Қалай жасауға HTML: қадамдық нұсқаулық, технологиясы мен ұсыныстар
Ойлайсыз қалай құру HTML-бетті? Ол үшін жұмсауға бірнеше сағат, және сіз білуге HTML негіздері. А жасау бірінші бетті сіз 5 минут.
HTML білдіреді ретінде HyperText Markup Language. В переводе означает "язык гипертекстовой разметки". Әрине, ол үшін HTML - бұл бағдарламалау тілі, ал белгілеулер.
қазіргі заманғы Барлық браузерлер анықтауды біледі. Содан кейін олар бейнелейді ақпаратты ыңғайлы түрде пайдаланушыға арналған, алдын-ала болатын жанасуы авторы.
осы тілде пайдаланылады арнайы теги. Әрбір тег өз функциясын атқарады. Олардың өте көп. Дұрысында жаттап алу керек. Бірақ ол үшін бастауыш базалық білімі жеткілікті.
HTML Негіздері
Алдында құру HTML-бетті білу керек, ол тұрады. Осы тілде бар екі ұғымдар: элемент және тег.
Үшін қажет, онда бұл элемент басталады жабылады пайдаланылады ашатын және закрывающий тег. Көрінеді.
<ашатын тег>мазмұнын</закрывающий тэг>
көріп отырсыздар, ашатын және закрывающий тег айырмашылығы "/".
Бүкіл HTML-құжат жиынтығы болып табылады осы элементтердің. Алайда, белгілі бір талаптар құжаттың құрылымы. Барлық мазмұн беттері болуы тиіс екі тегами <html> және </html>. Сіз жазу коды етіп алыңыз әдеті бірден қою ашатын және жабылатын тег.
Сондай-ақ, есіңізде болсын, құрылымы HTML тілінің өз иерархиясы. Әйтпесе, ол деп аталады вложенность. Тег HTML болып табылады ең бастысы, өйткені барлық қалғандары оның ішінде.
HTML бар екі еншілес элемент:
- <head> ... </head>;
- <body> .. </body>.
блогында HEAD көрсетіледі, әртүрлі қызметтік ақпарат. Бұл ақпарат браузер шығарылмайды. Мысалы, нұсқаулар әзірлеушілер үшін, кез келген бағдарламалардың, роботтар және т. б.
Ең бастысы - мұнда жоқ контенті.
бөлімде BODY көрсетіледі, құжаттың мазмұны, ол пайдаланушыға көрсетіледі.
Үйрен бірден жасауға ашық және жабық теги, өйткені мүмкін және 10 салынған элементтер. Сонымен қатар, ыңғайлы болу үшін ұсынылады салынған теги делать с отступом. Мысалы, мұнда так.
<html>
<head>
</head>
<body>
</body>
</html>
Мәселен жасайды, тең маңыздылығы бойынша теги болды бір деңгейде, ал еншілес - "ішіндегі". Себебі әлдеқайда ыңғайлы қабылдау үшін іздеу, қажетті кесек код. Әйтпесе запутаться. Бірақ орынды үнемдеу дәл теги head және body жасауға болады жоқ, азат жол. Солай түседі, ал барлық қалған жоқ артық отступа. Барлық қалған мүмкіндігінше отделять.
Көп:
Lenovo v580c: егжей-тегжейлі шолу
Бүгін біз жазу Lenovo ноутбугы v580c. Шолу егжей-тегжейлі, өйткені бұл портативті ДК сериясы IdeaPad кеңінен танымал, бірақ көпшілігі біледі, бұл тартады бұл құрылғы сатып алушылар. Моделі болып табылады жылдам және қамтиды көптеген оң қасиеттерді, с...
Таңдаймыз арналған модем ноутбука. Бірнеше ұсынымдар жаңа бастаған пайдаланушылар үшін
Қазіргі заманғы технологиялар бір орында тұрмайды, үнемі дамып келеді. Бірінші кезекте, бұл байланысты, бұл жыл сайын қажеттілігін ДК пайдаланушылардың үнемі өсіп, өндірушілер әр түрлі құрылғыларды барынша қанағаттандыруға тырысады бұл қажеттіл...
Ксеро-көшірме қағазы: қолдану және сипаттамалары
Қағаз болып саналады үлкен сұранысқа ие. Ол стандартты өлшемдері сәйкес келетін белгілеген форматтарға. Мысалы, парақтар А4 жүргізіледі параметрлерімен 297 210 мм. қалыңдығы құрайды, 0,02 - 0,03 мм. ксеро-көшірме қағазы кез келген басқа сияқты, ие, н...
Қалай жасауға қарапайым бетті HTML
жазу Үшін код қажет какой-нибудь редактор. Олардың өте көп. Танымал болып табылады Notepad++ және Adobe Dreamweaver. Сондай-ақ пайдалануға болады және блокнот.
осылай көрінеді редактор Notepad++.

Бұл өте ыңғайлы редактор-бұл тегін. Жоғарыда аталған Adobe Dreamweaver ақылы болып табылады. Айырмашылығы-редакторларға арналған жазылған кодты, HTML, жазу кітапшасын оның ішінде арнайы теги подсвечиваются. Егер ол подсветился, демек, сіз жазған дұрыс.

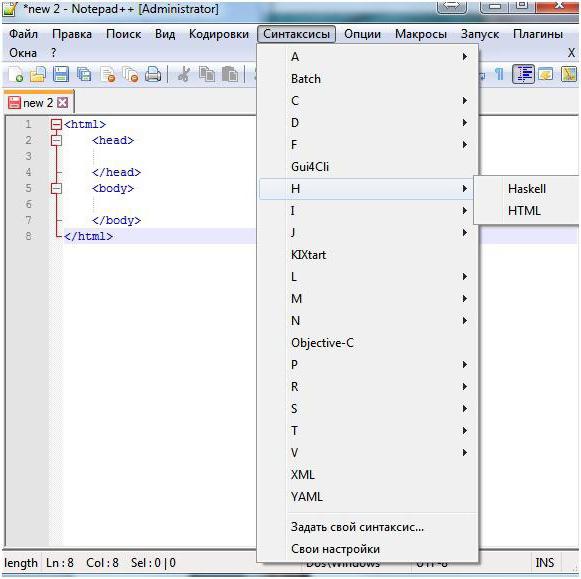
Үшін жарықтандыру келуі тілі, оны көрсету қажет параметрлері.

талқылайық, қалай бетті жасау HTML блокнот. Яғни аяқтаймыз техникалық бөлігі, содан кейін тікелей көшейік зерттеу тег.
веб бетті Қалай жасауға блокнот HTML
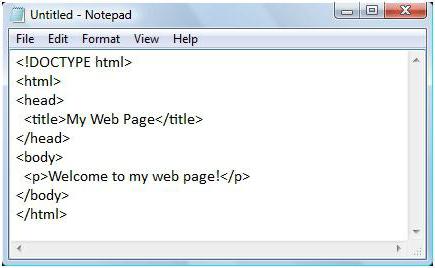
бастау Үшін ашыңыз блокнот.

содан Кейін теріңіз, онда, яғни келесі скриншоте.

Привыкайте жазу қолмен емес, жай ғана көшіруге болады. Сіз жазбаңыз, қолмен, сіз жақсы запоминаете бүкіл базасына тег.
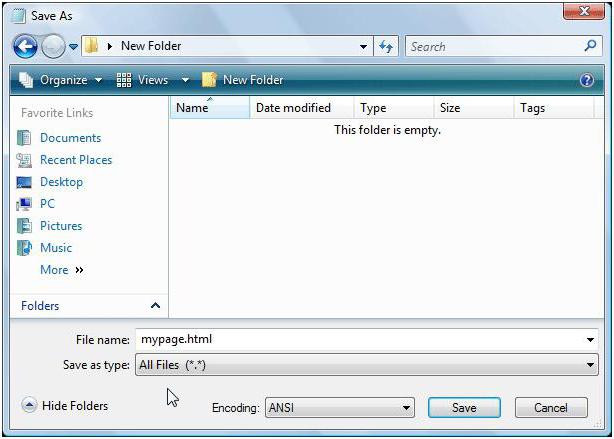
содан Кейін түймесін басыңыз мәзірінен "Сохранить файл" және көрсетіңіз кез-келген файл аты бар, бірақ кеңейту .html.

осыдан Кейін файлды ашуға болады браузерде және кездерін қарау нәтижесі. Енді сізге түсінікті болу керек, қалай жасау веб-бетті блокнот HTML.
Дүниежүзілік консорциум W3C
мұндай ұйым ретінде W3С, ол әзірлейді және енгізеді барлық стандарттары үшін керек. Барлық браузерлер бағынады осы стандарттарға және өңдейді таңбалар (кодтары) беттердің осы ережелерге сәйкес.
ресми сайтында әзірлеушілер HTML тілінің табуға болады кестені барлық тегами және оларды пайдалану. Осы баптың шеңберінде біз ең негізгі.
ойлайсыз, қандай болуы мүмкін? Барлық сипатталған теги өз ұсыныс жасады. Олар бірнешеу:
- міндетті емес тег.
- тыйым салу.
- Бос тег.
- Ескірген
- Жоғалған.
Теги HTML
Алдында құру HTML-бетті түсіну керек, бұл тиіс қызметтік бөлігі HEAD.
саласындағы HEAD бар міндетті және міндетті емес теги. Міндетті түрде тег жатады тақырыбы. Ол белгіленбейді <title>Тақырыбы</title>. Ол беріледі, барлық құжат. Және бұл сіз нәтижелері іздеу жүйесі Google - бұл тег title.
көшейік бөлу BODY. Бар элементтер көрсетіледі браузерде бар және неотображаемые. Мысалы, пікірлер көрсетілмейді пайдаланушыға. Оларды пайдалануға болады, белгілер үшінсол үшін кеңестер басқа да қызметкерлеріне, егер сіз командада.
Белгіленеді, олар қалай
деп бағаланатын бағдарламада дәл осылай. Назар аударыңыз, болмайды салуға тег-пікір басқа тег-пікір. Өйткені сіз ашқыңыз .
Мысалы, мұндай gsm:
жалғасы қолданысқа пікірлер -->
Нәтижесі браузерде болады мынадай.
жалғасы қолданысқа пікірлер -->
Ал кесек емес көрінеді. Екінші ашатын тег <!-- болды проигнорирован және воспринялся ретінде қарапайым мәтін.
Тақырыптары мәтіндегі
Тақырыбы көрсетіледі ғана емес бөлімінде HEAD көмегімен тег title. Контексінде тақырыбы қажет міндетті түрде. Өйткені оның ғана көре алады қолданушы.
Тақырыптары болады түрлі деңгейлері. Осылайша құрылады иерархиясы мәтінінде. Бет томам, облыстардың, параграфам кітаптарында.
Кейде барлығы 6 деңгей. Ең басты тақырып белгіленеді <h1>Тақырыбы</h1>. Тұрғысынан жылжыту беттер мәтін тегах h1 және title аспауға тиіс. Сонымен қатар, h1 эстетикалық тұрғыдан тиіс. Бірақ бұл браузер емес, өңдеуге келесі h1. Оларды жасауға болады неше угодно, бірақ бұл орынсыз.
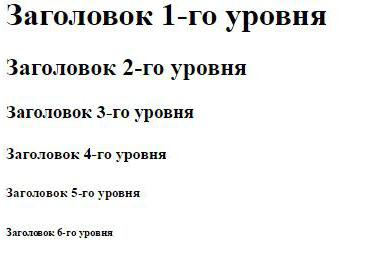
подзаголовков пайдаланады теги жылғы h2 дейін h6. Олар сондай - ақ деп аталады тақырып бірінші, екінші, үшінші, төртінші, бесінші және алтыншы деңгей. Осылайша құрылады вложенность ақпарат және бөлімше.
Көрінеді, бұл осылай.

Абзац
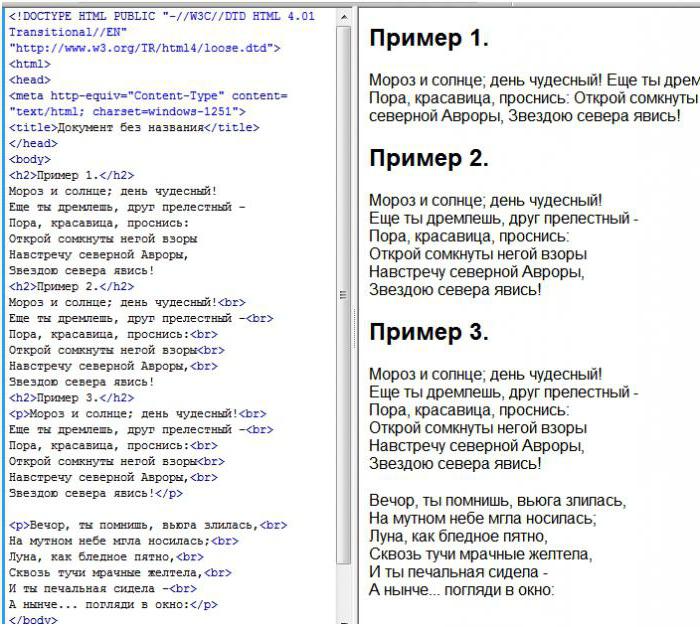
Негізгі мәтін кодында рәсімдеу керек тегті <p>...</p>. Ол өрт қаңтардағы "деген сөздер "параграф". Әрбір абзац қажет тегом <p> емес, мүсіндеуге барлық бір байламы. Қарапайым ауыстыру жолының болады өңделді. Барлық выведется бір жолы. Үшін тасымалдау керек тег <br>.
назар Аударыңыз, бұл тег көшіру жабылмайды. Ол жеке дара.
Қарастырайық мысал өлеңдер.

әр түрлі тегтер бөлек, өзінің "" бар және өз атрибут. Мысалы, тег абзацты бар атрибут "теңестіру", ол белгіленеді align. Ол қабылдауға мәні left, right, center. Яғни, тегістеу бойынша, сол жақ немесе оң жақ шетінде немесе ортасында.
сілтемелер
Бәлкім, сіз подумали: "құру HTML сілтемелері бар? Күрделі бұл ештеңе жоқ. Құру сілтемелер беттің HTML өте оңай. Бұл үшін бар арнайы тег <a>. Ол өзінің міндетті атрибуттары. Дұрыс сілтеме осы сияқты көрінеді:
<a href="беттің">мәтін сілтемелер</a>

Егер көрсету мекен-жайы, мәтіні, онда бұл сілтеме пайдасыз немесе көрінісін оңтайландырады пайдаланушы үшін.
Қорытынды
Бар өте көп тегтер, және әрбір бар өз жинағы атрибуттарды. Оқып, бұл ақпаратты сіз қалай құруға веб бетін HTML.
кеңейту Үшін осы саладағы өздерінің білімдерін, әрі қарай қосымша әдебиеттерді пайдалана ресми анықтамасына тегтер бойынша HTML, орналасқан сайтында W3C. Егер пайдалануға болады мезгіл-мезгіл жаңартылып тұратын анықтамалығына авторлардың тілі, сізге қиын болады, стать профессионалом.
Article in other languages:
AR: https://tostpost.com/ar/computers/8810-html.html
HI: https://tostpost.com/hi/computers/8820-html.html

Alin Trodden - мақала авторы, редактор
"Сәлем, Мен Алин Тродденмін. Мен мәтіндер жазып, кітаптар оқып, әсер іздеймін. Мен сізге бұл туралы айтуды жақсы білемін. Мен әрқашан қызықты жобаларға қатысқаныма қуаныштымын."
Жаңалықтар
Avast Free Antivirus қалай жоюға virus
Тегін вирусқа қарсы бқ, орнатылатын компьютерлер пайдаланушылардың көңілінен әрдайым емес, ең болмағанда себебінен шектелген мүмкіндіктерін осындай бағдарламалар. Әдетте оларда бар тек негізгі құралдар кешенді қорғауды қамтамасыз ...
Өту квест Безымянный "Witcher 3"
The Witcher - танымал ойын жанрында RPG, вышедшая 10 жыл бұрын, содан бері набирающая барлық саны көп жанкүйерлер. Негізінде сюжеттің witcher Geralt, уничтожающий чудовищ көмегімен алхимии және иелену қайғылы белгілері. Серіктері ...
Настройка роутера "Тенда": қадамдық нұсқаулық
Қытай компаниясы Tenda өндірумен айналысады арзан, бірақ сапалы роутерлерді. Ресей нарығында ол әлі өте танымал, алайда, оның танымалдығы біртіндеп өсуде. "Ассортиментном бірқатар бар әр түрлі модельдер, олар қамтамасыз етуге қабі...
Селектор first-child CSS: таңдау бірінші элемент
Псевдокласс first-child CSS қолданылады таңдау үшін бірінші элементтің контейнерде. Бұл ретте нақты элемент түрі есепке алынбайды, мәні бар, тек оның позициясы қатысты ата-ана. Алайда, кейбір қыр-сырын осы селекторлық, олар қажет ...
Кез келген техника талап етеді, тазалау, күтім және алдын-алу. Мен көп көңіл және уақыт, біз назар орындауға қажетті рәсімдерді, соғұрлым ұзағырақ болады бұл техника қуантады бізді өзінің мінсіз қызметімен.сұйық кристалды монитор ...
Көмек жаңа бастаған пайдаланушылар. Қалай ICQ нөмірі?
Қалай ICQ нөмірі? Меніңше, адам қойылады осындай мәселе, ең алдымен, болып табылады пайдаланушы-жаңа ойыншы атанды. Мен угадала, солай ма?" Сіз ғана бастап жатсаңыз игеруге негіздері, бүкіләлемдік тор Интернет. Сізге әлі де көп бі...






















Комментарий (0)
Бұл мақала емес, түсіндірмелер, бірінші болыңыз!