Як створити HTML-сторінку: покрокова інструкція, технологія та рекомендації
Думаєте, як створити HTML-сторінку? Для цього потрібно витратити кілька годин, і ви будете знати основи HTML. А створити свою першу сторінку зможете за 5 хвилин.
HTML розшифровується як HyperText Markup Language. У перекладі це означає "мова гіпертекстової розмітки". Важливо розуміти, що HTML - це не мова програмування, а саме розмітки сайту.
Всі сучасні браузери вміють розпізнавати його. Потім вони відображають інформацію в зручному для користувача вигляді, як заздалегідь було задумано автором.
В цій мові використовуються спеціальні теги. Кожен тег виконує свою функцію. Їх дуже багато. В ідеалі потрібно вивчити всі. Але для початківця базових знань цілком достатньо.
Основи HTML
Перед тим як створити HTML-сторінку, потрібно знати, з чого вона складається. У цій мові є два поняття: елемент і тег.
Для того, щоб вказати, де цей елемент починається і закривається, використовуються відкриваючий і закриваючий тег. Виглядає це так.
<відкриваючий тег>вміст</закриваючий тег>
Як бачите, відкриваючий і закриваючий тег відрізняються тільки "/".
Весь HTML-документ являє собою набір цих елементів. Існують певні вимоги до структури документа. Весь вміст сторінки повинно знаходитися між двома тегами <html> </html>. Коли ви будете писати код, візьміть собі за звичку відразу проставляти відкривається і закривається тег.
Також запам'ятайте, що структура мови HTML має свою ієрархію. Інакше вона називається вкладеність. Тег HTML є самим головним, оскільки всі інші знаходяться всередині його.
В HTML є два дочірні елементи:
- <head> ... </head>;
- <body> .. </body>.
В блоці HEAD вказується різна службова інформація. Ця інформація браузер не виводиться. Наприклад, вказівки для розробників, для будь-яких програм, для роботів і багато іншого.
найголовніше - тут немає контенту.
У розділі BODY вказується зміст документа, яке буде відображено користувачеві.
Вчитеся відразу робити відкриті і закриті теги, оскільки може бути і по 10 вкладених елементів. Крім цього, для зручності рекомендується вкладені теги робити з відступом. Наприклад, ось так.
<html>
<head>
</head>
<body>
</body>
</html>
Так роблять, щоб рівні за значимістю теги були на одному рівні, а дочірні - "всередині". Так набагато зручніше для сприйняття і пошуку потрібного шматка коду. Інакше можна заплутатися. Але для економія місця саме теги head і body можна робити без відступів. Так надходять, щоб у всіх інших не було зайвого відступу. Все інше бажано відокремлювати.
Більше:
Розширення "Економія трафіку Google Chrome
У статті піде мова про те, як здійснюється економія трафіку в Google Chrome. Цей режим ще називають "Турбо", і його практично кожен спостерігав в таких браузерах, як Yandex Browser або Opera. Проте в Google Chrome даний компонент відсутній, і заощади...
Смайли в "Скайпі" - опис, застосування, секрети
Skype - програма, якою користуються багато людей. Вона призначена спеціально для спілкування і обміну даними. Як і будь-який інший месенджер, "Скайп" оснащений чудовим інтерфейсом і графічними елементами. Тут можна виражати емоції різними способами. ...
Ресурс вогняна сіль в "Скайриме"
Матеріал у грі «Скайрим» вогняна сіль має ряд застосувань, які будуть корисні для гравця. Цей предмет можна дістати кількома способами, які варто знати користувачу. Стаття надає всю потрібну інформацію з цього ресурсу.ВидобутокУ проекті ж...
Як створити просту сторінку HTML
Для написання коду вам потрібен який-небудь редактор. Їх дуже багато. Популярними є Notepad++ і Adobe Dreamweaver. Також можна використовувати і блокнот.
Ось так виглядає редактор Notepad++.

Це дуже зручний редактор і при цьому безкоштовний. Вищевказаний Adobe Dreamweaver є платним. Відмінність редакторів, призначених для написання коду HTML, від блокнота - в тому, що спеціальні теги підсвічуються. Якщо він не підсвітити, значить, ви написали неправильно.

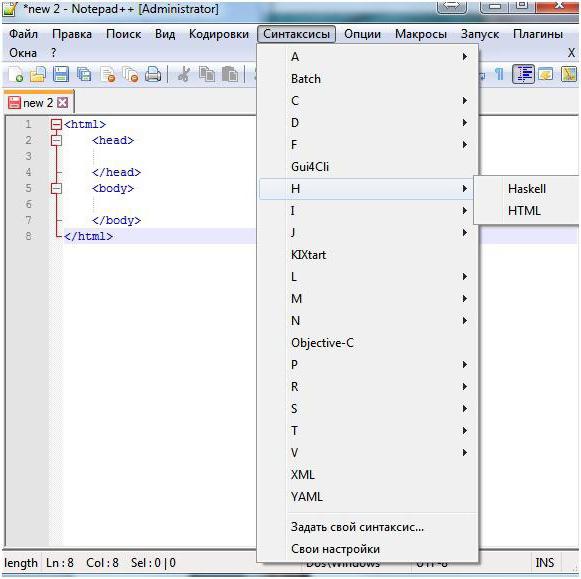
Для того щоб підсвічування відповідала мови, її потрібно вказати в налаштуваннях.

Давайте розглянемо, як створити HTML-сторінку в блокноті. Тобто закінчимо технічну частину і потім перейдемо безпосередньо до вивчення тегів.
Як створити веб-сторінку в блокноті HTML
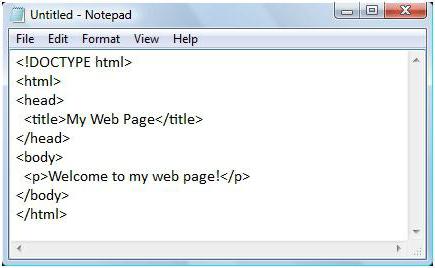
Для початку відкрийте блокнот.

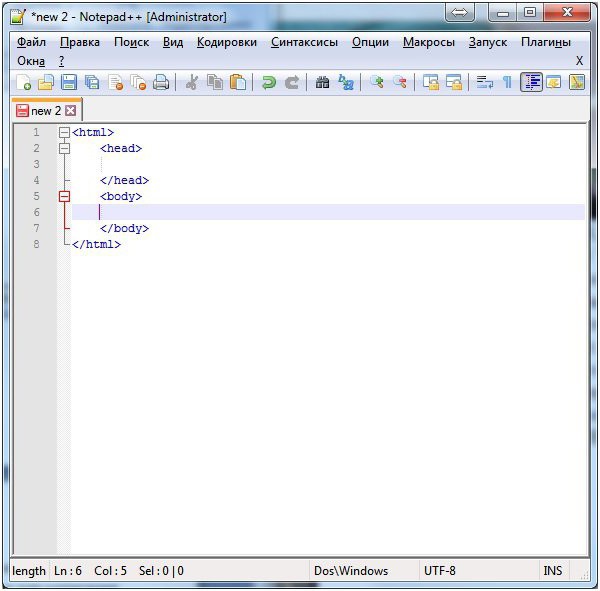
Потім наберіть в ньому те, що вказано на наступному скріншоті.

Звикайте писати руками, а не просто копіювати. Коли ви пишіть руками, ви краще запам'ятовуєте всю базу тегів.
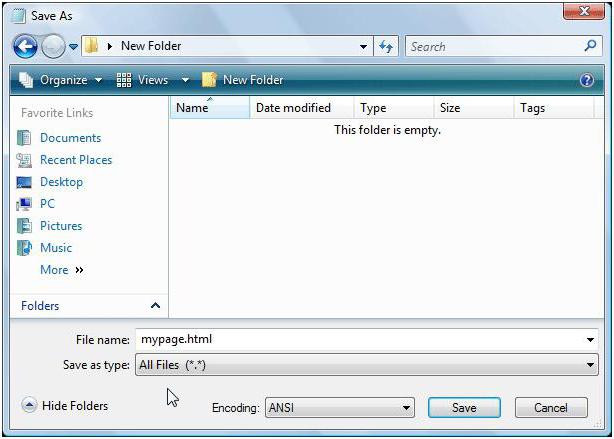
Після цього натисніть в меню "Зберегти файл" і виберіть будь-ім'я файлу з розширенням .html.

Після цього файл можна відкривати в браузері і милуватися результатом. Тепер вам повинно бути зрозуміло, як створити веб-сторінку в блокноті HTML.
Всесвітній консорціум W3C
Існує така організація, як W3С, яка розробляє і впроваджує всі стандарти для інтернету. Всі браузери підкоряються цим стандартам і обробляють розмітки (коди) сторінок згідно з цими правилами.
На офіційному сайті розробників мови HTML можна знайти таблицю з усіма тегами і правилами їх використання. В рамках даної статті ми розглядаємо самі основні.
Ви можете подумати, які можуть бути правила? Всі описані теги мають свою рекомендацію. Їх декілька:
- Необов'язковий тег.
- Заборонений.
- Порожній тег.
- Застарілий
- Загублений.
Теги в HTML
Перед тим як створити HTML-сторінку, потрібно розібратися з тим, що повинно бути у службовій частині HEAD.
В області HEAD є як обов'язкові, так і додаткові теги. До обов'язкового тега відноситься заголовок. Він позначається <title>Заголовок</title>. Він присвоюється всьому документу. І те, що ви бачите в результатах пошукової системи Google, - це тег title.
Перейдемо до розділу BODY. Існують елементи, які відображаються в браузері, а є і невидимі. Наприклад, коментарі не відображаються користувачу. Їх можна використовувати для нотатокабо ж для підказки іншим співробітникам, якщо ви працюєте в команді.
Позначається вони як
Все, що знаходиться між , розцінюється програмою саме так. Зверніть увагу, що не можна вкласти тег-коментар в інший тег-коментар. Оскільки як тільки ви відкриєте .
Приклад такого вкладання:
продовження першого коментаря -->
Результатом в браузері буде наступне
продовження першого коментаря -->
А ось шматок не буде видно. Другий відкривається тег <!-- був проігнорований і сприймався як простий текст.
Заголовки в тексті
Заголовок вказується не тільки в розділі HEAD за допомогою тега title. У контексті заголовок потрібно вказувати обов'язково. Оскільки тільки його побачить користувач.
Заголовки бувають різних рівнів. Таким чином створюється ієрархія в тексті. Рівносильно томів, главах, параграфах в книгах.
Буває всього 6 рівнів. Самий головний заголовок позначається <h1 > Заголовок < /h1>. З точки зору просування сторінки текст в тегах h1 і title повинен збігатися. Більш того, h1 з естетичної точки зору повинен бути лише один. Але це не означає, що браузер не буде обробляти наступні h1. Їх можна зробити скільки завгодно, але це небажано.
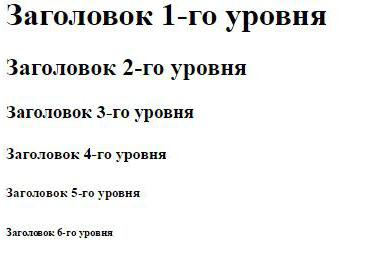
Для підзаголовків використовують теги від h2 до h6. Вони так і називаються заголовок першого, другого, третього, четвертого, п'ятого і шостого рівня. Так створюються вкладеність інформації та підрозділ на категорії.
Виглядає це ось так.

Абзац
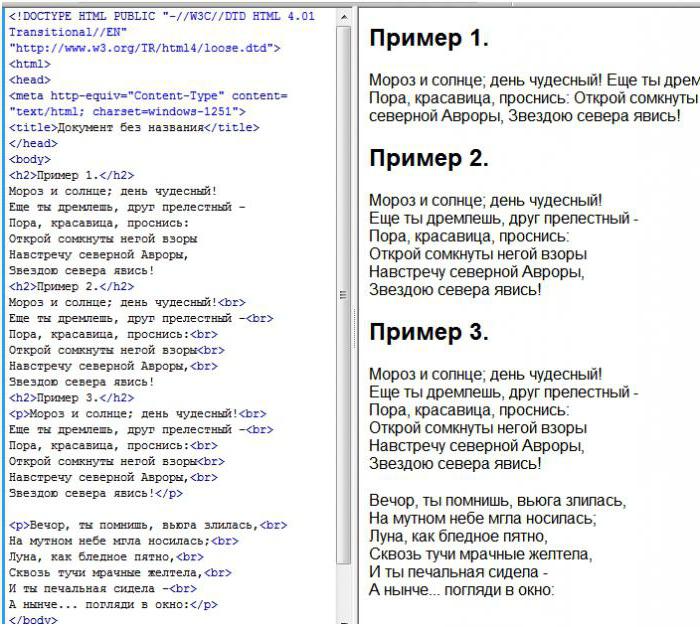
Основний текст в коді потрібно оформляти в тег <p>...</p>. Він походить від слова "параграф". Кожен абзац потрібно оформляти тегом <p>, а не ліпити все в одну купу. Звичайний розрив рядка не буде оброблений. Всі виведеться в один рядок. Для переносів потрібно використовувати тег <br>.
Зверніть увагу, що тег перенесення не закривається. Він одиночний.
Розглянемо на прикладі віршів.

У різних тегів, крім свого "імені", є і свій атрибут. Наприклад, у тега абзацу є атрибут "align", який позначається align. Він може приймати значення left, right, center. Тобто, вирівнювання по лівому або правому краю або по центру.
Використання посилань
Напевно, ви вже подумали: а як створити HTML-сторінку з посиланнями? Складного в цьому нічого немає. Створити посилання сторінки HTML дуже просто. Для цього є спеціальний тег <a>. У нього є свої обов'язкові атрибути. Правильна посилання виглядає ось так:
<a href="адреса сторінки">текст посилання</a>

Якщо не вказати адресу і текст, то дана посилання буде марною або невидимою для користувача.
Висновок
Існує дуже багато тегів, і у кожного є свій набір атрибутів. Прочитавши цю інформацію, ви повинні були зрозуміти, як створити веб-сторінку HTML.
Для того щоб розширити свої знання в цій галузі, потрібно читати додаткову літературу і користуватися офіційним довідником тегів по HTML, який розташований на сайті W3C. Якщо не користуватися періодично обновлюваним довідником авторів мови, вам складно буде стати професіоналом у цій галузі.
Article in other languages:
AR: https://tostpost.com/ar/computers/8810-html.html
HI: https://tostpost.com/hi/computers/8820-html.html

Alin Trodden - автор статті, редактор
"Привіт, Я Алін Тродден. Я пишу тексти, читаю книги і шукаю враження. І я непогано вмію розповідати вам про це. Я завжди радий брати участь у цікавих проектах."
Новини
Гра Spin Tires - як відкрити карту
Гра Spin Tires 2014 в даний час є досить популярною. Відповідно у багатьох користувачів виникають різного роду питання. Сьогодні ми поговоримо про одну з задач, яка часто стоїть перед гравцями Spin Tires. Як відкрити карту, розпов...
Avast Free Antivirus: як видалити з комп'ютера повністю
Безкоштовне антивірусне ПЗ, яке встановлюється на комп'ютери користувачів влаштовує не завжди, хоча б з причини обмежених можливостей таких програм. Зазвичай в них присутні тільки базові інструменти, які не забезпечують комплексни...
Проходження квесту Безіменний "Відьмак 3"
The Witcher - найпопулярніша гра в жанрі RPG, вийшла 10 років тому і з тих пір набирає все більшу кількість шанувальників. В основі сюжету відьмак Геральт, знищує чудовиськ за допомогою алхімії і володіння таємними знаками. Соратн...
Налаштування роутера "Тенда": покрокова інструкція
Китайська компанія Tenda займається виробництвом недорогих, але якісних роутерів. На російському ринку вона ще не дуже відома, проте її популярність поступово зростає. В асортиментному ряді є різні моделі, які здатні забезпечити к...
Селектор first-child в CSS: вибір першого елемента
Псевдоклас: first-child в CSS використовується для вибору першого елемента в контейнері. При цьому конкретний тип елемента не враховується, значення має лише його позиція щодо батьків. Існують деякі тонкощі в роботі цього селектор...
Двосторонній друк, або Економимо папір і час
Двосторонній друк документів - прекрасний винахід людства, що дозволяє не тільки економити папір, але і допомагає зберігати час.Практично всі принтери володіють функцією дуплексної друку в 2 прогону, тобто після того як буде надру...






















Примітка (0)
Ця стаття не має коментарів, будьте першим!