Como criar uma página HTML: passo-a-passo, a tecnologia e recomendações
Pensa em como criar uma página HTML? Para isso, precisa passar várias horas, e você vai saber o básico de HTML. Em vez de criar a sua primeira página, apenas a 5 minutos a pé.
HTML significa HyperText Markup Language. Na tradução significa "hypertext markup language". É importante compreender que o HTML não é uma linguagem de programação, nomeadamente a marcação de um site.
Todos os navegadores modernos são capazes de reconhecê-la. Em seguida, eles apresentam a informação de forma conveniente para o usuário, como o avanço foi concebido pelo autor.
Nesta língua são especiais tags. Cada marca cumpre a sua função. Elas são muitas. Idealmente, precisa de aprender tudo. Mas para um iniciante de base de conhecimento é o suficiente.
O Básico de HTML
Antes de criar uma página HTML, você precisa saber que ela é feita. Em português, há dois conceitos: o item e a marca.
Para especificar onde este elemento inicia e fecha, são usados de abertura e uma tag de fechamento. Parece que é assim.
<abertura da tag>o conteúdo</tag>
Como você pode ver, uma abertura e uma tag de fechamento diferem apenas por "/".
Todo o documento HTML é um conjunto desses elementos. Existem alguns requisitos para a estrutura do documento. Todo o conteúdo das páginas deve estar entre as duas tags <html> e </html>. Quando você vai escrever o código, crie o hábito de, imediatamente, assinalando-abertura e fechamento da tag.
Além disso, lembre-se de que a estrutura da linguagem HTML tem a sua hierarquia. Caso contrário, é chamado de contenção. A tag de HTML é o mais importante, porque todos os outros estão dentro dela.
O HTML tem dois filhos:
- <head> ... </head>
- <body> .. </body>.
No bloco HEAD especifica diferente de informação. Esta informação está no navegador não é exibido. Por exemplo, a orientação para os desenvolvedores, para todos os programas para os robôs e muito mais.
O Mais importante, não de conteúdo.
Na seção BODY você especifica o conteúdo de um documento, que será exibido para o usuário.
Aprenda logo a fazer abertos e fechados tags, pois pode ser de 10 de elementos aninhados. Além disso, para sua comodidade, recomendamos tags aninhadas fazer recuado. Por exemplo, aqui está так.
<html>
<head>
</head>
<body>
</body>
</html>
Assim fazendo, a fim de igual importância tags tinham o mesmo nível, filho - "o interior". É muito mais conveniente para a percepção e a busca pelo um pedaço de código. Caso contrário, você pode ficar confuso. Mas, para economia de espaço exatamente tags head e body pode fazer sem recuo. Assim proceda, para todos os outros, não havia excesso de recuo. Tudo o resto é aconselhável separar.
Mais:
Como instalar a transferência de palavras no Word
Trocar palavras é uma das mais importantes funções de um editor de texto. Através dela pode-se alcançar a dois muito interessantes durante a formatação. Em primeiro lugar, o texto resultante, ocupam menos espaço, assim como sua colocação será mais co...
Atencioso usuário de computador certamente chamou a atenção, que você arquivo de imagem, existem diferentes extensões: BMP, GIF, JPG e пр. a Maior distribuição recebeu o último formato especificado, assim como a maioria das câmeras digitais criam ima...
Considerando a questão de como flashear "Bios", a necessidade de delimitar este conceito relativamente isolados componentes, aos quais se aplica a esta operação. "Bios" - serviço privado de firmware do sistema, responsável pelo correcto funcionamento...
Como criar uma página simples em HTML
Para escrever o código, você precisa de algum editor. Elas são muitas. Populares são o Notepad++ e o Adobe Dreamweaver. Você também pode usar o bloco de notas.
Aqui é o editor Notepad++.

É muito fácil de usar o editor e acesso. O Adobe Dreamweaver é um pagamento. Ao contrário de editores, projetados para a escrita de código HTML, a partir do bloco de notas, que de tags especiais destacado. Se ele não подсветился, o que significa que você escreveu errado.

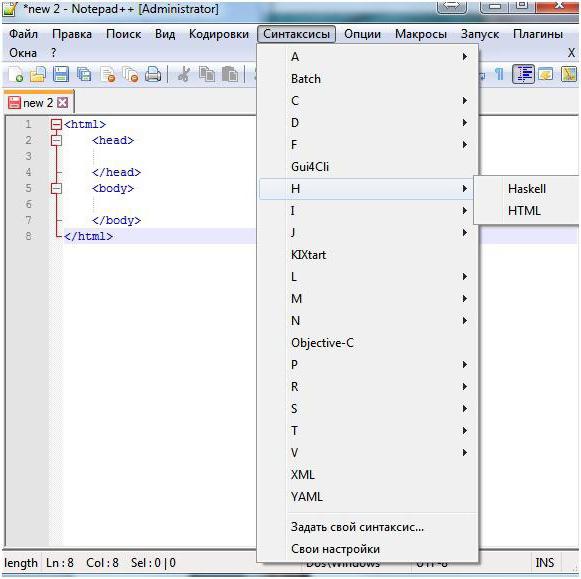
Para iluminação condizente com a língua, deve-se especificar nas configurações.

Vamos ver como criar uma página HTML no bloco de notas. Ou seja, terminar a parte técnica e, então, diretamente nos voltamos para o estudo de uma tag.
Como criar uma página web em um bloco de HTML
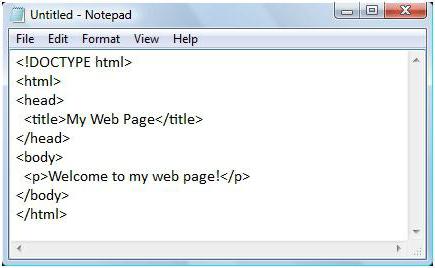
Para começar, abra o bloco de notas.

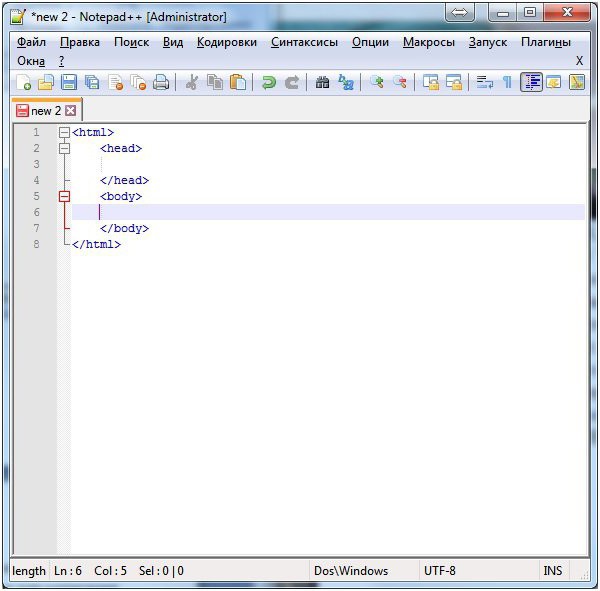
Em Seguida, escreva nele o que está indicado na imagem a seguir.

Acostume-se a escrever com as mãos, e não apenas copiar. Quando você falar com as mãos, você é melhor em lembrar toda a base da tag.
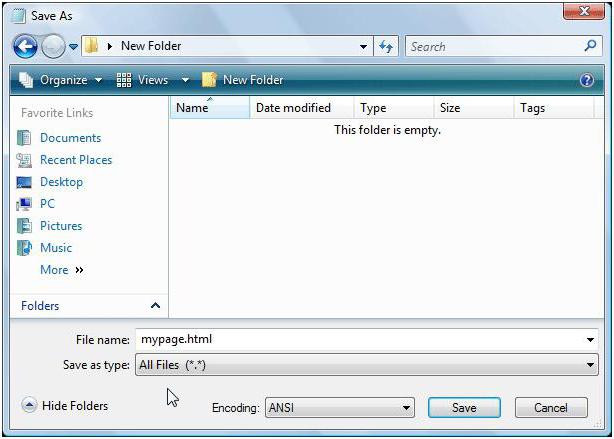
Após isso, clique no menu em "Salvar arquivo" e digite qualquer nome de arquivo, mas com a extensão .html.

Após isso, o arquivo pode ser aberto em um navegador, e admirar o resultado. Agora você deve estar claro como criar uma página web HTML no bloco de notas.
Mundo consórcio W3C
Existe uma organização como a W3С, que desenvolve e implementa todos os padrões para a web. Todos os navegadores estão sujeitos a essas normas e tratados com a marcação (ou códigos) de páginas de acordo com essas regras.
No site oficial dos desenvolvedores da linguagem HTML, é possível encontrar uma tabela com todas as marcas e suas regras de uso. No âmbito deste artigo, nós o consideramos o mais básico.
Você pode pensar que pode ser a regra? Todas as tags têm a sua recomendação. Vários:
- A tag Opcional.
- Proibida.
- Uma tag Vazia.
- Obsoleto
- Perdido.
As Tags HTML
Antes de criar uma página HTML, você precisa entender o que deve ser a gestão de parte da cabeça de impressão.
No painel de HEAD obrigatórios e opcionais tags. Obrigatório a marca se refere o título. Ele é indicado <title>Título de</title>. Ele é atribuído a todo o documento. E então, o que você vê nos resultados do motor de busca Google, é a tag title.
Vamos para a seção BODY. Existem elementos que aparecem em um navegador, e a comer e estar ocultas. Por exemplo, os comentários não são exibidos para o usuário. Você pode usá-los para as notasou mesmo para sugestões de outros empregados, se você trabalha em equipe.
é Indicada por eles como
Tudo o que está entre o , é considerado o programa é assim. Por favor, note que não é possível anexar uma tag de comentário em outra tag de comentário. Porque uma vez que você abrir o .
Exemplo de aninhamento:
a continuação do primeiro comentário -->
O Resultado no navegador será o seguinte
A continuação do primeiro comentário -->
E aqui é um pedaço de não será visível. A segunda abre a tag <!-- foi ignorado e воспринялся como texto simples.
Cabeçalhos no texto
O Cabeçalho especifica não apenas na seção HEAD do documento usando a tag title. No contexto de um título precisa é obrigatório. Porque só o vê usuário.
Os Títulos vêm em uma variedade de níveis. Assim, cria-se uma hierarquia no texto. Equivale volumes, capítulos, textos marcados com livros.
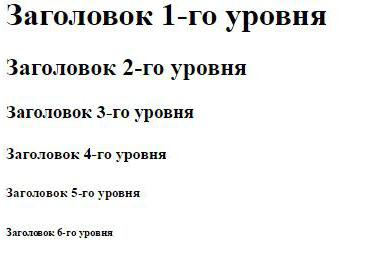
É de apenas 6 níveis. O título principal indicado <h1>Título de</h1>. Do ponto de vista da promoção de uma página de texto nas tags h1 e o título deve ser o mesmo. Para além disso, h1 com o ponto de vista estético deve ser apenas um. Mas isso não significa que o navegador não irá processar futuras h1. Você pode fazer o quanto quiser, mas isso não é desejável.
Para legendas usam a tag de h2 a h6. São assim - chamados de cabeçalho de primeiro, segundo, terceiro, quarto, quinto e sexto nível. Assim são criados de confinamento de informação e a divisão em categorias.
Parece que é assim.

Um Parágrafo
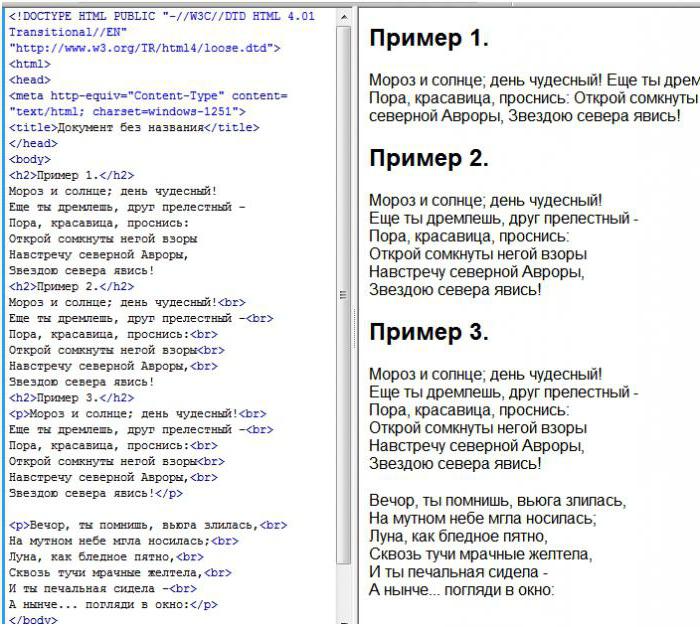
O texto no código necessário na tag <p>...</p>. Ele surgiu a partir da palavra "parágrafo". Cada parágrafo deve ser o tag <p>, e não moldar a todos em uma pilha. Comum a quebra de linha não será processado. Todos os poderá, em uma única linha. Para transferências precisa usar o tag <br>.
Por favor, note que a tag de transferência não fecha. Ele é único.
Considere, por exemplo, de poemas.

De diferentes marcas, além de seu "nome", e o atributo. Por exemplo, a marca de parágrafo tem o atributo de "alinhamento", que é designado align. Ele pode assumir o valor left, right, center. Ou seja, alinhamento à esquerda ou alinhado à direita ou centralizado.
O Uso de links
Você Provavelmente já pensaram em como criar uma página HTML com links? Complicado isso, não há nada. Criar uma página de links HTML é muito simples. Para isso, existe um tag <a>. Ele tem os seus atributos obrigatórios. O link correto é:
<a href="endereço da página">o texto do link</a>

Se você não especificar o endereço e o texto, esse link será inútil ou invisível para o usuário.
Conclusão
Existem muitas marcas, e cada um tem o seu conjunto de atributos. Depois de ler essa informação, você deve compreender como criar uma página da web em HTML.
Para expandir seus conhecimentos, é preciso ler literatura adicional e desfrutar de um oficial de referência de tags HTML, que está localizado no site do W3C. Se não utilizar periodicamente atualizada de referência de autores de língua, você terá dificuldades em se tornar um profissional nesta área.
Article in other languages:
AR: https://tostpost.com/ar/computers/8810-html.html
HI: https://tostpost.com/hi/computers/8820-html.html

Alin Trodden - autor do artigo, editor
"Olá, sou o Alin Trodden. Escrevo textos, leio livros e procuro impressões. E eu não sou ruim em falar sobre isso. Estou sempre feliz em participar de projetos interessantes."
Notícias Relacionadas
Avast Free Antivirus: como remover completamente o computador
Free software antivírus instalado em computadores, os usuários estão satisfeitos não sempre, pelo menos, em razão da capacidade limitada de tais programas. Geralmente eles estão presentes apenas as ferramentas básicas que uma prot...
Passo a passo da quest Unnamed em "the Witcher 3"
The Witcher - um jogo no gênero de RPG, lançado há 10 anos atrás e, desde então, ganhando um número crescente de fãs. A trama de the witcher Геральт, destruindo monstros através da alquimia e da posse secretos sinais. Companheiros...
Configurar um roteador "Тенда": passo-a-passo
a empresa Chinesa Tenda de fabricação de baixo custo, mas com qualidade de roteadores. No mercado russo, ela ainda não é muito conhecido, no entanto, a sua popularidade aumenta. Em ассортиментном há uma série de modelos diferentes...
Seletor de first-child em CSS: escolha o primeiro item
a pseudo-classe first-child em CSS é usado para selecionar o primeiro item no recipiente. Quando um determinado tipo de elemento não é considerado, o valor tem apenas a sua posição relativamente a um dos pais. Existem algumas suti...
Qualquer técnica que requer limpeza, cuidados e prevenção. E quanto mais atenção e tempo vamos prestar realizar os procedimentos necessários, o tempo que esta técnica irá deliciar-nos com o seu impecável trabalho.o monitor Lcd do ...
Ajuda os usuários novatos. Como obter um número de ICQ?
Como obter o número de ICQ? Parece-me que o homem, que é uma questão semelhante, o mais provável é o de um usuário novato. Eu угадала, certo? Você está apenas começando a aprender o básico da world wide web, a Internet. Você é ain...






















Comentários (0)
Este artigo possui nenhum comentário, seja o primeiro!