Nasıl HTML sayfası oluşturma: adım adım talimatlar, teknoloji ve öneriler
Sizce nasıl HTML sayfası oluşturma? Bunun için birkaç saat geçirmek, ve sen-ecek bilmek temel HTML. Ve kendi ilk sayfasına da bulunduğu bir konaklama deneyimi için 5 dakika.
HTML açılımı HyperText Markup Language. Çeviri anlamına gelir "köprü metni biçimlendirme dili". Anlamak önemlidir, HTML değil, programlama dili, yani biçimlendirme sitesi.
Tüm modern tarayıcılar, bilmek, tanımak. Sonra işlemesine uygun bir şekilde bilgi için, kullanıcı, önceden planlanmış bir yazar.
Bu dilde kullanılan özel etiketler. Her etiket kendi işlevini gerçekleştirir. Onları çok seviyorum. İdeal olarak öğrenmek gerekir. Ama acemi temel bilgi yeterlidir.
Temel HTML
Oluşturmak için Önce bir HTML sayfası, bilmeniz gereken, bu neden oluşur. Bu dilde var iki kavram, öğe ve etiket.
Belirlemek İçin bu öğeyi başlar ve kapanır kullanılan bir açılış ve kapanış etiketi. Görünüyor bu yüzden.
<başlangıç etiketi>içerik</bitiş etiketi>
Gördüğünüz Gibi, açılış ve kapanış etiketi farklı sadece "/".
Tüm HTML belgesi bir dizi bu öğeleri. Bazı yapı gereksinimleri belge. Tüm sayfa içeriği arasında olmalıdır iki etiketleri <html> ve </html>. Eğer kod yazmak, alın kendinize bir alışkanlık ' de takı belirlemeyi unutmayın açılabilir ve kapatılabilir bir etiket.
Ezberleyin, dil yapısı HTML vardır, kendi hiyerarşisi. Yoksa o denilen iç içe geçmiş. HTML etiketi, en önemli, çünkü herkes içinde.
HTML var, iki alt:
- <head> ... </head>;
- <body> .. </body>.
HEAD bloğunda belirtilir farklı servis bilgileri. Bu bilgiler tarayıcı görüntülenir. Örneğin, belirtmek için, geliştiriciler için herhangi bir program, robot ve çok daha fazlası.
En önemlisi, burada içerik yok.
Bölümünde BODY gösterir belgenin içeriği görüntülenecek bir kullanıcı.
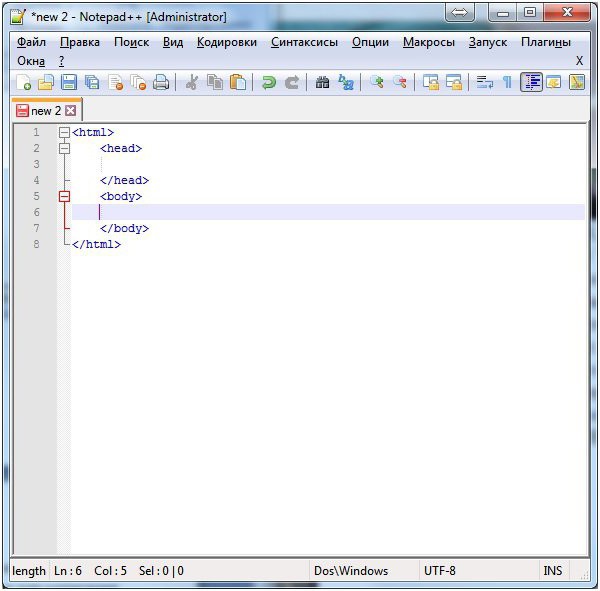
Öğrenin ve hemen yapmak için açık ve kapalı etiketler olabileceğinden ve 10 alt öğeleri. Ayrıca, kolaylık sağlamak için tavsiye edilir, alt etiketleri yapmak için girintili. Örneğin, işte так.
<html>
<head>
</head>
<body>
</body>
</html>
Bu Yüzden, yapmak için eşit öneme sahip bir etiket vardı, bir düzeyde, alt - "içinde". Çok daha rahat kavramak ve aramak istediğiniz parça kod. Aksi takdirde karışık. Ama yerden tasarruf tam olarak etiketleri head ve body yapmak mümkün olmadan, girinti. Bunu için herkes yoktu ekstra bir girinti. Başka bir şey arzu ayırmak için.
Daha:
Lenovo v580c: ayrıntılı bir inceleme
Bugün karar hakkında yazmak için bir dizüstü Lenovo v580c. İnceleme ayrıntılı olarak bu taşınabilir PC serisi Ideapad yüksek popülerlik, ama çok değil biliyorum, ne çekiyor bu cihaz alıcı. Model, hızlı ve kendi içinde çok olumlu özellikleri de vardır...
İstiyorsanız, taklit disk görüntü? Program Alcohol %120 - en iyi çözüm!
Birçok profesyonel PC kullanıcıları farkındayız son derece kaliteli ve işlevsel bir program görüntüleri ile çalışmak. Alcohol 120% - bu muhteşem programı bilen yaratmak için değil, sadece «hayaletler» en farklı disk türleri için yola çıka...
Screen: bu nedir ve nasıl oluşturmak için
Birkaç kullanıcılar nasıl biliyor sreen, nedir ve ne için kullanılır? Altında veri kavramı ima anlık ekran. Tabii ki, önce öğrenmek, onu almak için nasıl anlamak gerekir, ne için genellikle gereklidir, ve şimdi biz bu konuda konuşmak.Sreen: nedir ve ...
Oluşturmak için basit bir sayfa HTML
İçin bir kod yazmak gerekir herhangi bir editör. Onları çok seviyorum. Popüler Notepad++ ve Adobe Dreamweaver. Ayrıca bir not defteri.
İşte editör Notepad++.

çok kullanışlı bir editör ve ücretsiz. Yukarıdaki Adobe Dreamweaver ödenir. Farklı editörler için tasarlanmış bir kod yazmadan HTML, not defteri - özel etiketler vurgulanır. Eğer o подсветился, demek yanlış yazmışlardı.

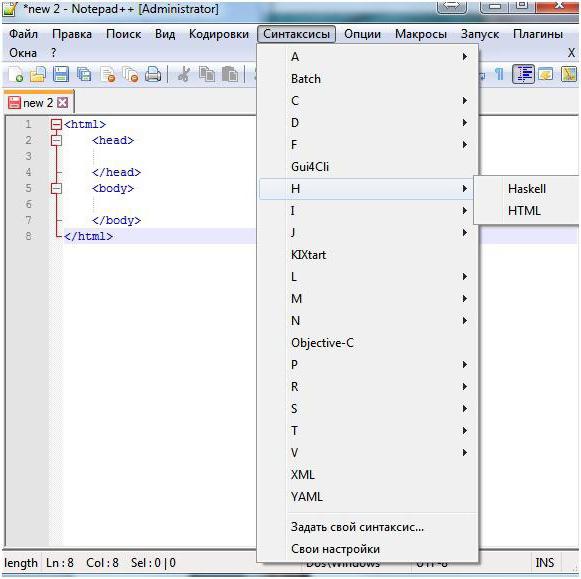
Aydınlatma uygun bir dil, onu belirtmek için ayarlar.

Bakalım, nasıl bir sayfa oluşturmak HTML not defteri. Yani işi teknik bölüm sonra hemen şimdi çalışmaya etiket.
Nasıl bir web sayfası oluşturmak için not defteri'nde HTML
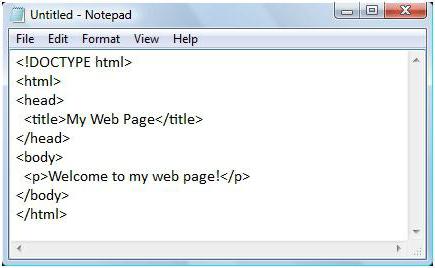
Başlatmak İçin not defteri'ni açın.

Sonra yazın ne belirtilen aşağıdaki ekran görüntüsünde.

Alış yazmak için ellerini değil, sadece bir kopya. Ne zaman yazmak, bir elleriyle daha iyi ezberlemek, tüm temel etiketleri.
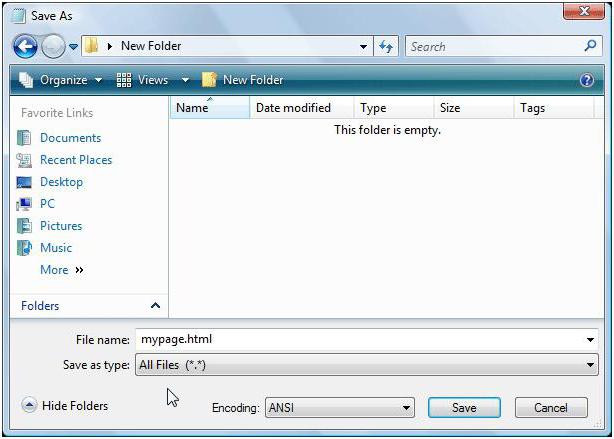
Bundan Sonra, basın "menü" dosyayı Kaydedin ve girin herhangi bir dosya adı uzantısı .html.

Sonra bu dosyayı açabilir, tarayıcı ve hayran sonucudur. Şimdi size anlaşılır olmalı, nasıl bir web sayfası oluşturmak için not defteri'nde HTML.
Dünya konsorsiyumu W3C
Böyle bir organizasyon olarak W3С, geliştirir ve uygular tüm standartlar için ınternet. Tüm tarayıcılar tabi bu standartlara ve tedavi biçimlendirme (kodları) sayfaları bu hükümlere göre,.
Resmi web sitesi geliştirme dili HTML tablo bulmak için tüm etiketleri ve kurallar, onları kullanmak. Bu makalenin amaçları için biz en temel.
Düşündüğünüzden olabilir ne kuralları? Açıklanan tüm etiketler kendi önerisi. Bunlardan birkaç:
- İsteğe bağlı etiket.
- Yasak.
- Boş etiket.
- Eski
- Kayıp.
Etiketleri HTML
Oluşturmak için Önce bir HTML sayfası olarak anlamak gerekir ne olmalı yardımcı parçaları HEAD.
Alanında HEAD var zorunlu ve isteğe bağlı etiket. Zorunlu etiketi için geçerli bir başlık. O belirtilir <title>Başlık</title>. O atanır tüm belge. Ve gördüğünüz şey sonuçlarında arama motoru Google, bu etiket, title.
Göz bölümüne BODY. Mevcut öğeler ve bir tarayıcı var ve неотображаемые. Örneğin, yorumlar, kullanıcıya görüntülenir. Bunları kullanmak için notlarya da ipuçları için diğer çalışanlara, bir takım olarak çalışmak.
Ile Gösterilir, onlar gibi
Arasındaki Her şey kabul edilir bir program yani. Unutmayın eklenemez etiket, yorum, başka bir etiketi-yorum. Çünkü bir kez keşfedeceksiniz. .
Örnek, böyle bir iç içe geçme:
devamı için ilk yorumu -->
Sonuç tarayıcısında aşağıdakine benzer olacaktır.
Devamı için ilk yorumu -->
Işte bir parça görünür olmayacaktır. İkinci bir yüzme havuzu, etiketi <!-- göz ardı edildi ve воспринялся gibi basit bir metin.
Başlıkları metin
Başlık belirtir sadece bir bölümünde HEAD etiketini kullanarak title. Bu bağlamda bir başlık belirtin mutlaka. Çünkü sadece onu görür kullanıcı.
Başlıkları çeşitli gelir düzeyleri. Bu nedenle, oluşturulan hiyerarşi metin. Eşdeğer birimler, bölümler, параграфам kitaplar.
Bazen sadece 6 düzeyleri. En ana başlık belirlenmiştir. <h1>Başlık</h1>. Teşvik açısından sayfa metin etiketleri, h1 ve title aynı olmalıdır. Ayrıca, h1 estetik bir bakış açısı gerekir. Ama bu demek değil ki tarayıcı işlemez takip h1. Bunları yapmak ne kadar olursa olsun, ama bu istenmeyen bir durumdur.
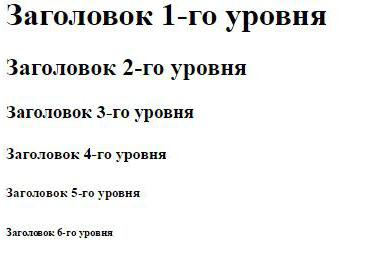
Alt başlıklar kullanın etiketler h2 h6. Bu kadar - denir, başlık, birinci, ikinci, üçüncü, dördüncü, beşinci ve altıncı seviyede. Bu şekilde oluşturulan iç içe geçmiş bilgi ve birim kategorisi.
Görünüyor bu işte.

Bu bir Paragraf
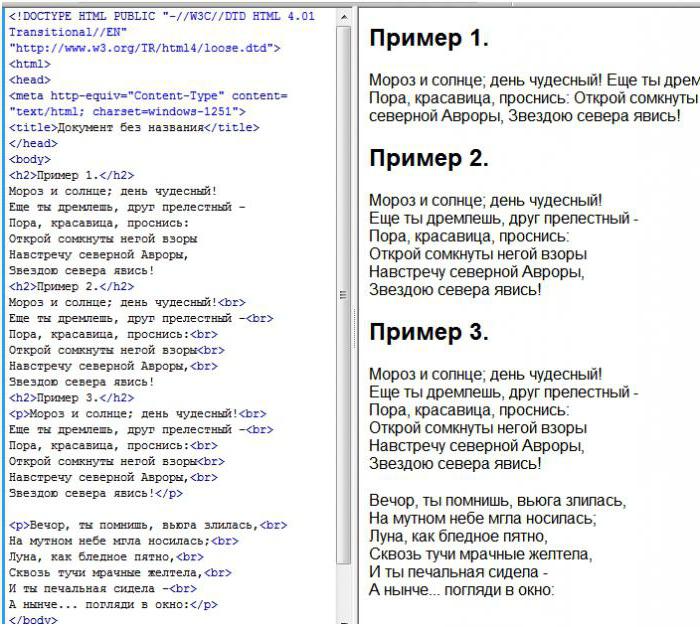
Ana metin kod kayıt etiket <p>...</p>. O meydana gelen kelime "bölüm". Her paragraf için başvurması gereken bir etiket. <p> değil, heykel bütün bir demet. Normal satır işlenmeyecek. Tüm выведется tek bir satır. İçin heceleme kullanmak istediğiniz etiketi <br>.
Lütfen dikkat etiketi taşıma kapanmıyor. O bir tek.
Düşünün bir örnek şiir.

Farklı etiket, yanı sıra, onun "adı" var ve onun özniteliği. Örneğin, bir etiketi bir paragraf niteliği vardır "hizalama", belirlenmiş align. O-ebilmek almak bir değeri left, right, center. Yani, hizalama, sola veya sağa hizalanmış veya ortalanmış.
Kullanım bağlantılar
Muhtemelen zaten diye düşündük ve HTML sayfası oluşturma, bağlantıları ile? Karmaşık bir şey yok. Kısayol oluşturma bir HTML sayfası çok basittir. Bunun için özel bir etiket. < / a>. Var gerekli nitelikler. Doğru bağlantı bu gibi görünüyor:
<a href="sayfa adresi">bağlantı metni</a>

Belirtmezseniz, adresi ve metin bu bağlantı işe yaramaz ya da görünmez bir kullanıcı için.
Sonuç
çok fazla sayıda etiket ve her bir öznitelik kümesi. Okuyarak bu bilgileri gerekir anlamak için, nasıl bir web sayfası oluşturmak için HTML.
Bilginizi genişletmek için bu alanda okumak zorunda ek edebiyat ve zevk için resmi bir referans etiketi ve HTML üzerinde yer alan sitede W3C. Eğer zevk için düzenli olarak güncellenen bir referans yazarların dil, zor olmak bu alanda profesyonel.
Article in other languages:
AR: https://tostpost.com/ar/computers/8810-html.html
HI: https://tostpost.com/hi/computers/8820-html.html

Alin Trodden - makalenin yazarı, editör
"Merhaba, ben Alin Trodden. Metin, kitap okumak, yazmak ve Gösterimler için bak. Ve sana söylüyorum.kötü değilim. İlginç projelere katılmaktan her zaman mutluluk duyarım."
İlgili Haberler
Avast Free Antivirus: silmek, bilgisayarınızdan tamamen
Ücretsiz bir virüs, bilgisayarlara yüklenen, kullanıcıları memnun değil, her zaman, en azından nedenle sınırlı bir fırsat bu program. Bunlar genellikle mevcut sadece temel araçları kapsamlı bir koruma sağlamaz. Kötü – ne zam...
Geçen arayışı İsimsiz "the Witcher 3"
The Witcher - popüler oyun tarz RPG yayımlanan 10 yıl önce ve o zamandan beri набирающая tüm hayranları giderek artan sayıda. Bir arsa witcher Geralt'ın, kırıcı canavarları kullanarak simya ve sahibi gizli markalarıdır. Ortakları ...
Yapılandırma yönlendirici "Тенда": adım adım talimatlar
Çinli şirket Tenda üretim yapan ucuz ama kaliteli yönlendiriciler. Rusya pazarında henüz çok bilinen, ancak, onun popülaritesi yavaş yavaş artar. Bu ассортиментном bir dizi farklı modelleri vardır edebiliyoruz sağlamak her bireyin...
Seçici first-child CSS: ilk öğeyi seçme.
Псевдокласс first-child CSS seçmek için kullanılan ilk madde, kap. Bu durumda, belirli bir öğe türünü dikkate değer vardır sadece onun konumu ile ilgili bir ebeveyn. Bazı inceliklerini çalışmalarında vites anlaşılması gereken doğr...
Herhangi bir tekniği gerektirir temizlik, bakım ve korunma. Ve daha fazla ilgi ve zaman verilecektir yürütmek için gerekli prosedürleri ve daha uzun süre bu tekniği bize zevk onun kusursuz bir çalışma.Lcd bilgisayar monitörü veya ...
Yardım acemi kullanıcılar. Gibi bir ICQ numarası almak?
almak için bir ICQ numarası nedir? Bence bir kişi ayarlanır benzer bir sorun, büyük olasılıkla, başka bir kullanıcı, bir acemi. Ben, sensin, değil mi? Eğer sadece dışarı başlıyor, ana temelleri world wide web İnternet. Size daha ç...






















Yorumlar (0)
Bu makalede Yorum yok, ilk olmak!