Jak stworzyć stronę HTML: instrukcja krok po kroku, technologia i zalecenia
Myślisz, że jak stworzyć stronę HTML? Do tego trzeba poświęcić kilka godzin i będziesz znać podstawy HTML. Jak stworzyć swoją pierwszą stronę można w ciągu 5 minut.
HTML to skrót od HyperText Markup Language. W tłumaczeniu oznacza to "hypertext markup language". Ważne jest, aby zrozumieć, że HTML to nie język programowania, a mianowicie układu strony.
Wszystkie nowoczesne przeglądarki są w stanie rozpoznać go. Następnie są wyświetlane informacje w wygodnej formie dla użytkownika, jak wcześniej to było zamierzone przez autora.
W tym języku są używane specjalne tagi. Każdy tag spełnia swoją funkcję. Jest ich bardzo dużo. Najlepiej, chcesz nauczyć się wszystkie. Ale dla początkującego podstawowej wiedzy w zupełności wystarczy.
Podstawy HTML
Przed tym jak stworzyć stronę HTML, trzeba wiedzieć, z czego się ona składa. W tym języku są dwa pojęcia: pozycja i tag.
Aby określić, gdzie ten element zaczyna się i zamyka, są używane otwierający i tag zamykający. Wygląda to tak.
<tag otwierający>zawartość</tag zamykający>
Jak widać, otwierający i znacznik zamykający różni się tylko "/".
Cały dokument HTML jest zbiorem tych elementów. Istnieją pewne wymagania co do struktury dokumentu. Cała zawartość strony musi znajdować się pomiędzy dwoma znacznikami <html> i </html>. Gdy będziesz pisać kod, weź sobie za zwyczaj raz odłożyć otwarcie i zamykaną tag.
Pamiętaj Również, że struktura języka HTML ma swoją hierarchię. Inaczej nazywa się gniazdować. Znacznik HTML jest najważniejszym, ponieważ wszystkie pozostałe znajdują się wewnątrz jego.
W HTML są dwa podrzędne elementu:
- <head> ... </head>;
- <body> .. </body>.
W bloku HEAD podaje różne informacje. Informacja ta w przeglądarce nie wyświetla się. Na przykład, wskazówki dla programistów, dla wszystkich programów, robotów i wiele innych.
Najważniejsze - nie ma tu treści.
W sekcji BODY wskazuje na treść dokumentu, która zostanie wyświetlona użytkownikowi.
Naucz się raz zrobić otwarte i zamknięte tagi, ponieważ może być i po 10 zagnieżdżonych elementów. Ponadto, dla wygody zaleca się zagnieżdżone znaczniki zrobić z wcięciem. Na przykład, oto так.
<html>
<head>
</head>
<body>
</body>
</html>
Tak robią, aby równe znaczenie tagi były na jednym poziomie, a potomne - "wewnątrz". Tak jest o wiele łatwiejsze do zrozumienia i znalezienia odpowiedniego kawałka kodu. W przeciwnym razie może się mylić. Ale dla oszczędności miejsca właśnie znaczniki head i body można zrobić bez wcięć. Tak robią, aby u wszystkich pozostałych nie było zbędnego wcięcia. Resztę najlepiej oddzielić.
Bardziej:
Co to jest Ethernet – główne zalety internetu-sieci
O tym, co to jest Ethernet, okazało się w latach siedemdziesiątych XX wieku. Wynalazł ten typ sieci lokalnej Robert Metcalfe, który pracował w tym czasie na firmy Xerox. W latach 70-tych Metcalf otworzył własną firmę 3com, gdzie zakończyła się opraco...
UAC: wyłączyć lub ułaskawienie
W odległej już od nas w 2006 roku światowa komputerowa opinia publiczna była wstrząsa wyjściem SYSTEMU Windows Vista. Na nowy system od razu runął niesamowity lawinę negatywnych, powód dla którego nadal zostały.Jednym z nich była opcja UAC, wyłączyć ...
Jak dodać muzykę w iTunes: trzy proste sposoby
Telefony komórkowe kilku lat przekształciliśmy się z zwykłego narzędzia komunikacji w gadżety, które zastępują konsole do gier, książki, wideo i odtwarzaczy audio. A jeśli nie tak dawno muzykę można było po prostu pobrać z witryn internetowych i usta...
Jak stworzyć prostą stronę w HTML
Do pisania kodu potrzebny jest jakiś edytor. Jest ich bardzo dużo. Popularne są Notepad++ i Adobe Dreamweaver. Można również użyć notatnika.
Tak wygląda edytor Notepad++.

To bardzo wygodny edytor, a przy tym bezpłatny. Powyższy Adobe Dreamweaver jest płatnych. Różnica edytorów przeznaczonych do pisania kodu HTML, od notatnika - w tym, że specjalne znaczniki są podświetlone. Jeśli nie подсветился, to znaczy, że napisałeś prawidłowo.

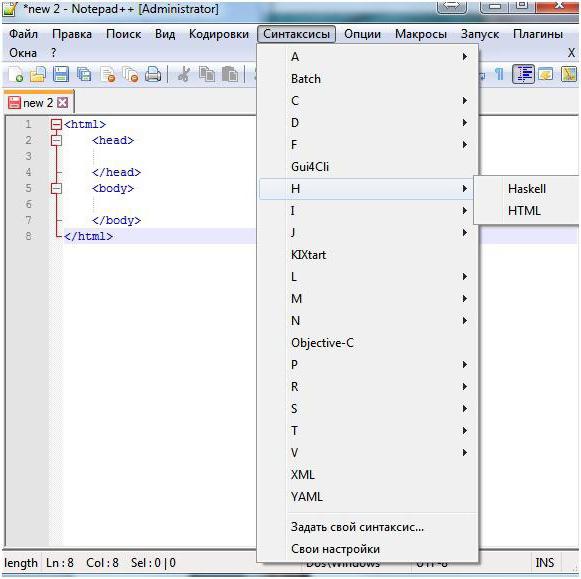
Aby podświetlenie odpowiadała języka, trzeba ją wpisać w ustawieniach.

Przyjrzyjmy się, jak stworzyć stronę HTML w notatniku. Czyli kończymy część techniczną i potem bezpośrednio przejść do nauki tagów.
Jak stworzyć stronę internetową w notatniku HTML
Aby rozpocząć, otwórz notatnik.

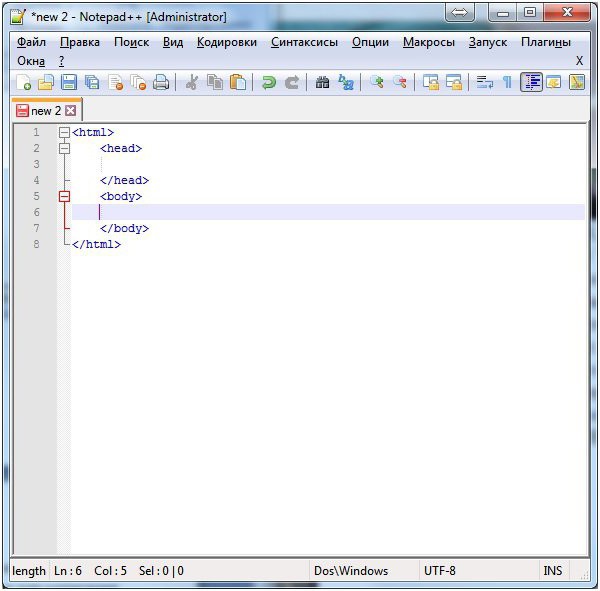
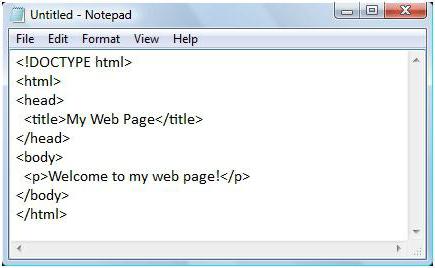
Następnie wpisz w nim to, co pokazano na poniższym zrzucie ekranu.

Przyzwyczaić się pisać rękami, a nie tylko kopiować. Kiedy piszesz rękami, lepiej zapamiętuje całą bazę tagów.
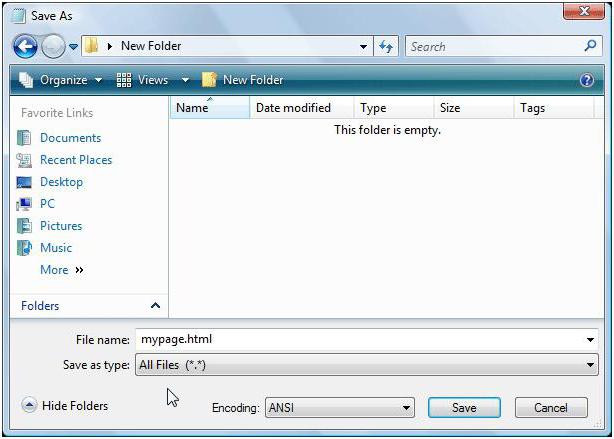
Po tym kliknij w menu "Zapisz plik" i wprowadź dowolną nazwę pliku, ale z rozszerzeniem .html.

Po tej plik można otworzyć w przeglądarce i podziwiać wynikiem. Teraz powinno być jasne, jak stworzyć stronę internetową w notatniku HTML.
Światowy konsorcjum W3C
Istnieje taka organizacja, jak W3С, która opracowuje i wdraża wszystkie standardy do internetu. Wszystkie przeglądarki podlegają tym normom i przetwarzają znaczników (kody) stron zgodnie z tymi przepisami.
Na oficjalnej stronie twórców języka HTML można znaleźć tabelę ze wszystkimi znacznikami i zasadami ich użytkowania. W ramach tego artykułu patrzymy na najbardziej podstawowe.
Można by pomyśleć, jakie mogą być zasady? Wszystkie opisane tagi mają swoją rekomendację. Jest ich kilka:
- Opcjonalnie tag.
- Zakazane.
- Tag Puste.
- Przestarzały
- Utracone.
Tagi HTML
Przed tym jak stworzyć stronę HTML, trzeba uporać się z tym, że musi być w celach części HEAD.
W dziedzinie HEAD jest wymagane i opcjonalne znaczniki. Do obowiązkowego tagu ten tytuł. On oznaczony <title>Tytuł</title>. On przypisany do całego dokumentu. I to, co widać w wynikach wyszukiwarki Google, jest znacznik title.
Przejdź do sekcji BODY. Istnieją elementy, które są wyświetlane w przeglądarce, a są i неотображаемые. Na przykład, komentarze nie są wyświetlane użytkownikowi. Można ich używać do notateklub wskazówki innym pracownikom, jeśli pracujesz w zespole.
Oznaczone są jako
Wszystko, co znajduje się pomiędzy , jest traktowany przez program dokładnie tak. Należy pamiętać, że nie można dołączyć tag-komentarz w inny tag-komentarz. Ponieważ jak tylko otworzysz .
Na Przykład taka zagnieżdżenia:
kontynuacja pierwszego komentarza -->
Wynik w przeglądarce będzie następujący
Ciąg dalszy pierwszego komentarza -->
A oto kawałek nie będzie widoczny. Drugi otwór tag <!-- został zignorowany i воспринялся jak zwykły tekst.
Nagłówki w tekście
Tytuł wskazuje nie tylko w sekcji HEAD za pomocą znacznika title. W kontekście nagłówek musi zawierać koniecznie. Ponieważ tylko go zobaczy użytkownik.
Nagłówki są w różnych poziomach. W ten sposób tworzy się hierarchia w tekście. Jest równoznaczne z tomów, rozdziałów, por. paragrafy w książkach.
Zdarza się tylko 6 poziomów. Najważniejszy tytuł oznaczony <h1>Tytuł</h1>. Z punktu widzenia promowania strony tekst w znacznikach h1 i title musi być takie samo. Ponadto, h1 z estetycznego punktu widzenia powinien być tylko jeden. Ale to nie znaczy, że przeglądarka nie będzie przetwarzać kolejne h1. Można je zrobić ile się chce, ale to nie jest pożądane.
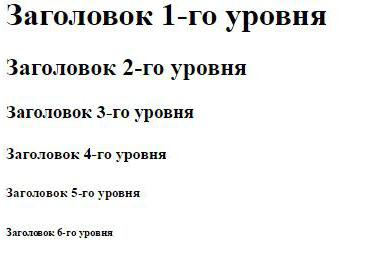
Dla napisów używają tagi od h2 do h6. Tak - są nazywane tytuł pierwszego, drugiego, trzeciego, czwartego, piątego i szóstego poziomu. Tak tworzone są gniazdować informacji i podział na kategorie.
Wygląda to tak.

Akapit
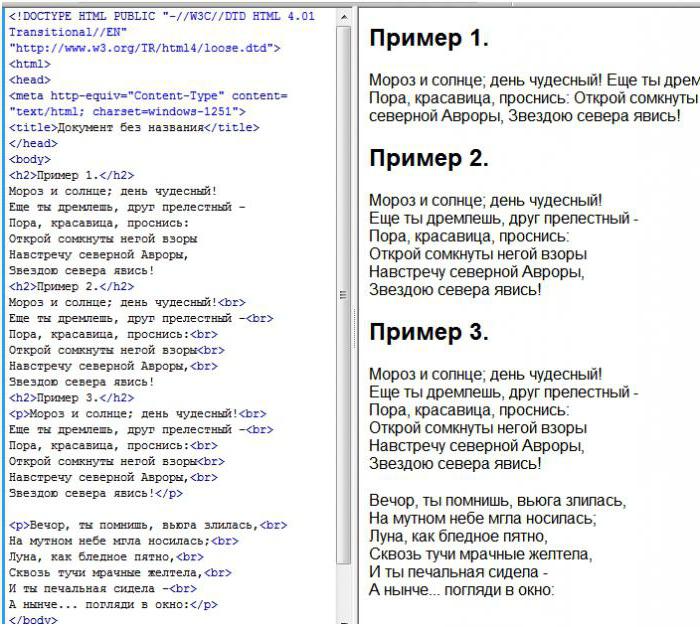
Główny tekst w kodzie należy składać w tagu <p>...</p>. On pochodzi od słowa "paragraf". Każdy akapit należy składać tagu <p>, a nie rzeźbić wszystko w jedną kupę. Zwykły podział wiersza, nie będą rozpatrywane. Wszystko pojawi się w jedną linię. Dla wyrazów trzeba użyć tagu <br>.
Zauważ, że znacznik przeniesienia nie zamyka. On samotny.
Rozważmy na przykładzie wierszy.

U różnych znaczników, oprócz swojego "imienia", ma swój atrybut. Na przykład, znacznik akapitu jest atrybut "wyrównanie", który jest oznaczony align. Może on przyjmować wartość left, right, center. Czyli, wyrównanie do lewej, do prawej lub do środka.
Korzystanie z linków
Pewnie, już myśleliśmy: jak stworzyć stronę HTML z linkami? Skomplikowanego w tym nie ma nic. Utworzyć łącza do strony HTML jest bardzo proste. Jest do tego specjalny tag <a>. Ma swoje atrybuty wymagane. Prawidłowy link wygląda tak:
<a href="adres strony">tekst łącza</a>

Jeśli nie podać adres i tekst, ten link będzie bezużyteczne lub niewidoczne dla użytkownika.
Zakończenie
Istnieje bardzo wiele znaczników, każdy z nich ma swój własny zestaw atrybutów. Po przeczytaniu tej informacji, trzeba zrozumieć, jak stworzyć stronę HTML.
Aby poszerzyć swoją wiedzę w tej dziedzinie, trzeba czytać więcej literatury i korzystać z oficjalnym przewodniku znaczników w HTML, który znajduje się na stronie W3C. Jeśli nie korzystać z regularnie aktualizowaną przewodniku autorów języka, będzie trudno być specjalistą w tej dziedzinie.
Article in other languages:
AR: https://tostpost.com/ar/computers/8810-html.html
HI: https://tostpost.com/hi/computers/8820-html.html

Alin Trodden - autor artykułu, redaktor
"Cześć, jestem Alin Trodden. Piszę teksty, czytam książki, Szukam wrażeń. I nie jestem zły w opowiadaniu ci o tym. Zawsze chętnie biorę udział w ciekawych projektach."
Nowości
Siódma wersja systemu Windows od momentu jej wyjścia przedstawił użytkownikom wiele niespodzianek. Tak, wielu odkryli w systemie (a dokładniej w «Menedżerze urządzeń») sterownik do karty tunelowania Teredo firmy Micros...
Avast Free Antivirus: jak usunąć z komputera całkowicie
wolnego oprogramowania zainstalowanego na komputerach użytkowników zadowolony nie zawsze, choćby ze względu na ograniczone możliwości takich programów. Zazwyczaj w nich są tylko podstawowe narzędzia, które nie zapewniają komplekso...
Ukończenie questa Bezimienny w "Wiedźmin 3"
The Witcher - popularna gra z gatunku RPG, wydana 10 lat temu i od tego czasu zyskuje coraz większą liczbę fanów. W oparciu o historii wiedźmin Geralt, niszcząc potwory za pomocą alchemii i posiadania tajemniczymi znakami. Towarzy...
Konfiguracja routera "Тенда": instrukcja krok po kroku
Chińska firma Tenda zajmuje się produkcją tanich, ale wysokiej jakości routerów. Na rynku jest jeszcze bardzo znana, jednak jej popularność stopniowo rośnie. W ассортиментном niektórych istnieją różne modele, które są w stanie zap...
Wybierak first-child w CSS: wybór pierwszego elementu
pseudo-klasa first-child w CSS jest używany do wyboru pierwszego elementu w kontenerze. Przy tym konkretny typ elementu nie jest brane pod uwagę, liczy się tylko jego pozycja względem rodzica. Istnieją pewne subtelności w pracy te...
Każda technika wymaga czyszczenia, pielęgnacji i profilaktyki. I im więcej uwagi i czasu będziemy poświęcać wykonanie wymaganych procedur, tym dłużej ta technika zachwyci nas swoją nienaganną pracą.monitor Lcd komputera lub laptop...






















Uwaga (0)
Ten artykuł nie ma komentarzy, bądź pierwszy!