Now - 17:33:31
作り方HTMLページ:ステップ-バイ-ステップ指導、技術の提言
どのように作成するHTMLページです。 これに必要なものをお過ごし、数時間お知の基礎をHTMLです。 を最初のページ以内5分です。
HTMLはハイパーテキストマークアップ言語です。 訳ありのハイパーテキストマークアップ言語"です。 の理解も重要であることをHTMLではないプログラミング言語とマークアップのサイトです。
すべての最新ブラウザを認識することができます。 そして、表示中の情報に便利な形式のユーザーしていた著者によるなります。
この言語の特殊なタグです。 各タグを行う機能です。 ることが多い。 理想的には、すべてを学びます。 が、初心者の基本的な知識は必要なものではありません。
HTMLの基礎
インストール前確認を作成することができますのHTMLページを把握しておく必要がありうるのです。 この言語があり方を考え要素とタグです。
を指定するためには、この要素の開始と終了し、この開閉のタグです。 このようになります。
<"開始タグ&ヘリコプターが高層マンションのコンテンツ</a終了タグ>
ご覧のとおり、オープニングセレモニーおよび終了タグが異なるのみであり"/"のみとします。
全体のHTMLドキュメントはこれらの要素です。 ある一定の要件の文書の構造です。 すべてのページのコンテンツ間のタグ<html></html>. を書くときに押さえておくべきコード、習慣化するように努めて、すぐに入れ開閉のタグです。
も覚えているのですが、構造HTMLの言語に独自の階層です。 それ以外の場合は営巣します。 HTMLのタグは最も重要なので、すべての者も含まれているものであることを確認できます。
HTMLには二つの子要素
- <head>...</>;
- <body>す。</body>なります。
ヘッドブロックを指定し様々なサービスの情報です。 これらの情報をブラウザでは表示されません。 例えば、指導者のためのソフトウェアのためのロボットと多くはあります。
そして最も大切なありません。
に指定する内容の文書が表示され、ユーザーです。
を学ぶことができ、開閉のタグとしてできない10の子要素です。 また、利便性を利用することが推奨されていnestedタグのインデントします。 例えば、こちらtak.
<html>
<head>
</head>
<body>
</body>
</html>
いきものタグと同じレベルの子どもの"内"です。 多くのわかりやすさ"の曲のコードです。 そのときかなりの混乱をきたしている。 も省スペースでタグの頭身できなパディングします。 なんかラインのインデントします。 他のすべてにすることをお勧めします。
以上
今日、私たちについて書こうと決めてソレノボv580c. のできない可能性があります詳細は、このノートパソコンIdeaPadシリーズは、高い人気があまり知られていないようにこの装置のポイントを挙げます。 このモデルは多くの陽性、または格安でお手元にお届けします。 ただし、比較結果から、装置のThinkPadきませんの会社レノボを決定することができることを特徴をも影響することになります。代替PCモデルはレノボv580cかなり適して交換する個人コンピュータをこの装置き、常にはない非常に便利です。 のケ...
“近隣”-ゲームができると思います。 遊びとして木質,scoundrelとtricksterを愛す彼の手に強化待します。 ゲームである。 その主なアイディア–印の方とのユーモアます。 また十分な数%の格付けには各エピソードですが解き明かすことができますよ。 すべてのゲームのシーズン14ます。 その仕上がりまでを実際に完全に経過“近隣”.[rek1]のポイントなどのゲームは、そのシンプルさにあります。 のだ“得”を...
その中で最も重要なことは他のゲーマー? もちろん、良質のマウスがどのよう好立地の様子をよく見て、発見したことにどれほど容易に管理するために、時とします。 例えば、非常に人気があり、かの有名なゲームカウンター-グラフで表示しています。 勝利の鍵で–迅速な対応および適時に攻撃ができます。 悪いをマウスであるが滑り、表面の勝利できたら忘れられます。今日の見直し、最高のゲームマウスを異なる価格のセグメントには、なに重要です。予算マウスそれで始まる最善の予算のゲームマウスの価格帯から1000~...
インストールの作成方法の簡単なページをHTML
のコードに必要な何らかのエディタです。 ることが多い。 人気のNotepad++やAdobe Dreamweaverです。 も利用できるメモ帳です。
ここではNotepad++編集します。

これは、非常にハンディーエディタを無料です。 上記のAdobe Dreamweaverでは有料です。 とは異なり編集者の設計のための文書はHTMLコードからメモ帳る特別なタグがハイライトされています。 ていない場合podsuetitsja、綴り間違っています。

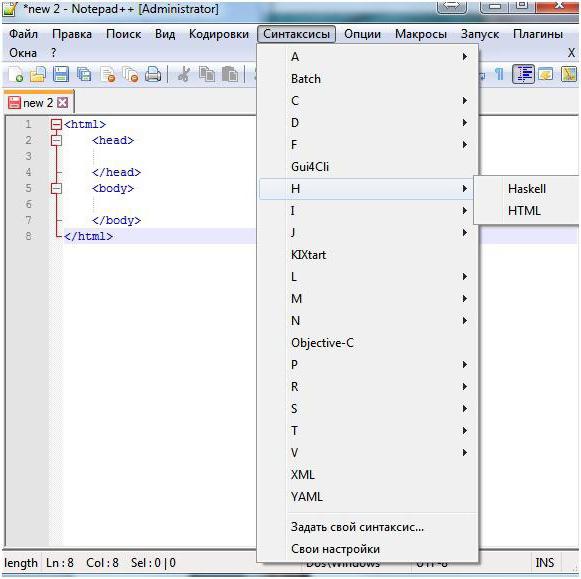
するためのバックライトに合わせて言語を指定する必要があ設定します。

こんなの作り方HTMLページにメモ帳です。 それは、仕上げの技術的な部分の後の研究のタグです。
インストールの作成方法ページをメモ帳にHTML
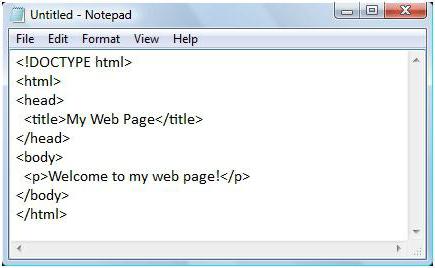
を始め、メモ帳です。

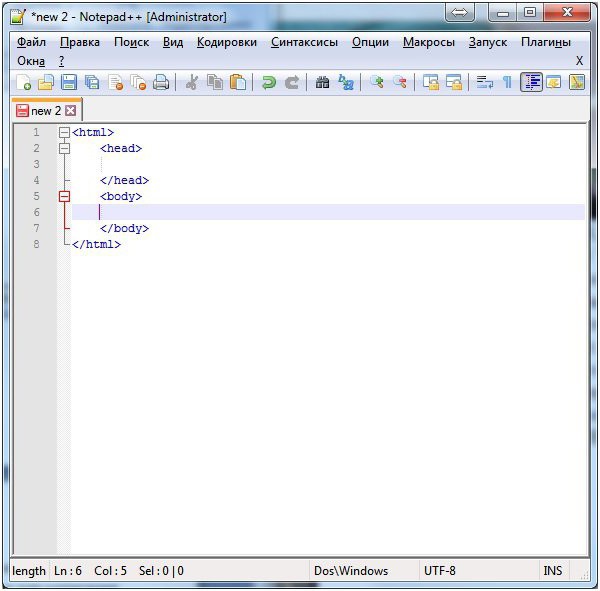
その後タイプで表示して下記のスクリーンショットです。

になれる書面による手だけでなくコピーします。 書くときには手すりを記憶すべてのタグです。
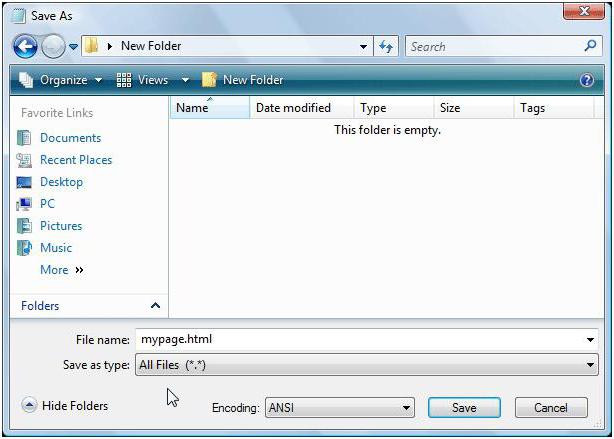
をクリックし、メニューの"保存ファイルを指定するファイル名が拡張します。htmlます。

これでファイルを開くことができるブラウザを楽しめます。 あるべきです。かをwebページにメモをHTMLになります。
世界のW3C
あ組織などのW3C、開発を全基準のインターネットです。 すべてのブラウザはこれらの基準は、工程レイアウト(コード)のページに従ってこれらのルールです。
公式ウェブサイトの開発者は、HTML言語でテーブルのすべてのタグやルールを使用します。 本稿ではその基本的なものとします。
について考えることができる用することはできますか 上記のすべてのタグを推薦します。 があります:
- オプションタグをします。
- を禁じます。
- 空のタグです。
- 廃止
- 。
タグはHTML
インストール前確認を作成することができますのHTMLのページで、必要な対処すべきは頭に戻します。
のヘッドの両方が必須のオプションタグです。 必須のタグの属するヘッダを表します。 することができるものとし、<title>タイトル</title>. 彼のドキュメント全体ます。 と詳しい結果の検索エンジンGoogleのタイトルのタグです。
動かしましょう体部です。 が表示されるアイテムのブラウザが見えなくしてしまいます。 例えば、コメントが表示されませんが、ユーザーです。 することで、使用できましたまたはチップその他の従業員の場合、チームワークです。
なが示すとしての
すべてのあとなプログラムすることができてうれしいです。 できませんので、ご注意ください巣クターコメントタグ別コメントします。 っと開け
結果をブラウザは以下の
を継続のコメント-->
がには見えないます。 第二に、開始タグ<!-- は無視されてきたの認知に与える影響をテキストです。
の見出しはテキスト
ヘッダに記載のヘッド部のタグのタイトルです。 のコンテキストのタイトルが必要となる。 で示したものであり、ユーザーになります。
ヘッダは異なるレベルです。 この階層のテキストです。 相当量の章部分です。
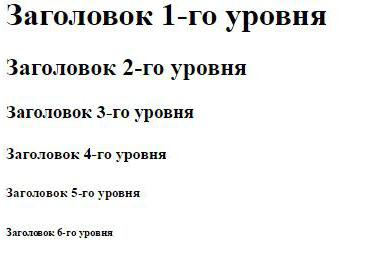
あ6のレベルです。 主なヘッダが表示<h1&ヘリコプターが高層マンションのタイトル</h1>. の観点から推進のページのテキストのh1タグタイトルが一致している必要があります。 また、h1を美学的な視点がつきます。 ものであるということではありませんが、ブラウザな過程のその後のh1ます。 きよりも大きいのですが、これは望ましくないです。
サブの見出しタグからのh2-h6ます。 いわゆるタイトルの第一、第二、第三、第四、五番、六レベルです。 での入れ子情報部門のカテゴリーに区分します。
このようになります。

項
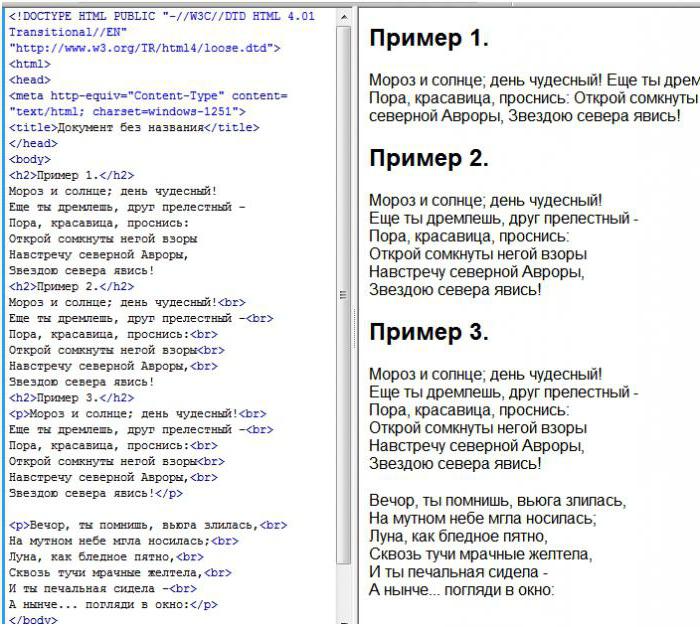
の中のテキストコード配置する必要があり、タグ<p>...</p>. ですから、"項"です。 各項の登録をお済ませください。タグ<p>な金型のすべてのヒープます。 通常の改行処理できませんです。 すべて表示する。 のための転送を使用する必要があり、タグ<br>なります。
このタグの移動が閉じられるわけではありません。 ってました。
事例を取り上げの詩です。

異なるタグに加え、"名前"とその属性です。 例えば、段落のタグの属性"アライメント"をキーワードに揃えます。 できな価値を左右センターです。 それは、左右端には、センターです。
参考文献にあたって
ゲームとしては初めてで考え、作り方HTMLページをリンクすか? 複雑なことは何です。 へのリンクはHTMLページを非常に簡単です。 ある特別なタグ<>. その必須の属性です。 正しいリンクのようになります。
<a href="ページアドレス"">"リンクテキスト</>

を指定していない場合は、アドレスのテキストのリンクが無駄ではないに作業を行うことができます。
締結にあたって
多くのタグは決してディスプレイやデバイスの属性セットします。 この情報をすべきかをHTMLページです。
拡大のため、その知識は、この分野に必要なものを読み追加の文献利用の公式ディレクトリのHTMLタグに位置しているW3Cのサイトです。 を使用しない場合は、定期的に更新ディレクトリの著者の言語、さまざまなプロフェッショナルはこの分野です。
Article in other languages:
AR: https://tostpost.com/ar/computers/8810-html.html

Alin Trodden - 記事の著者、編集者
"こんにちはっAlin踏. 私はテキストを書いたり、本を読んだり、印象を探したりしています。 そして、私はそれについてあなたに伝えることで悪くないです。 私はいつも面白いプロジェクトに参加することができて幸せです."
関連ニュース
Avast無料のウイルス対策:削除方法は、パソコンから完全に
Freeウイルス対策ソフトウェアをコンピュータ、ユーザーは、必ずしも満足に伴い、限られた能力などのプログラムです。 通常はが含まれているだけの基本的なツールを統合的保護を提供します。 悪–う逃しの脅迫またはトリガをfalseになります。 残念ながら、申請できるというAvast無料のウイルス対策です。 削除方法は、このウイルス対策は? 読んで下さい。 ものは複合的に提案した方法はありましたが、のアンインストールこのパッケージには、注意を払っていく...
Witcher人気のゲームのジャンルRPG発売した10年前としては増加のファンをつかんでいます。 のプロットのWitcherは、Geraltは、破壊モンスターを通じての錬金術と保有の秘密が認められます。 同僚が見た人を負傷させ、完全に記憶喪失します。 それにもかかわらず、主人公は、戦闘能力を備の保護その他のドavenge。 毎ゲーム中のアクションが特定の配列のイベントは、このような物語がすべてのプレイヤーを選択します。 見てみよう第三部のゲーム、特にクエス...
中国の会社テンダーの製造にも携わって参り安全で質の高いルーターです。 のロシア市場ではまだ存在はあまり知られていませんが、その人気は徐々に高まってきております。 にグレードは世界トップレベルの範囲が異なるモデルを提案できる人それぞれ安定した信号といいます。 運転中のルーターのこのブランドは、通常は問題なく対応します。 しかし、正しい操作は必ずしも依存特性のデバイスです。 この問題の重要性を正しく設定はルーター"テンダー"ます。 あるユー...
のセレクタの最初の子ではCSS"をクリックして選択して最初の要素
擬似クラス初の子ではCSSを選択するために使用される最初の要素のコンテナです。 ながら、特定の種類の要素を考慮していないが、この値はその位置を、親します。 が微妙にこのセレクタを必要とする理解のための適切な使用します。CSS擬授業にあたってとIdの授業では、タグ、属性は、前記疑似クラスに分類されCSSセレクタです。 を特徴とすることができませんセットに直接HTMLします。[rek1]例の疑似クラス"の最初の行のコンテナ"は、"最初の文字の単語"は、"最初の...
ゲームの半減期を待ってます。 すぐには公式の補足のいわゆるプロットのスピンオフします。 それがリリースされたのは1999年に成功したのファンです。 この部分には相手の力の物語体軍特殊部隊です。 何Adrianェパれた主人公の物語に魅了されるすべてのユーザーのためにその役割を果たすゲームです。下記のとおりでなどにフィギアボックスソフトウェアっと驚きます。 るのみで、瞑想の名前のヒーローがあります。 長時間のゲームデザイナーの補足考え、今後の名のメントタイプの...
ゲームのスピンのタイヤは2014年現在、大好評です。 こうした見方を踏まえ、多くのユーザー体験の異なる種類の質問が寄せられました。 今日は一つの問題がしばしば面選手のスピンのタイヤです。 オープンカードできないことを示しています。 実際、いくつかの方法本日決定しました。スピンタイヤ:オープンをmapのための完全な答えを読みこの条項は終了になります。 のための地図を表示このゲームにする必要がありますが、すぐに使用でF1キーです。 場合によりこの行動が実施でき...






















コメント (0)
この記事にはコメントすることですが、最初の!