Як стварыць HTML-старонку: пакрокавая інструкцыя, тэхналогія і рэкамендацыі
Думаеце, як стварыць HTML-старонку? Для гэтага трэба выдаткаваць некалькі гадзін, і вы будзеце ведаць асновы HTML. А стварыць сваю першую старонку зможаце за 5 хвілін.
HTML расшыфроўваецца як HyperText Markup Language. У перакладзе гэта азначае "мова гіпертэкставай разметкі". Важна разумець, што HTML - гэта не мова праграмавання, а менавіта разметкі сайта.
Усе сучасныя браўзэры ўмеюць распазнаваць яго. Затым яны адлюстроўваюць інфармацыю ў зручным для карыстальніка выглядзе, як загадзя было задумана аўтарам.
У гэтай мове выкарыстоўваюцца спецыяльныя тэгі. Кожны тэг выконвае сваю функцыю. Іх вельмі шмат. У ідэале трэба вывучыць усе. Але для пачаткоўца базавых ведаў цалкам дастаткова.
Асновы HTML
Перад тым як стварыць HTML-старонку, трэба ведаць, з чаго яна складаецца. Ў гэтай мове ёсць два паняцці: элемент і тэг.
Для таго каб паказаць, дзе гэты элемент пачынаецца і зачыняецца, выкарыстоўваюцца які адкрывае і зачыняе тэг. Выглядае гэта так.
<які адкрывае тэг>змесціва</зачыняе тэг>
Як бачыце, які адкрывае і зачыняе тэг адрозніваюцца толькі "/".
Увесь HTML-дакумент уяўляе сабой набор гэтых элементаў. Існуюць пэўныя патрабаванні да структуры дакумента. Усё змесціва старонкі павінна знаходзіцца паміж двума тэгамі <html> і </html>. Калі вы будзеце пісаць код, вазьміце сабе за звычку адразу прастаўляць адкрываны і зачыняецца тэг.
Таксама запомніце, што структура мовы HTML мае сваю іерархію. Інакш яна называецца ўкладзенасць. Тэг HTML з'яўляецца самым галоўным, паколькі ўсе астатнія знаходзяцца ўнутры яго.
У HTML ёсць два даччыных элемента:
- <head> ... </head>;
- <body> .. </цела>.
У блоку HEAD паказваецца розная службовая інфармацыя. Гэтая інфармацыя ў браўзэр не выводзіцца. Напрыклад, указанні для распрацоўшчыкаў, для любых праграм, для робатаў і многае іншае.
Самае галоўнае - тут няма кантэнту.
У раздзеле BODY паказваецца змест дакумента, якое будзе адлюстравана карыстальніку.
Вучыцеся адразу рабіць адкрытыя і закрытыя тэгі, паколькі можа быць і па 10 ўкладзеных элементаў. Акрамя гэтага, для зручнасці рэкамендуецца укладзеныя тэгі рабіць з водступам. Напрыклад, вось так.
<html>
<head>
</head>
<body>
</body>
</html>
Так робяць, каб роўныя па значнасці тэгі былі на адным узроўні, а даччыныя - "унутры". Так нашмат зручней для ўспрымання і пошуку патрэбнага кавалка кода. Інакш можна заблытацца. Але для эканомія месца менавіта тэгі head і body можна рабіць без водступаў. Так паступаюць, каб ва ўсіх астатніх не было лішняга водступу. Усё астатняе пажадана аддзяляць.
Больш:
Lenovo v580c: падрабязны агляд
Сёння мы вырашылі напісаць пра ноўтбуку Lenovo v580c. Агляд будзе падрабязным, так як гэты партатыўны ПК серыі IdeaPad мае высокую папулярнасць, але не многія ведаюць, чым жа прыцягвае гэта прылада пакупнікоў. Мадэль з'яўляецца хуткай і змяшчае ў саб...
Брандмаўэр - што гэта? Стандартны абаронца ПК
Брандмаўэр – што гэта такое? Карысная функцыя ў аперацыйнай сістэме або малаэфектыўныя сродак абароны? Перш чым адказаць на гэтае пытанне, нам трэба высветліць, што робіць кампутар і як правільна яго наладзіць.Агульныя звесткіДля паспяховай пра...
"Аблівіян": праходжанне гульні. Кіраўніцтва і парады па праходжанні гульні "Аблівіян"
The Elder Scrolls IV: Oblivion — ролевая гульня ад кампаніі Bethesda Games Studios. Адразу ж пасля рэлізу у 2006 годзе яна стала вельмі папулярнай. Сюжэт заснаваны на супрацьстаянні галоўнага героя і культу Прынца Разбурэння, які плануе адкрыць...
Як стварыць простую старонку на HTML
Для напісання кода вам патрэбен якой-небудзь рэдактар. Іх вельмі шмат. Папулярнымі з'яўляюцца Notepad++ і Adobe Dreamweaver. Таксама можна выкарыстоўваць і нататнік.
Вось так выглядае рэдактар Notepad++.

Гэта вельмі зручны рэдактар і пры гэтым бясплатны. Вышэйзгаданы Adobe Dreamweaver з'яўляецца платным. Адрозненне рэдактараў, прызначаных для напісання кода HTML, ад нататніка - у тым, што спецыяльныя тэгі падсвятляюцца. Калі ён не подсветился, значыць, вы напісалі няправільна.

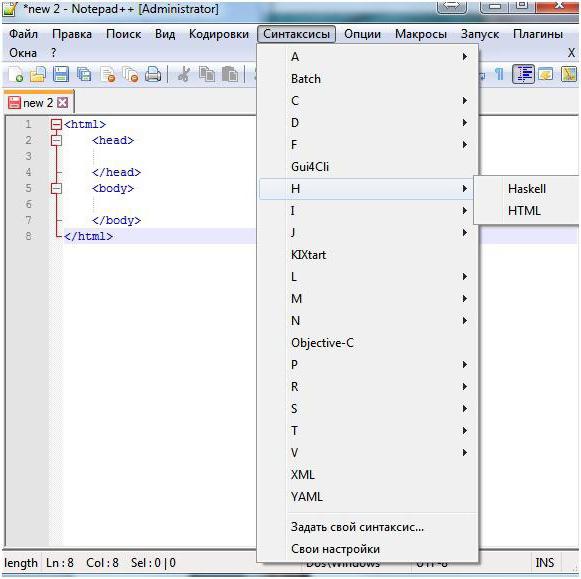
Для таго, каб падсвятленне адпавядала мове, яе трэба паказаць у наладах.

Давайце разгледзім, як стварыць старонку HTML у нататніку. Гэта значыць скончым тэхнічную частку і потым непасрэдна пяройдзем да вывучэння тэгаў.
Як стварыць вэб-старонку ў нататніку HTML
Для пачатку адкрыйце нататнік.

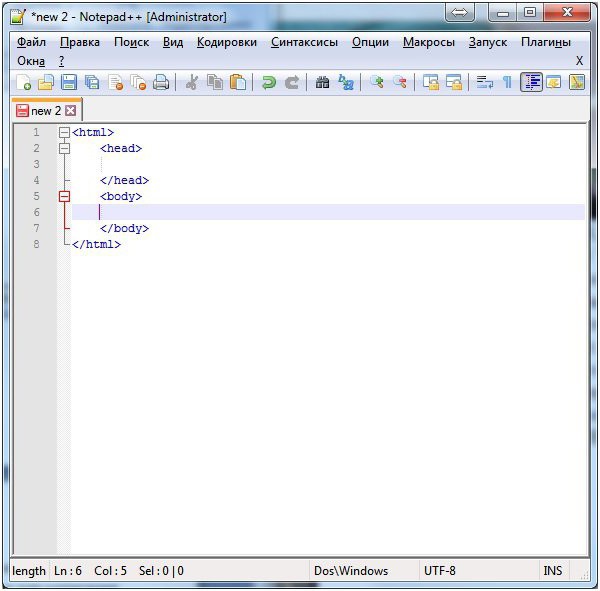
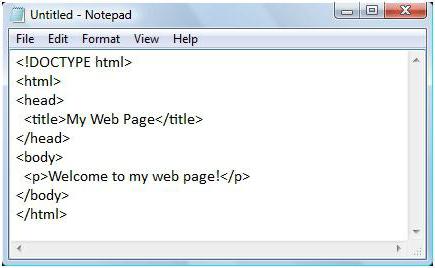
Затым набярыце ў ім тое, што паказана на наступным скрыншоце.

Абвыкайце пісаць рукамі, а не проста капіяваць. Калі вы пішыце рукамі, вы лепш запамінае ўсю базу тэгаў.
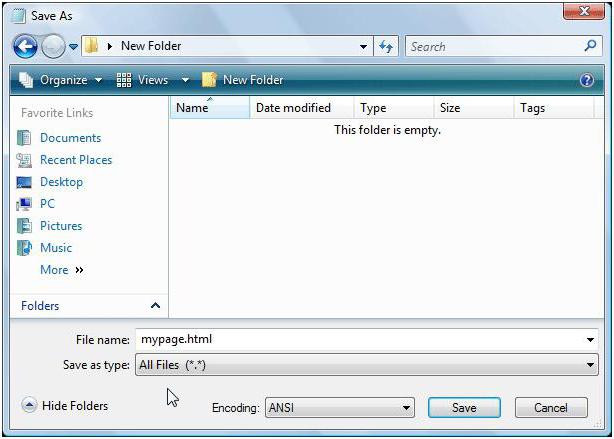
Пасля гэтага націсніце ў меню "Захаваць файл" і пакажыце любое імя файла, але з пашырэннем .html.

Пасля гэтага файл можна адкрываць у браўзэры і любавацца вынікам. Зараз вам павінна быць зразумела, як стварыць вэб-старонку ў нататніку HTML.
Сусветны кансорцыум W3C
Існуе такая арганізацыя, як W3С, якая распрацоўвае і ўкараняе усе стандарты для інтэрнэту. Усе браўзэры падпарадкоўваюцца гэтым стандартам і апрацоўваюць разметкі (коды) старонак паводле гэтых правілах.
На афіцыйным сайце распрацоўшчыкаў мовы HTML можна знайсці табліцу з усімі тэгамі і правіламі іх выкарыстання. У рамках дадзенага артыкула мы разглядаем самыя асноўныя.
Вы можаце падумаць, якія могуць быць правілы? Усе апісаныя тэгі маюць сваю рэкамендацыю. Іх некалькі:
- Неабавязковы тэг.
- Забаронены.
- Пусты тэг.
- Састарэлы
- Згублены.
Тэгі ў HTML
Перад тым як стварыць HTML-старонку, трэба разабрацца з тым, што павінна быць у службовай частцы HEAD.
У вобласці HEAD ёсць як абавязковыя, так і неабавязковыя тэгі. Да абавязковаму тэгу ставіцца загаловак. Ён пазначаецца <title>Загаловак</title>. Ён прысвойваецца ўсім дакументам. І тое, што вы бачыце ў выніках пошукавай сістэме Google, - гэта тэг title.
Пяройдзем да падзелу BODY. Існуюць элементы, якія адлюстроўваюцца ў браўзэры, а ёсць і неотображаемые. Напрыклад, каментары не адлюстроўваюцца карыстальніку. Іх можна выкарыстоўваць для нататакці ж для падказкі іншым супрацоўнікам, калі вы працуеце ў камандзе.
Пазначаецца як яны
Усё, што знаходзіцца паміж , расцэньваецца праграмай менавіта так. Звярніце ўвагу, што нельга ўкласці тэг-каментар у іншы тэг-каментар. Паколькі як толькі вы адкрыеце .
Прыклад такой ўкладзенасці:
працяг першага каментара -->
Вынікам у браўзэры будзе наступнае
працяг першага каментара -->
А вось кавалак не будзе бачны. Другі адкрываны тэг <!-- быў праігнараваны і ўспрынялі як просты тэкст.
Загалоўкі ў тэксце
Загаловак паказваецца не толькі ў раздзеле HEAD пры дапамозе тэга title. У кантэксце загаловак трэба паказваць абавязкова. Паколькі толькі яго ўбачыць карыстальнік.
Загалоўкі бываюць розных узроўняў. Такім чынам ствараецца іерархія ў тэксце. Раўнасільна тамах, глаў, параграфаў ў кнігах.
Бывае ўсяго 6 узроўняў. Самы галоўны загаловак пазначаецца <h1>Загаловак</h1>. З пункту гледжання прасоўвання старонкі тэкст у тэгах h1 і title павінен супадаць. Больш таго, h1 з эстэтычнага пункту гледжання павінен быць толькі адзін. Але гэта не значыць, што браўзэр не будзе апрацоўваць наступныя h1. Іх можна зрабіць колькі заўгодна, але гэта непажадана.
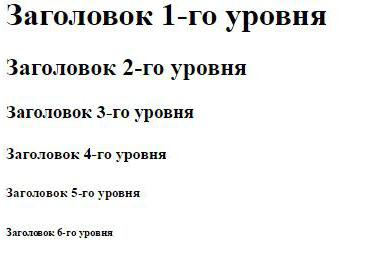
Для падзагалоўкам тэгі выкарыстоўваюць ад h2 да h6. Яны так і называюцца загаловак першага, другога, трэцяга, чацвёртага, пятага і шостага ўзроўню. Так ствараюцца ўкладзенасць інфармацыі і падраздзяленне на катэгорыі.
Выглядае гэта вось так.

Абзац
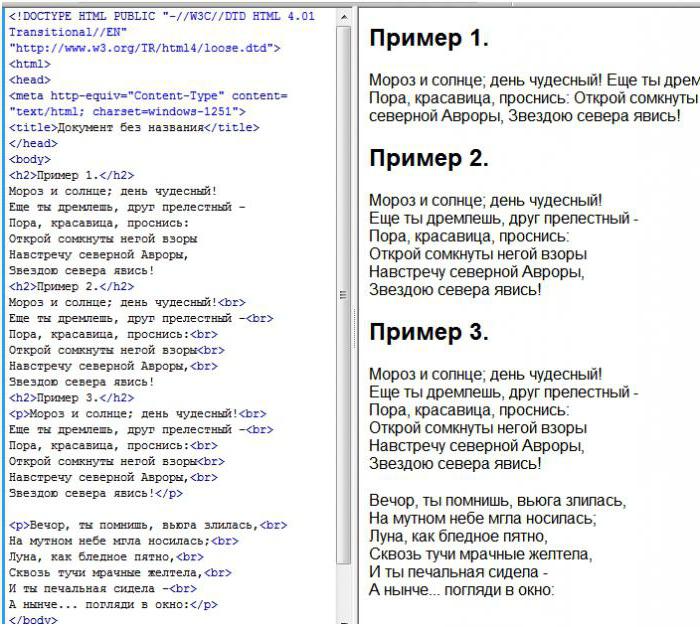
Асноўны тэкст у кодзе трэба афармляць у тэгу <p>...</p>. Ён адбыўся ад слова "параграф". Кожны абзац трэба афармляць тэгам <p>, а не ляпіць усё ў адну кучу. Звычайны перанос радка не будзе апрацаваны. Усе вывядзецца ў адзін радок. Для пераносаў трэба выкарыстоўваць тэг <br>.
Звярніце ўвагу, што тэг пераносу не зачыняецца. Ён адзіночны.
Разгледзім на прыкладзе вершаў.

У розных тэгаў, акрамя свайго "імя", ёсць і свой атрыбут. Напрыклад, у тэга абзаца ёсць атрыбут "выраўноўванне", які пазначаецца align. Ён можа прымаць значэнне left, right, center. Гэта значыць, выраўноўванне па левым ці правым краі або па цэнтры.
Выкарыстанне спасылак
Напэўна, вы ўжо падумалі: а як стварыць HTML-старонку са спасылкамі? Складанага ў гэтым нічога няма. Стварыць спасылкі старонкі HTML вельмі проста. Для гэтага ёсць спецыяльны тэг <a>. У яго ёсць свае абавязковыя атрыбуты. Правільная спасылка выглядае вось так:
<a href="адрас старонкі">тэкст спасылкі</a>

Калі не паказаць адрас і тэкст, то дадзеная спасылка будзе бескарыснай або нябачнай для карыстальніка.
Заключэнне
Існуе вельмі шмат тэгаў, і ў кожнага ёсць свой набор атрыбутаў. Прачытаўшы гэтую інфармацыю, вы павінны былі зразумець, як стварыць вэб-старонку HTML.
Для таго каб пашырыць свае веды ў гэтай галіне, трэба чытаць дадатковую літаратуру і карыстацца афіцыйным даведнікам тэгаў у HTML, які размешчаны на сайце W3C. Калі не карыстацца перыядычна абнаўляецца даведнікам аўтараў мовы, вам складана будзе стаць прафесіяналам у гэтай галіне.
Article in other languages:
AR: https://tostpost.com/ar/computers/8810-html.html
HI: https://tostpost.com/hi/computers/8820-html.html

Alin Trodden - аўтар артыкула, рэдактар
"Прывітанне, Я Алін Тродден. Я пішу тэксты, чытаю кнігі і шукаю ўражанні. І я нядрэнна ўмею распавядаць вам пра гэта. Я заўсёды рады ўдзельнічаць у цікавых праектах."
Навіны
Avast Free Antivirus: як выдаліць з кампутара цалкам
Бясплатнае антывіруснае ПА, устанаўліваецца на кампутары, карыстальнікаў задавальняе не заўсёды, хоць бы па прычыне абмежаваных магчымасцяў такіх праграм. Звычайна ў іх прысутнічаюць толькі базавыя інструменты, якія не забяспечваю...
Праходжанне квэста Безназоўны ў "Вядзьмак 3"
The Witcher - папулярная гульня ў жанры RPG, выйшла 10 гадоў таму і з тых часоў набірае ўсе большую колькасць прыхільнікаў. У аснове сюжэту вядзьмак Геральт, знішчальны пачвар з дапамогай алхіміі і валодання таемнымі знакамі. Папл...
Налада роутера "Тэндэнцыі": пакрокавая інструкцыя
Кітайская кампанія Tenda займаецца вытворчасцю недарагіх, але якасных роутеров. На расійскім рынку яна яшчэ не вельмі вядомая, аднак яе папулярнасць паступова ўзрастае. У асартыментным шэрагу ёсць розныя мадэлі, якія здольныя забя...
Селектар first-child ў CSS: выбар першага элемента
Псевдокласс first-child ў CSS выкарыстоўваецца для выбару першага элемента ў кантэйнеры. Пры гэтым канкрэтны тып элемента не ўлічваецца, значэнне мае толькі яго пазіцыя адносна аднаго з бацькоў. Існуюць некаторыя тонкасці ў рабоце...
Любая тэхніка патрабуе ачысткі, сыходу і прафілактыкі. І чым больш увагі і часу мы будзем надаваць выканання неабходных працэдур, тым даўжэй гэтая тэхніка будзе радаваць нас сваёй бездакорнай працай.Вадкакрысталічны манітор кампут...
У дапамогу пачаткоўцам карыстачам. Як атрымаць нумар ICQ?
Як атрымаць нумар ICQ? Мне здаецца, што чалавек, які задаецца такім пытаннем, хутчэй за ўсё, з'яўляецца карыстальнікам-пачаткоўцам. Я адгадала, бо так? Вы толькі пачынаеце асвойваць асновы сусветнай павуціны Інтэрнэт. Вам яшчэ шма...






















Заўвага (0)
Гэтая артыкул не мае каментароў, будзьце першым!