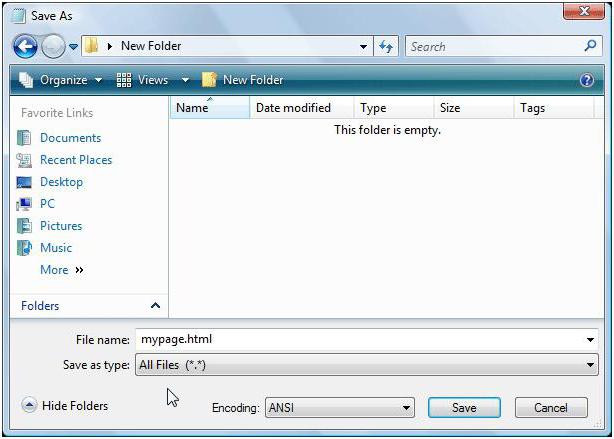
Then click the menu "Save file" and specify any file name but with the extension .html.

After this you can open the file in the browser and enjoy the result. You should now understand how to create web page in Notepad in HTML.
The world the W3C
There is an organization such as W3С, which develops and implements all standards for the Internet. All browsers are subject to these standards and process layout (codes) pages in accordance with these rules.
The official website of the developers of the HTML language, you can find a table with all the tags and rules of their use. In this article we examine the most basic.
You can think what can be the rules? All the above tags have a recommendation. There are several:
- An Optional tag.
- Forbidden.
- An Empty tag.
- Obsolete
- Lost.
Tags in HTML
Before you can create an HTML page, you need to deal with what should be in the back HEAD.
In the area HEAD there are both mandatory and optional tags. Mandatory tag belongs header. It is marked with the <title>Title</title>. He is assigned to the entire document. And what you see in the results the search engine Google is the title tag.
Let's Move to the BODY section. There are items that appear in the browser, and there are invisible. For example, comments are not displayed to the user. You can use them for notesor to tip other employees, if you work in a team.
They are Denoted as
All that is between regarded program that way. Please note that you cannot nest a tag-comment tag in a different comment. Because as soon as you open .
This Example of nesting:
continuation of the first comment -->
The Result in browser is the following
Continuation of the first comment -->
But little will not be visible. The second is the opening tag <!-- were ignored and perceived as plain text.
Headings in text
The Header is indicated not only in the HEAD section using the tag title. In the context of the title has to be required. Since it only shown to a user.
The Headers are different levels. This creates a hierarchy in the text. Equivalent volumes, chapters, sections in books.
There are only 6 levels. The main header is indicated by <h1>Title</h1>. From the point of view of promotion of the page the text in the h1 tags and title must match. Moreover, the h1 from an aesthetic point of view there should be only one. But this does not mean that the browser will not process the subsequent h1. You can make them all you want, but this is undesirable.
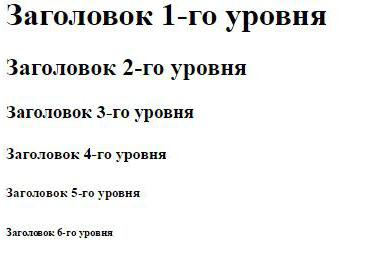
For sub-headings use tags from h2 to h6. They are so - called the title of the first, second, third, fourth, fifth and sixth level. So are the nesting information and the division into categories.
It Looks like this.

Paragraph
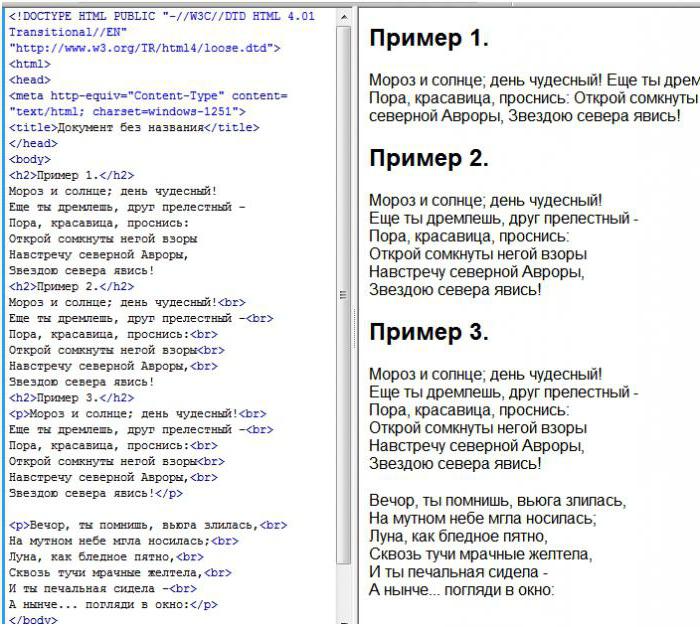
The Main text in the code need to place in a tag <p>...</p>. It comes from the word "paragraph". Each paragraph you need to register a tag <p> and not to mold all in a heap. A regular line break will not be processed. All are displayed in one line. For transfers you need to use a tag <br>.
Note that the tag transfer is not closed. He is single.
Consider the example of poetry.

Different tags, in addition to its "name" and its attribute. For example, the paragraph tag has the attribute "alignment", which is denoted by align. It can take the value left, right, center. That is, the left or right edge, or center.
References
You've Probably already thought, and how to create an HTML page with links? Complex in this is nothing. Create links to HTML pages very simple. There is a special tag <a>. It has its required attributes. The correct link looks like this:
<a href="page address">link text</a>

If you do not specify the address and the text, the link will be useless or invisible for the user.
Conclusion
There are many tags, and each has its own set of attributes. After reading this information, you should understand how to create a HTML web page.
In order to expand their knowledge in this field, you need to read additional literature and to use the official directory of tags HTML, which is located on the W3C site. If you do not use a periodically updated directory of authors of the language, you will be hard to become a professional in this field.
Article in other languages:
AR: https://tostpost.com/ar/computers/8810-html.html
HI: https://tostpost.com/hi/computers/8820-html.html

Alin Trodden - author of the article, editor
"Hi, I'm Alin Trodden. I write texts, read books, and look for impressions. And I'm not bad at telling you about it. I am always happy to participate in interesting projects."
Related News
Temporary Files: what it is and how to remove them?
Most users one way or another be faced with the same thing as Temporary Files. What it is, in General terms, is any more or less literate users. Here only not all know that such files may correspond to different categories relate ...
Technical error - a very common phenomenon not only in the world of computer technology, but also in everyday life, in manufacturing and even in the government regulatory bodies and institutions. But since we are talking about com...
Skyrim Dragonborn: walkthrough. "Skyrim Dragonborn": how to begin the quest
In may 2013, Russian fans of TES series saw the addition to the fifth of the game — “Skyrim Dragonborn”. In it, the developers propose to visit the island of Solstheim, meet new flora and fauna, explore many dung...
Battlefield hardline system requirements. An overview of the gameplay
Battlefield hardline – the thirteenth game of the popular series of first-person shooters. In the new part of the developers decided to depart from the canons of the series and try your hand in a slightly different setting. ...
Eevee (pokemon): description and evolution
Eevee-pokemon known to each player Pokemon GO. This pet is a normal type that is found most of the trainers. A distinctive feature of this pokemon is that it can evolve into eight forms: Jolteon, Vaporeon, Espeon, Glaceon, Silvian...
How to configure IPTV independently
you Know, what is IPTV? This interactive digital TV, which is a new generation broadcasting. Many wonder how to configure IPTV. First verify some points, not all yet clear. It is not about the TV broadcasting through the Internet....






















Comments (0)
This article has no comment, be the first!