Cómo crear una página HTML: instrucciones paso a paso, la tecnología y las recomendaciones de la
Pensando en cómo crear una página HTML? Para ello, tendrá que pasar varias horas, y usted va a conocer los conceptos básicos de HTML. A crear su primera página halla a unos 5 minutos a pie.
El HTML, acrónimo de HyperText Markup Language. En la traducción significa "lenguaje de marcado de hipertexto". Es importante entender que HTML no es un lenguaje de programación, a saber, el marcado del sitio.
Todos los navegadores modernos son capaces de reconocer sus. A continuación, se muestran la información en un formato legible para el usuario, como de antemano se pretendía el autor.
En ese idioma se utilizan etiquetas especiales. Cada etiqueta cumple con su función. Muchos de ellos. Lo ideal es que necesitas aprender todos. Pero para el principiante de base de conocimientos suficiente.
Introducción a HTML
Antes de crear una página HTML, es necesario saber, de lo que ella es. En este lenguaje hay dos conceptos: el elemento y la etiqueta.
Para especificar donde este elemento se inicia y se cierra, se utilizan de apertura y cierre de la etiqueta. Parece que es así.
<la etiqueta de apertura>contenido</etiqueta de cierre>
Como puede ver, apertura y cierre de la etiqueta sólo difieren en la "/".
Todo el documento HTML es un conjunto de estos elementos. Existen ciertos requisitos a la estructura del documento. Todo el contenido de la página debe estar entre las dos etiquetas <html> y </html>. Cuando usted va a escribir el código, tomar un hábito inmediatamente estampado que se abre y se cierra la etiqueta.
También recuerde que la estructura del lenguaje HTML tiene su propia jerarquía. De lo contrario, se llama anidar. La etiqueta HTML es el más importante, ya que todos los demás están dentro de él.
El HTML tiene dos elementos secundarios:
- <head> ... </head>
- <body> .. </body>.
En el bloque de HEAD se indica diferente información de servicio. Esta información en el navegador no aparece. Por ejemplo, las instrucciones para los desarrolladores, para todo el software para robots y mucho más.
Lo Más importante - aquí no hay contenido.
En la sección del cuerpo, se especifica el contenido de un documento, que será mostrado al usuario.
Aprende a la vez hacer públicos y privados de las etiquetas, ya que puede ser de 10 elementos anidados. Además, para su comodidad, le recomendamos etiquetas anidadas hacer con sangría. Por ejemplo, aquí так.
<html>
<head>
</head>
<body>
</body>
</html>
Lo hacen para la igualdad de importancia de las etiquetas estaban en el mismo nivel, y secundarios - en el "interior". Es mucho mejor para la percepción y de buscar el trozo de código. De lo contrario, puede causar problemas. Pero para el ahorro de espacio es las etiquetas head y body se puede hacer sin sangría. Lo que para los demás no es el exceso de sangrado. Todo lo demás es deseable separar.
Más:
Como eliminar el número de página de la portada: manual
Al escribir un trabajo de posgrado, tesis e informes se requiere la creación de una página de portada con la información general (título, tema, autor, empresa o institución, etc.). Cubierta de trabajo no debe contener extraños símbolos y, a menudo, s...
Como borrar una foto con el iphone: manual para principiantes
Hoy quiero contarles como borrar una foto con el iphone. Esta operación en los dispositivos de Apple tiene características específicas. Por ejemplo, algunas de las fotos descargadas desde el ordenador, no se pueden eliminar a través del teléfono. Tal...
Cómo eliminar el buzón de "yandex" para siempre?
Correo electrónico – es una herramienta de comunicación de muchas personas. A través de ella, puede intercambiar mensajes de texto, enviar archivos multimedia. Varios clientes de correo electrónico disponen de una amplia gama de funciones adici...
Como crear una sencilla página HTML
Para escribir el código necesita un editor. Muchos de ellos. Son populares en Notepad++ y Adobe Dreamweaver. También se puede usar el bloc de notas.
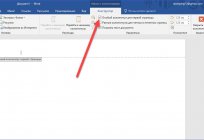
Así se ve el editor Notepad++.

Esto es muy fácil de usar editor y gratuito. La citada Adobe Dreamweaver es de pago. Diferencia de los editores, diseñadas para escribir el código HTML de bloc de notas - en el sentido de que las etiquetas personalizadas seleccionadas. Si no подсветился, significa que has escrito incorrectamente.

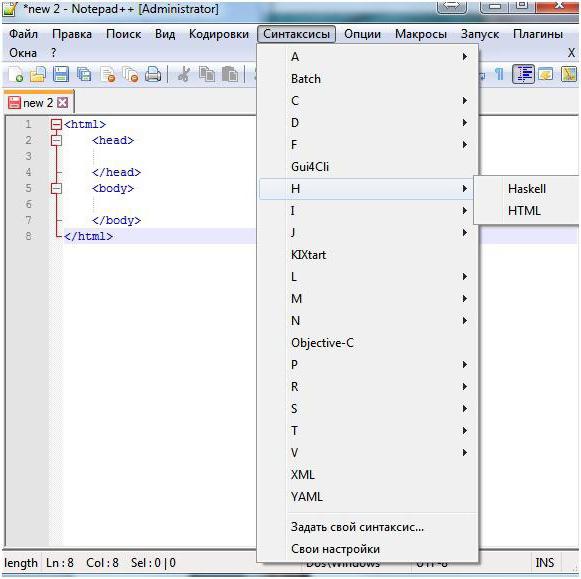
Para que coincida con la iluminación de la lengua, es necesario especificar en la configuración.

Veamos cómo crear una página HTML en el bloc de notas. Es decir, que vamos a terminar la parte técnica y luego directamente pasaremos al estudio de las etiquetas.
Como crear una página web en el bloc de notas HTML
Para empezar, abra el bloc de notas.

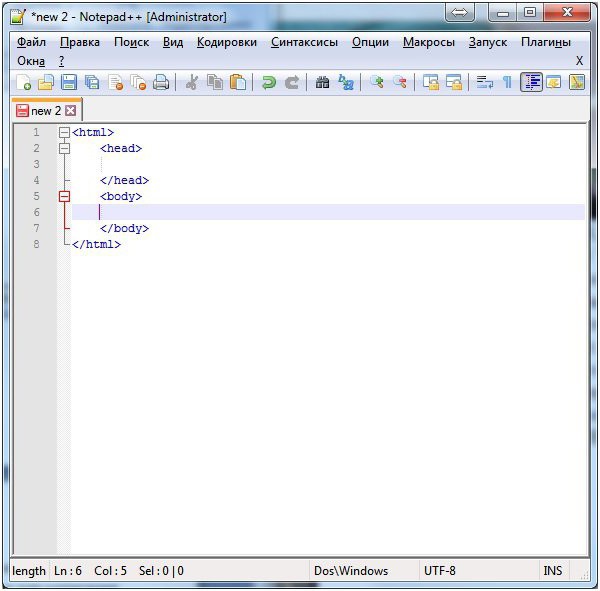
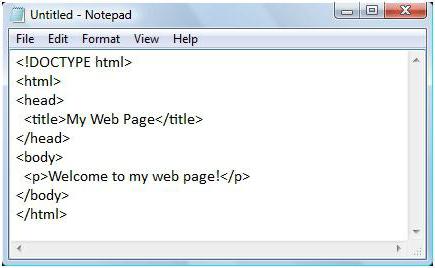
A Continuación, escriba en él lo que se indica en la siguiente captura de pantalla.

Acostúmbrate a escribir con la mano, y no simplemente copiar. Cuando se escribe con las manos, es mejor aprender de la base de etiquetas.
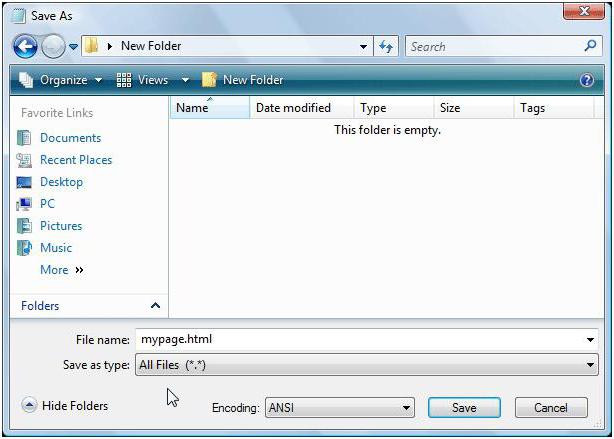
Después de eso, haga clic en el menú "Guardar archivo" y elija cualquier nombre de archivo, pero con la extensión .html.

Después de este archivo se puede abrir en el navegador y admirar el resultado. Ahora usted debe estar claro como crear una página web en el bloc de notas HTML.
El consorcio mundial W3C
Existe una organización como W3С, que desarrolla e implementa todos los estándares de internet. Todos los navegadores están sujetos a estas normas y tratan de marcado (códigos) de las páginas de acuerdo con estas reglas.
En el sitio web oficial de los desarrolladores del lenguaje HTML, se puede encontrar una tabla con todas las etiquetas y sus reglas de uso. En el marco de este artículo examinamos los más básicos.
Usted puede pensar cuáles pueden ser las reglas? Todas las etiquetas tienen su recomendación. Un par de ellos:
- Opcional etiqueta.
- Prohibida.
- Una etiqueta Vacía.
- Obsoleto.
- Perdido.
Las Etiquetas HTML
Antes de crear una página HTML, es necesario entender que debe ser en la parte de la CABEZA.
En el área de HEAD decir, obligatorios y opcionales las etiquetas. Obligatoria de la etiqueta se refiere el título. Se le denomina <title>Título</title>. Se asigna a todo el documento. Y lo que se ve en los resultados del motor de búsqueda de Google, es la etiqueta title.
Pasamos a la sección BODY. Existen elementos que se muestran en el navegador, y es y aún no aparecen. Por ejemplo, los comentarios no se muestran al usuario. Se puede utilizar para tomar notaso para sugerencias de otros empleados si trabaja en equipo.
Se Indica, son como
Todo lo que se encuentra entre , se considera un programa así. Tenga en cuenta que no se puede adjuntar una etiqueta de comentario en otra etiqueta de comentario. Porque tan pronto como usted descubrir .
Ejemplo de este tipo de anidación:
la continuación del primer comentario -->
El Resultado en el navegador es la siguiente
La continuación del primer comentario -->
He aquí un pedazo de no será visible. El segundo se abre la etiqueta <!-- fue ignorado y воспринялся como texto simple.
Los Títulos en el texto
El Título indica, no sólo en la sección HEAD de la ayuda de la etiqueta title. En el contexto de un título debe indicar obligatoriamente. Ya que sólo él puede ver.
Los Títulos vienen en una variedad de niveles. Por lo tanto, se crea una jerarquía en el texto. Equivale a los volúmenes, capítulos, párrafos en los libros.
Es de sólo 6 niveles. El título principal se indica <h1>Título</h1>. Desde el punto de vista de la promoción de una página de texto en las etiquetas h1 y el título debe ser el mismo. Además, h1 con el punto de vista estético debe ser sólo uno. Pero esto no significa que el navegador no procesar los próximos h1. Puede hacer todo lo que quieras, pero eso no es bueno.
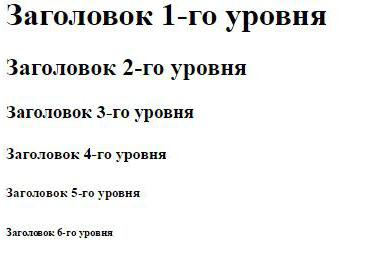
Para subtítulos utilizan las etiquetas de h2 a h6. Así, se denominan el título de primer, segundo, tercer, cuarto, quinto y sexto nivel. Así es como se crean de contención de la información y de la división en categorías.
Parece que es así.

Este es un Párrafo
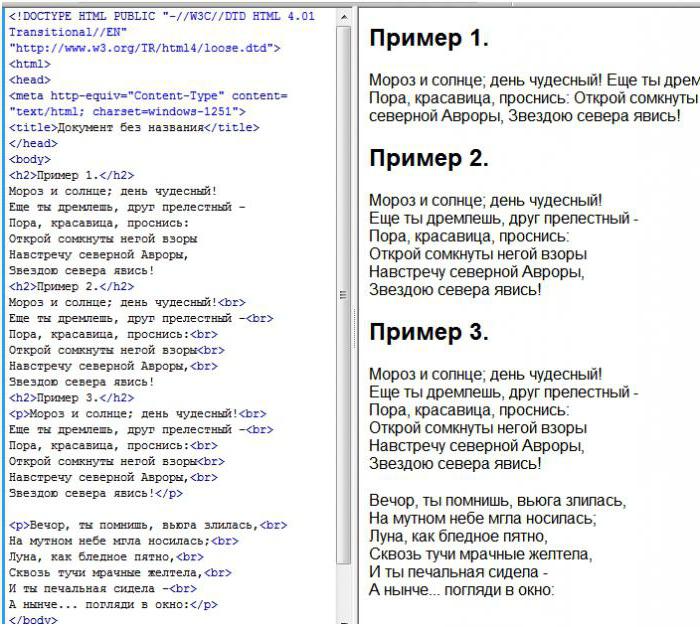
El texto Principal en el código, es necesario formalizar en la etiqueta <p>...</p>. Él viene de la palabra "párrafo". Cada párrafo debe efectuarse de la etiqueta <p> y no esculpir todo en un montón. Normal, el ajuste de línea no será procesada. Todos se mostrará en una sola línea. Para las transferencias es necesario utilizar la etiqueta <br>.
Tenga en cuenta que la etiqueta de la transferencia, no se cierra. Él solo.
Veamos en el ejemplo de los versos.

Los diferentes etiquetas, además de su "nombre", tienen su atributo. Por ejemplo, el de la etiqueta de párrafo tiene un atributo "alineación", que se align. Se puede tomar el valor left, right, center. Es decir, la alineación a la izquierda o a la derecha o al centro.
Enlaces
Es Probable que usted ya ha pensado: ¿cómo crear una página HTML con los enlaces? Difcil en esto no hay nada. Crear vínculos de la página HTML es muy simple. Para ello, hay una etiqueta especial <a>. Tiene sus atributos obligatorios. El vínculo correcto se parece a esto:
<a href="dirección de la página">el texto de la referencia</a>

Si no se especifica la dirección y el texto este enlace será inútil o invisible para el usuario.
Conclusión
Hay un montón de etiquetas, y cada uno tiene su propio conjunto de atributos. Después de leer esta información, usted debe entender cómo crear una página web HTML.
Para ampliar sus conocimientos en este ámbito, es necesario leer literatura adicional y disfrutar de oficial de la guía de etiquetas de HTML que se encuentra en el sitio de W3C. Si no va a utilizar periódicamente actualizada la guía de autores de la lengua, le será difícil convertirse en un profesional en este campo.
Article in other languages:
AR: https://tostpost.com/ar/computers/8810-html.html
HI: https://tostpost.com/hi/computers/8820-html.html

Alin Trodden - autor del artículo, editor
"Hola, soy Alin Trodden. Escribo textos, leo libros y busco impresiones. Y no soy mala para decírtelo. Siempre estoy feliz de participar en proyectos interesantes."
Noticias Relacionadas Con La
Avast Free Antivirus: como eliminar desde el ordenador totalmente
Gratis antivirus que se instala en los equipos de los usuarios está satisfecho con la no siempre, aunque más no sea por causa de las limitaciones de la capacidad de dichos programas. Normalmente son sólo herramientas básicas, que ...
El paso de la misión sin Título de "the witcher 3"
The Witcher es un juego muy popular en el género de RPG, que ha salido hace 10 años y desde entonces reclutará un creciente número de fans. En el fondo de la trama brujo geralt, destruye a los monstruos a través de la alquimia y d...
Configuración del router "Тенда": paso a paso
la compañía China Tenda se dedica a la producción de bajo costo, pero de calidad, de routers. En el mercado ruso todavía no es muy conocida, sin embargo, su popularidad va en aumento. En ассортиментном una serie de, hay diferentes...
El selector de first-child en el CSS: seleccionar el primer elemento de
la Pseudo first-child en el CSS se utiliza para seleccionar el primer elemento en el contenedor. Cuando un tipo específico de elemento no se tiene en cuenta, lo único que cuenta es su posición respecto de la de los padres. Hay alg...
Cualquier técnica requiere tratamiento, atención y prevención. Y cuanto más la atención y el tiempo vamos a dedicar el cumplimiento de los procedimientos necesarios, más que esta técnica nos deleitará con su trabajo impecable.cris...
Ayuda a los usuarios novatos. Cómo obtener un número de ICQ?
Cómo obtener un número de ICQ? Me parece que la persona que se establece por semejante pregunta, es más probable que un usuario novato. He imaginado, ¿verdad? Empiezas a asimilar los fundamentos de la world wide web de internet. L...






















Comentarios (0)
Este artículo no tiene comentarios, se el primero!