Zum erstellen einer HTML-Seite: Schritt für Schritt Anleitung, Technologie und Empfehlung
Denken, wie eine HTML-Seite? Dazu muss man ein paar Stunden zu verbringen, und Sie werden die Grundlagen von HTML zu kennen. Und erstellen Sie Ihre erste Seite in nur 5 Minuten.
HTML steht für HyperText Markup Language. In der übersetzung bedeutet "Hypertext Markup language". Es ist wichtig zu verstehen, was HTML ist keine Programmiersprache, nämlich der Markierung der Website.
Alle modernen Browser sind in der Lage, Sie zu erkennen. Dann zeigen Sie Informationen in einer bequemen Form für den Benutzer, wie im Voraus beabsichtigt war vom Autor.
In dieser Sprache verwendet spezielle Tags. Jeden Tag erfüllt seine Funktion. Sie sehr viel. Im Idealfall lernen müssen alle. Aber für Anfänger sind Grundkenntnisse völlig ausreichend.
HTML-Grundlagen
Vor der Erstellung einer HTML-Seite, müssen Sie wissen, woraus es besteht. In dieser Sprache gibt es zwei Begriffe: Element und Tag.
, um anzugeben, wo dieses Element beginnt und schließt, werden öffnende und schließende Tags. Es sieht so aus.
<Starttag>Inhalt</Endtag>
Wie Sie sehen können, öffnen und schließen-Tag unterscheiden sich nur "/".
Das Gesamte HTML-Dokument ist eine Sammlung dieser Elemente. Es gibt bestimmte Anforderungen an die Struktur des Dokuments. Alle Inhalte der Seiten muss zwischen den beiden Tags <html> und </html>. Wenn Sie Code schreiben, nehmen Sie eine Gewohnheit sofort eingeschläfert werden öffnende und schließende Tag.
Auch merken, dass die Struktur der Sprache HTML hat seine eigene Hierarchie. Sonst nennt man Verschachtelung. HTML-Tag ist die wichtigste, weil alle anderen drinnen ist.
Bei HTML gibt es zwei untergeordnete Elemente:
- <head> ... </head>;
- <body> .. </body>.
Im Block HEAD wird verschiedene Service-Informationen. Diese Informationen werden im Browser nicht angezeigt. Z. B. Hinweise für Entwickler, für alle Programme für Roboter und vieles mehr.
Das wichtigste - hier gibt es keine Inhalte.
Unter BODY wird der Inhalt des Dokuments, das dem Benutzer angezeigt wird.
Lernen Sie sofort tun offene und geschlossene Tags, da kann und nach 10 Untereinträge. Darüber hinaus, für die Bequemlichkeit empfehlen wir verschachtelte Tags zu tun eingerückt. Zum Beispiel hier так.
<html>
<head>
</head>
<body>
</body>
</html>
So machen, um die gleiche zweitwichtigste Tags waren auf einer Ebene und die untergeordneten - "innen". So viel einfacher für die Wahrnehmung und die Suche nach dem gewünschten Stück Code. Sonst kann verwirrend sein. Aber gerade platzsparend Tags head und body kann man tun, ohne Einrückungen. So kommen Sie zu all die anderen, die nicht extra eingezogen werden. Alles andere ist wünschenswert, zu trennen.
Mehr:
Lenovo v580c: eine detaillierte übersicht über
Heute haben wir beschlossen, zu schreiben über den Laptop Lenovo v580c. Übersicht ausführliche, da dieser tragbare PC IdeaPad-Serie hat eine hohe Popularität, aber viele Menschen wissen nicht, was zieht das Gerät der Käufer. Das Modell ist schnell un...
Wie löschen Sie den Cache Ihres Computers (Browser)
Sehr oft im Internet finden Sie die Frage: „Wie Cache leeren Computer?». Diese Formulierung gibt ein user-Neuling, der irgendwo gehört, dass die Art und Weise kann die Arbeit des Computers zu verbessern, aber nicht ganz versteht, worüber ...
Muss mit bedauern zugeben, dass der Fortschritt in der informatik-und Multimedia-Technologien neben den offensichtlichen Vorteilen hat eine Reihe von negativen Eigenschaften. Zum Beispiel, als vor einigen Jahren die Anbieter zu einem vernünftigen Pre...
Wie eine einfache Seite in HTML
Für das schreiben von Code brauchen Sie irgendein Editor. Sie sehr viel. Beliebt sind Notepad++ und Adobe Dreamweaver. Sie können auch verwenden und einen Notizblock.
So sieht der Editor Notepad++.

Dies ist eine sehr benutzerfreundliche Editor und dabei Kostenlose. Der oben genannte Adobe Dreamweaver ist kostenpflichtig. Verschieden Editoren, die für das schreiben von HTML-Code, von Notizblock - ist, dass spezielle Tags markiert. Wenn er nicht подсветился, bedeutet das, dass Sie falsch geschrieben haben.

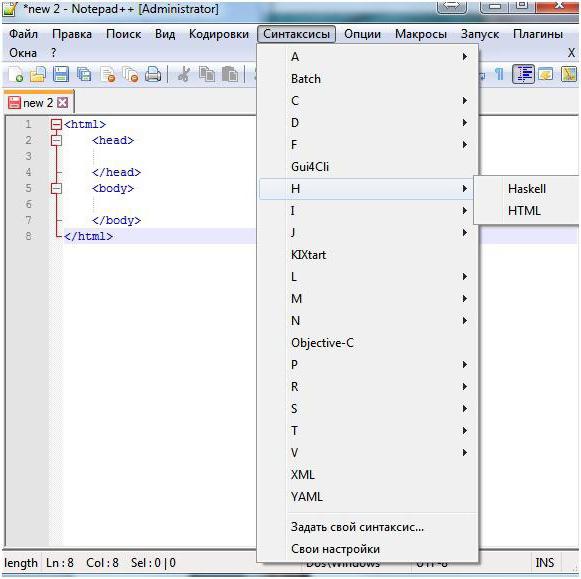
, um die Beleuchtung entspricht der Sprache, müssen Sie in den Einstellungen festgelegt werden.

Schauen Wir uns an, wie erstellen einer HTML-Seite im Editor. Dann gibt es den technischen Teil fertig und dann gehen Sie direkt zur Studie Tags.
Wie Sie eine Web-Seite im HTML-Editor
Zunächst öffnen Sie den Editor.

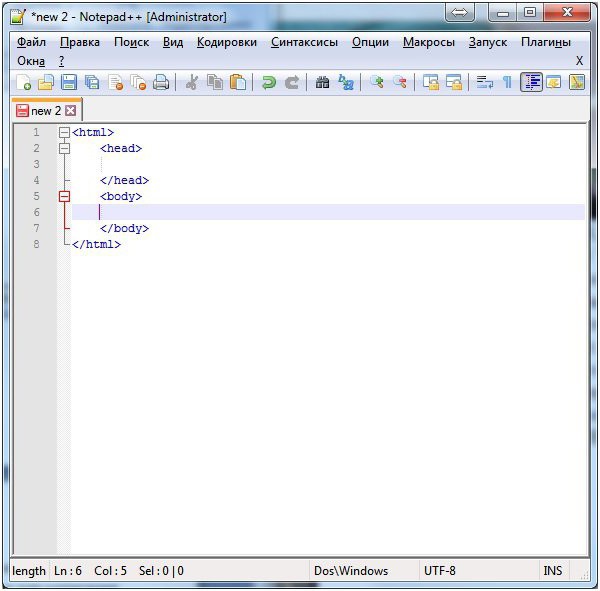
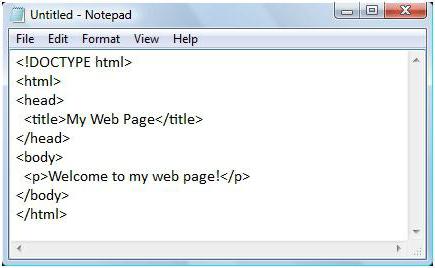
Dann geben Sie ihm das, was angegeben ist im folgenden Screenshot.

Gewöhnen Sie sich an Händen schreiben und nicht einfach kopieren. Wenn Sie schreiben, mit den Händen, Sie besser lernen, eine ganze Basis von Tags.
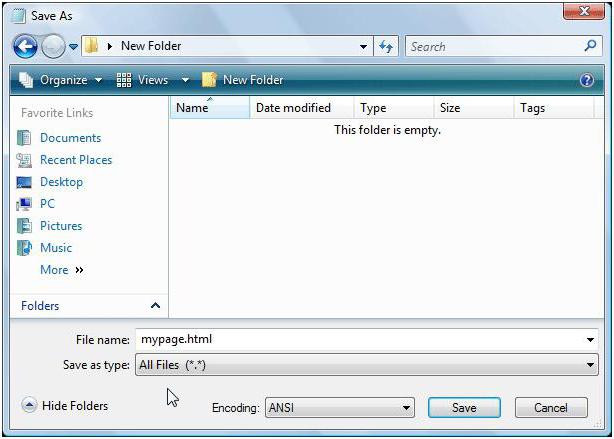
Danach klicken Sie im Menü "Datei Speichern" und geben Sie einen beliebigen Dateinamen, aber mit der .html.

Danach können Sie die Datei in Ihrem Browser öffnen und das Ergebnis bewundern. Nun sollte klar sein, wie man eine Web-Seite im HTML-Editor.
Weltweite Konsortium W3C
Es gibt eine solche Organisation, wie W3С, die entwickelt und implementiert alle Standards für das Internet. Alle Browser unterliegen diesen Standards und gepflegt Markup (Codes) Seiten gemäß diesen Regeln.
Auf der offiziellen Webseite der Entwickler von HTML finden Sie eine Tabelle mit allen Tags und Regeln Ihre Nutzung. Im Rahmen dieses Artikels betrachten wir die grundlegendsten.
Sie können denken, welche Regeln können? Alle beschriebenen Tags haben Ihre Empfehlung. Sie ein paar:
- Optionale Tag.
- Verboten.
- Leeres Tag.
- Veraltete
- Das Verlorene.
Tags in HTML
Vor der Erstellung einer HTML-Seite, müssen Sie verstehen, was muss in dienstlichen Teil des HEAD.
Im HEAD Bereich gibt es sowohl erforderliche als auch optionale Tags. Zu den obligatorischen Tag gehört den Titel. Er wird durch <title>Überschrift</title>. Er erhält das gesamte Dokument. Und das, was Sie sehen in den Ergebnissen der Google-Suchmaschine, ist das title-Tag.
Gehen Sie zum Abschnitt BODY. Es gibt Elemente, die im Browser angezeigt werden, und es gibt nicht Darstellbare. Zum Beispiel, werden die Kommentare nicht angezeigt werden. Sie können für Notizenoder Tipps für andere Mitarbeiter, wenn Sie im Team arbeiten.
Bezeichnet man Sie als
Alles, was zwischen , wird das Programm genau so. Bitte beachten Sie, dass es unmöglich ist, zu investieren-Tag-Kommentar in ein anderes Tag-Kommentar. Denn sobald Sie .
Ein Beispiel für eine solche Schachtelung:
Fortsetzung des ersten Kommentars -->
Das Ergebnis im Browser wird Folgendes
Fortsetzung des ersten Kommentars -->
Und hier ist ein Stück nicht sichtbar sein. Die zweite öffnungs-Tag <!-- wurde ignoriert und воспринялся als einfacher Text.
Titel im Text
Der Titel wird nicht nur im HEAD-Bereich mit dem Tag title. Im Kontext der überschrift müssen Sie unbedingt angeben. Da es nur der Benutzer sieht.
Überschriften kommen in einer Vielzahl von Ebenen. Auf diese Weise entsteht eine Hierarchie im Text. Gleichbedeutend Volumes, Kapitel, Abschnitte in den Büchern.
Hat es nur 6 Stufen. Der wichtigste Titel wird durch <h1>Überschrift</h1>. In Bezug auf die Förderung der Seite der Text in den Tags h1 und title müssen übereinstimmen. Darüber hinaus h1 aus ästhetischer Sicht sollte es nur eine. Aber das bedeutet nicht, dass der Browser nicht verarbeiten nachfolgenden h1. Sie können Sie machen wie Sie wollen, aber dies ist nicht wünschenswert.
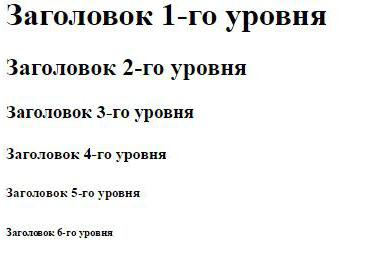
Für Unterüberschriften verwenden von Tags h2 bis h6. Sie sind so genannte überschrift des ersten, zweiten, Dritten, vierten, fünften und sechsten Ebene. So entstehen die Verschachtelung der Informationen und der Kategorisierung.
Es Sieht so aus.

Absatz
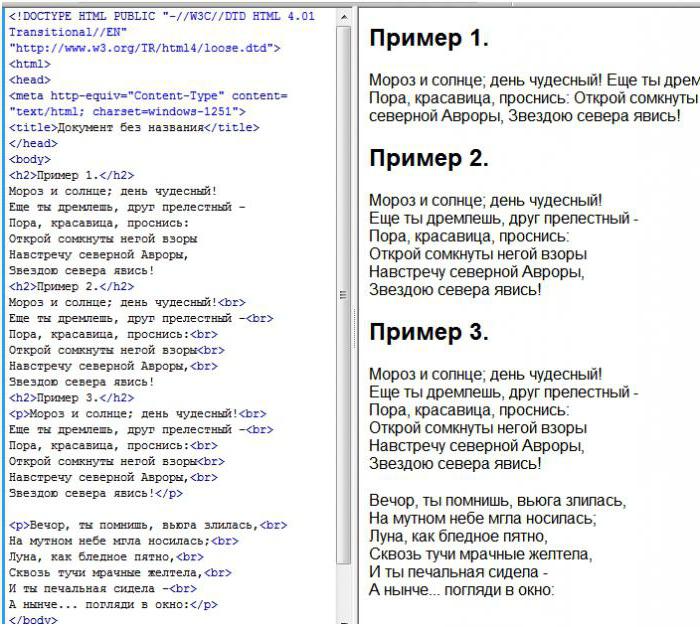
Textkörper im Code zu erarbeiten-Tag <p>...</p>. Er stammt von dem Wort "paragraph". Jeder Absatz sollte füllen Tag <p>, und die Formen nicht alle auf einem Haufen. Normaler Zeilenumbruch wird nicht verarbeitet. Alles in einer Zeile eingetragen. Für Silbentrennung verwenden müssen-Tag <br>.
Bitte beachten Sie, dass der Tag der übertragung nicht geschlossen. Er ist Single.
Betrachten wir am Beispiel der Gedichte.

Bei den verschiedenen Tags, abgesehen von seinem "Namen", ist und sein Attribut. Zum Beispiel Absatz-Tag ein Attribut "Ausrichtung", die durch align. Er kann den Wert left, right, center. Das heißt, die Ausrichtung am linken oder rechten Rand oder zentriert.
Verweise
Wahrscheinlich haben Sie schon gedacht: wie eine HTML-Seite mit verweisen? Schwierig in diesem nichts. Erstellen Sie Links zu HTML-Seiten sehr einfach. Dafür gibt es einen speziellen Tag <a>. Er hat seine obligatorische Attribute. Der richtige Link sieht so aus:
<a href="Adresse der Seite">Linktext</a>

Wenn Sie keine Adresse angeben und Text, dieser Link wird dann nutzlos oder unsichtbar für den Benutzer.
Fazit
Es gibt sehr viele Tags, und jeder hat seinen eigenen Satz von Attributen. Nach der Lektüre dieses Informationen, Sie sollten verstehen, wie erstellen einer HTML-Seite.
Um Ihre Kenntnisse in diesem Bereich zu Lesen, muss man eine übersicht der verfügbaren Literatur und die offizielle Referenz-Tags in HTML, die sich auf der Website des W3C. Wenn Sie nicht mit der regelmäßig aktualisierten Nachschlagewerk Autoren der Sprache, Ihnen wird es schwierig sein, ein Profi in diesem Bereich.
Article in other languages:
AR: https://tostpost.com/ar/computers/8810-html.html
HI: https://tostpost.com/hi/computers/8820-html.html

Alin Trodden - autor des Artikels, Herausgeber
"Hi, ich bin Alin Trodden. Ich schreibe Texte, lese Bücher und suche nach Eindrücken. Und ich bin nicht schlecht darin, dir davon zu erzählen. Ich freue mich immer, an interessanten Projekten teilzunehmen."
Verwandte News
Avast Free Antivirus: so entfernen Sie von Ihrem Computer vollständig
Kostenlose Antiviren-Software, installiert auf Computer, Benutzer passt nicht immer, zumindest aufgrund der eingeschränkten Möglichkeiten dieser Programme. In der Regel sind nur die grundlegenden Werkzeuge, die einen umfassenden S...
Passage Quest Unbenannt in "the Witcher 3"
The Witcher - ein beliebtes Spiel in das Genre der RPG, kam vor 10 Jahren und seitdem eine wachsende Zahl an Fans. In der Geschichte von Hexer Geralt, vernichtende Monster mit Hilfe von Alchemie und Besitz von geheimen Zeichen. Di...
Router-Konfiguration "Тенда": Schritt für Schritt Anleitung
das Chinesische Unternehmen Tenda beschäftigt sich mit der Produktion von preiswerten, aber hochwertigen Router. Auf dem Russischen Markt ist Sie noch nicht sehr bekannt, aber Ihre Popularität steigt allmählich. Nach Produktnummer...
Der Selektor first-child CSS: auswählen des ersten Elements
die Pseudoklasse first-child in CSS wird zum auswählen des ersten Elements im Container. Bei diesem bestimmten Typ des Elements nicht berücksichtigt, der Wert hat nur seine Position relativ zu den Eltern. Es gibt einige Feinheiten...
Jede Technik erfordert die Reinigung, Pflege und Prävention. Und je mehr Aufmerksamkeit und Zeit, die wir schenken Durchführung der erforderlichen Verfahren ist, desto länger diese Technik wird Sie begeistern uns für Ihre makellos...
In der Hilfe für Einsteiger. Wie ICQ-Nummer bekommen?
Wie ICQ-Nummer bekommen? Es scheint mir, dass die Person, die solchen Fragen wird wahrscheinlich ein Benutzer-Neuling. Ist das echt wahr, oder? Sie gerade erst anfangen zu lernen die Grundlagen des World Wide Web Internet. Sie müs...






















Kommentare (0)
Dieser Artikel wurde noch kein Kommentar abgegeben, sei der erste!