Now - 06:05:33
如何创建一个HTML网页:一步一步的指示,技术和建议
思考如何创建一个HTML网页? 为此需要花几个小时,你就会知道的基本知识HTML。 创造你的第一页内的5分钟。
HTML站的超文本标记语言。 在翻译这意味着"超文本标记语言"。 重要的是要了解这HTML不是一种编程语言,即标记的站点。
所有现代浏览器能够认识到它。 然后他们显示的信息在一个方便的形式为用户提前为的目的是通过作者。
这种语言采用特殊标记。 每个标签执行其职能。 他们中的很多。 理想的情况下,你应该学习的。 但对于初学者的基本知识是不够的。
HTML基础
之前您可以创建一个HTML网页,你需要知道它是什么。 在这种语言有两个概念:元素和标签。
以指定这个元件的开始和结束,它使用一种开放和关闭的标签。 它看起来像这样。
<他们><启动的标签和gt;内容和lt;/闭幕标签和gt;
如你可以看到,一个开放和关闭的标记不同之处仅在"/".
整个HTML文档是一个收集这些要素。 有一定的要求的结构的文件。 所有网页内容应该是两者之间的标签和lt;html>和</html>。 当你写代码,使它成为一个习惯,立即将开启和关闭的标签。
还记得,结构HTML语言都有其自己的层次结构。 否则,它被称为嵌套。 HTML标记是最重要的,因为所有的人都是在它里面。
HTML有两个子要素:
- <李><头gt;...</头gt;<李><身gt;..</体>。
的头块中指定的各种服务的信息。 这个信息在浏览器中不显示。 例如,指导开发软件的机器人和许多。
最重要的是,没有内容。
中的主体部分指定内容的文件,以显示用户使用。
学习,使开放和关闭的标签,因为它只能是10套要素。 此外,为方便起见,建议嵌套标签做的压痕。 例如,在这里tak.
<html>
<head>
</head>
<body>
</body>
</html>
这样做的同样,标签上同一水平,孩子是"内部"。 因此,更容易理解和找到正确的代码。 否则你可能感到困惑。 但是,为了节省空间标记的头部和身体可以这样做没有填补。 为此,每个人没有一个额外的缩进。 其他的一切这是最好分开。
推荐
许多用户发生在开发的电子邮件管理问题,不知道如何附加的文件。 和这个功能是毫无疑问,非常重要的。 它常常是因为她大部分的用户和登记其第一封电子邮件。 这种困难的出现不只是初学者也是经验丰富的用户。 例如,在案件时工作或其他原因你需要有电子邮件向这类国际服务等级。因此,如何附加文件,什么是主要点时需要考虑执行这一程序。 首先,你应该知道所有的电子邮件服务使用类似的算法,因此得到用于他们中的一个,作为一项规则,不应将问题与其他人。 我们说的不仅是对一般的管理原则,但也对工作的具体情况作为一个整体。到...
声音方案Windows7(XP、Vista,8,10):如何使用他们,并安装一个新的
没有必要再一次说,每一个用户的Windows的基于计算机,由于正常的日志在,听到播放的音乐,以及在执行某些行动,家庭债务还清了一些其他声音。 是什么声音方案的适用于Windows7或任何其他影响;操作系统号;这个家庭,我们现在将看到的。 此外,试图以指定成本效益的安装一个新。是什么声音方案的适用于Windows7和其他版本?中可以清楚地看出,声音方案的家庭债务还清;一套音频文件,每个都是与任何特定的用户的行动。 例如,当击任何目的的用户听到一击,当你注销、关闭或开户发挥着一种告别的音乐等。在原则...
与发展的进展我们的生活进入社会网络和快速获得欢迎的互联网用户。 作为需求为这些服务的增长,并增加的愿望的参与者获得的利益越多的客户。迄今为止,许多人都想知道如何促进页"VC。" 有很多的方式,每个这导致想要的结果,但是需要一定的时间,并在某些情况下的钱。为什么你需要一个促进网页每个人都想要是受欢迎的,它不仅增强了自尊,而且还有助于促进其产品,当然,如果你有你自己的事务。 如果你是不是明星的电视节目或一个着名的博客,然后当然,你有没有那么多的追随者和喜欢的因为我会喜欢的。促进您的配置文件"脸谱",...
如何创建一个简单的页HTML
写的代码需要某种形式的编辑。 他们中的很多。 受欢迎的是记事本++和Adobe Photoshop. 你也可以使用的记事本。
这里的记事本++编辑器。

这是一个非常方便编辑和自由。 上述Adobe Photoshop是一个支付。 不像编辑设计用于编写HTML码,从记事本-特别的标签都突出。 如果不是podsuetitsja,所以你拼写错误的。

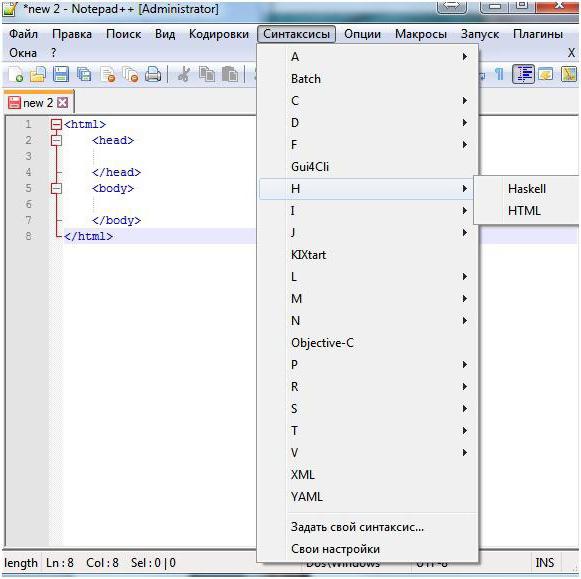
在订单的背光匹配的语言,有必要指定。

让我们来看看如何创建一个HTML页记事本。 就是说,完成技术的一部分,然后转移到该项研究的标签。
如何创建网页记事本,HTML
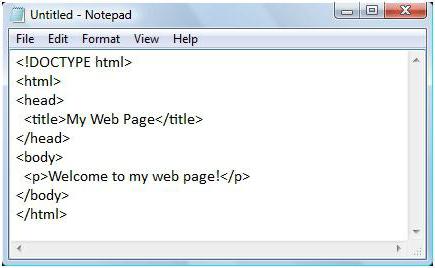
开始,开记事本。

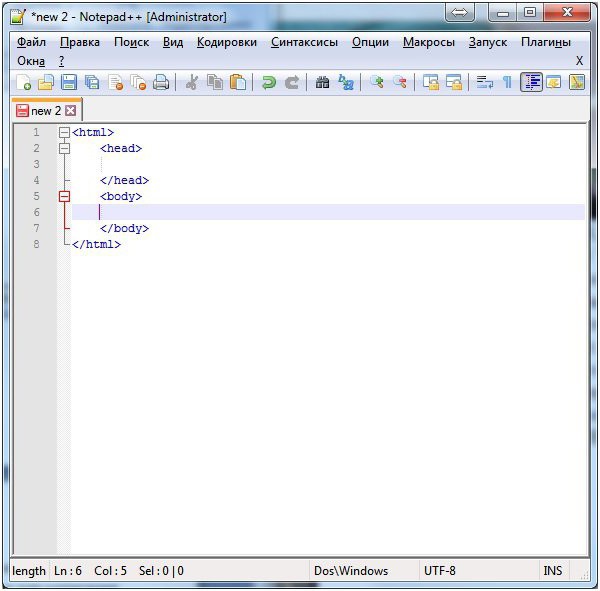
然后在它的类型,指出在下列的截图。

获得用于编写手并不只是副本。 当你写你的手,你最好记住所有的标记。
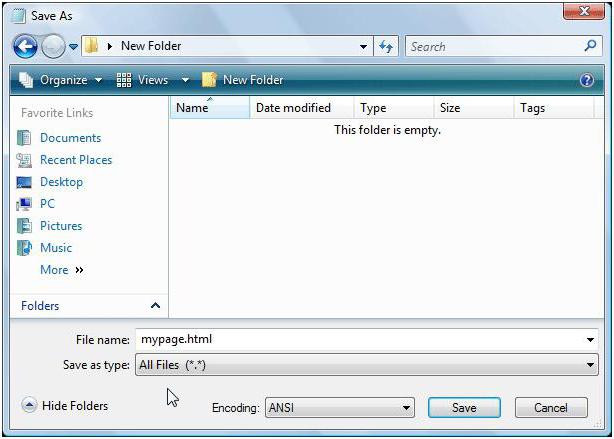
菜单然后点击"保存文件",并指定任何文件的名称,但与扩展。html。

在这之后你可以打开文件,在浏览器和享受结果。 你现在应该了解如何创建网页记事本在HTML。
世界W3C
有一个组织,例如W3C的,其中开发和实施所有的标准对于互联网。 所有的浏览器是受到这些标准和过程的布局(码)的网页以根据这些规则。
的官方网站的开发HTML语言,你可以找到一个表格与所有标记及其使用规则。 在本文中,我们审议的最基本的。
你能想到有什么可以规则? 所有上面的标签有一项建议。 有几个:
- <李>的一个可选择的标签。<李>;<李>空标签。<李>过时<李>丢失。
标记在HTML
之前您可以创建一个HTML网页,需要处理什么应该是在回头。
在该地区的头还有两个强制性和任择性标签。 强制性标签属于头。 它标记,标题和分标题和lt;/title>。 他被分配给整个文档。 和你看到的结果搜索引擎Google的标题标记。
他们表示为<他们>
所有所之间的的继续的第一个评论-->
的结果在浏览器是以下
<他们>继续第一个评论-->
但小<他们>将不可见。 第二项是开始标记<!-- 被忽略和被认为的纯文本。
的标题,中文本
头表明不仅在头部分,使用标签的标题。 在该上下文的标题是必需的。 因为它只是显示一个用户。
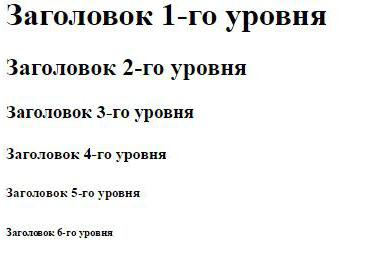
的标题是不同的等级。 这将创建一个层次结构中的文字。 相当于卷,章节,部分在书。
只有6个级别。 主要的标题表示<h1-gt;的标题和lt;/h1>。 从观点的促进页的文本在h1标签和标题必须匹配。 此外,h1从美学观点来看应该只有一个。 但是,这并不意味着浏览器将不会进程的后续h1。 你可以让他们所有你想要的,但这是不可取的。
对小标题中使用标记h2h6。 他们是所谓的标题的第一、第二、第三、第四、第五和第六级。 那是嵌套的信息和分为不同的类别。
它看起来像这样。

第
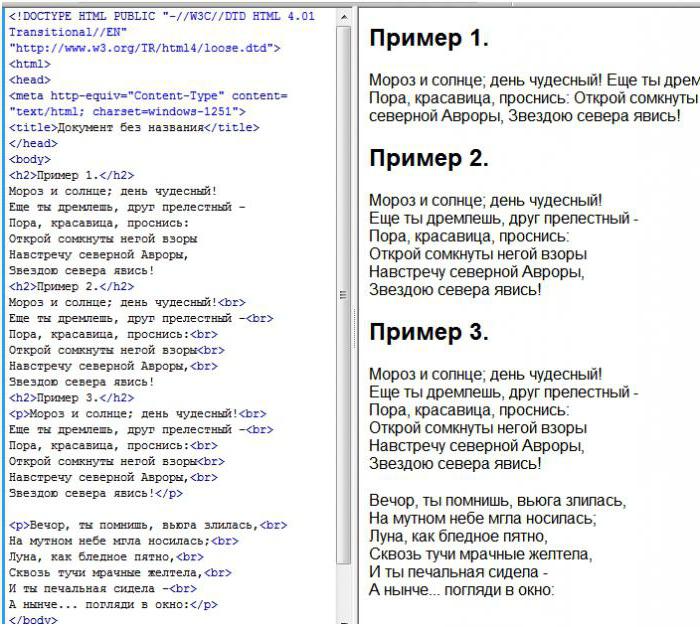
的主要文字代码需要的地方在一个标签和lt;p>...</p>。 它来自这个词"段". 每个段落,你需要注册标记<p>和未来模都在一堆。 经常断行将不会被处理。 都显示在一个线上。 转让需要使用一个标签和lt;br>。
注意,标记的转让是不封闭的。 他是单一的。
考虑的例的诗歌。

不同的标签,除了它的"名称"及其属性。 例如,该段标记的具有属性"对",这是标准。 它可以采取的值左,右,中心。 就是左或右边缘,或者中心。
使用的链接
你可能已经认为,如何创建一个HTML网页带有链接的? 复杂的在这没什么。 创建的链接HTML网页非常简单。 有一个特殊的标记<>。 它具有其所需的属性。 正确的链路看起来是这样的:
<他们><a href="的网页地址"和gt;的链接文本和lt;/a>
<他们>
如果你不指定的地址和文本链接将是徒劳的或无形的用户。
结论
有许多标记,每个人都有自己的属性。 在阅读这些信息,你应该了解如何创建一个HTML网页。
为了扩大他们的知识在这个领域,需要阅读其他的文献并利用官方的目录的标记HTML,这是位于W3C的网站。 如果不采用一个定期更新目录的作者的语言,则将难以成为一个专业在这个领域。
Article in other languages:
AR: https://tostpost.com/ar/computers/8810-html.html
HI: https://tostpost.com/hi/computers/8820-html.html

Alin Trodden - 文章作者、编辑
"你好,我是艾琳*特罗登。 我写文章,看书,寻找印象。 我也不擅长告诉你这件事。 我总是乐于参与有趣的项目。"
相关新闻
免费的抗病毒软件的计算机上安装,用户不总是满意的,由于能力有限,这样的程序。 通常他们只包含的基本工具,综合保护不提供。 更糟糕的家庭债务还清;当他们错过威胁或引发错误的。 不幸的是,这样一个应用程序可以被称为软件免费的防病毒软件。 如何消除这种病毒? 读过有关它的下面。 真的没什么复杂的建议的方法是有的,但是,在过程的卸载这个包,你需要注意的一些细微的差别。为什么人拒绝免费的软件防毒?这个免费的包很多用户是显而易见的不信任。 这是连接不仅与其有限的能力提...
巫师是一个受欢迎的游戏,在这种火箭弹,这是10年前以及自那以来正在获得越来越多的粉丝。 这一阴谋的巫师,杰洛特,毁坏了的怪物通过炼金术和拥有秘密的迹象。 同事们找到他受伤和与完整的存储损失。 尽管如此,主角是不是失去了战斗的技能,并准备保护其他的巫师和报复的死亡。 在游戏中的每一个动作引导到一个特定的事件顺序,因为这是一种故事里的一切将取决于播放机的选择。 让我们来看看第三游戏的一部分,尤其是寻求"、"无名号;在目的巫师3号;.[rek1],目的巫师3:野...
中国公司腾达从事生产的廉价但高质量的路由器。 在俄罗斯市场的,它仍然不是很出名的,但其普及逐步增加。 在分类范围有不同的模型能够提供每个人与稳定的信号和良好复盖率。 在操作期间路由器这个品牌的,通常不是一个问题。 然而,正确操作并不总是依赖于特征的装置。 这个问题是非常重要,正确配置路由器和quot;腾达和quot; 有一些用户,这个过程可能会引起一些困难。 但是,这并不意味着他们将不得不求助于合格的专业人员。 该指令下面概述将允许任何人都可以迅速应付配置...
伪第一类儿童在CSS使用选择中的第一个元素的容器。 虽然特定种类的元素并不认为,价值只具有其位置相对于父母。 还有一些细微之处,在这种选择,这需要被理解为适当的使用。CSS伪类与标识、类别、标记和属性、伪类是一个类型的CSS选择。 他们的特点是,它们不可能是直接设置在HTML。[rek1]的例子伪类都是"第一线的容器","中的第一个字母的单词"、"第一儿童的父母。" 浏览器可以探测这类项目只之后,他分析了网页和建DOM树,并在某些情况下,只有在渲染。存在的...
的任何设备需要的清洁、照顾和预防。 和更多的时间和注意力,我们将支付有关的程序,再这一技术将会让我们与他的完美的工作。的液晶显示器或笔记本电脑也不例外。 时不时对我们的精神生活的世界的互联网quot;所需quot;每天洗和quot; 尽管有明显的使用特殊的工具,许多用户来说,如果你不知道我怎么能擦一个液晶显示器,可能造成损害他的财产。 擦监视器的通常的海绵的菜、简易的装置或者用化学品清洗窗户可以导致液晶显示器不可挽回的损失。[rek1]民间传说是充满令人难...
如何获得ICQ号码吗? 它似乎对我的人问了一个类似的问题,最有可能是用户的一个初学者。 我猜,对吗? 你是刚刚开始学习基础知识的世界各地的网络互联网。 你还有很多需要学会理解大量的信息并了解到使用无数的程序。 但同时我真羡慕你的。 你知道为什么吗? 因为发现一个新的家庭债务还清;它总是那么漂亮!好了,让我们开始的秩序。 你的文章我想分为两个主要部分。 第一会向你介绍直接的通信系统网指定名单的其优点,但在第二,我将谈谈如何获得icq数目和开始使用它。[rek...






















评论 (0)
这篇文章没有评论,是第一!