Now - 19:38:14
كيفية إنشاء صفحة HTML: خطوة بخطوة تعليمات والتكنولوجيا والتوصيات
التفكير في كيفية إنشاء صفحة HTML? لهذا تحتاج إلى قضاء بضع ساعات وسوف تعرف أساسيات HTML. وخلق الخاص بك في الصفحة الأولى في غضون 5 دقائق.
HTML تقف على لغة توصيف النص التشعبي. في الترجمة يعني "لغة توصيف النص التشعبي". من المهم أن نفهم أن HTML ليست لغة برمجة ، وهي العلامات الموقع.
جميع المتصفحات الحديثة قادرة على التعرف عليه. ثم عرض المعلومات في شكل مناسب للمستخدم في وقت مبكر كما كان المقصود من قبل المؤلف.
هذه اللغة تستخدم العلامات الخاصة. كل الوسم يؤدي وظيفته. الكثير منهم. من الناحية المثالية, يجب أن تعلم كل شيء. ولكن للمبتدئ المعرفة الأساسية بما فيه الكفاية.
أساسيات HTML
قبل أن تتمكن من إنشاء صفحة HTML, عليك أن تعرف ما هو عليه. في هذه اللغة هناك مفهومين: عنصر العلامة.
من أجل تحديد مكان هذا العنصر يبدأ ويغلق ، ويستخدم فتح و إغلاق الوسم. يبدو مثل هذا.
<بداية الوسم>مضمون</a إغلاق الوسم>
كما ترون ، فتح و إغلاق الوسم تختلف فقط في "/".
كامل مستند HTML هي عبارة عن مجموعة من هذه العناصر. هناك متطلبات معينة هيكل الوثيقة. كل محتوى الصفحة يجب أن تكون بين اثنين من العلامات <html> و </html>. عند كتابة التعليمات البرمجية ، تجعل من هذه العادة فورا فتح و إغلاق الوسم.
تذكر أيضا أن هيكل لغة HTML الخاصة الهرمي. وإلا فإنه يسمى التعشيش. HTML الوسم هو الأكثر أهمية ، لأن كل الآخرين في الداخل.
HTML اثنين من عناصر الطفل:
- <head> ... </head>
- <body> .. </body>.
رئيس كتلة تحدد الخدمات المختلفة من المعلومات. هذه المعلومات في المتصفح لن يتم عرض. على سبيل المثال ، التوجيه للمطورين لأي برنامج الروبوتات وغيرها الكثير.
والأهم من ذلك - لا يوجد محتوى.
في الجسم القسم يحدد محتويات الوثيقة إلى أن تظهر للمستخدم.
تعلم كيفية جعل المفتوحة والمغلقة الكلمات كما يمكن إلا أن يكون 10 العناصر المتداخلة. وبالإضافة إلى ذلك, للراحة, فمن المستحسن أن تداخل الكلمات أن تفعل مع المسافة البادئة. على سبيل المثال, هنا tak.
<html>
<head>
</head>
<body>
</body>
</html>
وبذلك وبالمثل ، فإن العلامات على نفس المستوى ، والطفل "في الداخل". أسهل بكثير لفهم والعثور على قطعة من التعليمات البرمجية. وإلا يمكنك الحصول على الخلط. ولكن لتوفير المساحة فئة الرأس والجسم يمكن أن يتم دون الحشو. للقيام بذلك, الجميع لم إضافي المسافة البادئة. كل شيء آخر فإنه من المستحسن أن منفصل.
المزيد
طابعة سامسونج SCX-3405: دليل المستخدم والمواصفات استعراض
سوق التكنولوجيا الفائقة هو زيادة المنافسة. بسبب هذا, وتحاول كل من الشركة المصنعة الجهاز الخاص بك لجعل الأكثر وظيفية وجميلة وغير مكلفة. يجب أيضا أن تكون موجودة في أي خصوصية.واحدة من أكبر الشركات في السوق العالمية – سامسونج – قررت التركيز ع...
T-28. T-28 (عالم الدبابات). T-28: صور
T-28 – هذا شعبية خزان السوفياتي ، والتي تتمثل في المعروف على الانترنت لعبة العالم من الدبابات. بالنسبة لمعظم اللاعبين والجهاز هو عابر ، ولكن هذا يرجع فقط إلى حقيقة أن ليس كل تقييم قدرة هذا النموذج. إذا ما تم تناوله ببراعة ، خزان يتحول إلى ورطة ...
كما في "Skyrim" إلى التركيز osculatorium: يمر
اليوم سوف نتحدث معك عن كيف في "Skyrim" إلى التركيز osculatory. أيضا, دعونا نحاول فعلا أن نفهم أين هذه المهمة و لماذا نحن في حاجة إليها. لأن العالم لعبة The Elder Scrolls هو مكان حيث يمكنك الحصول على المغامرات.نبدأحسنا, قبل التفكير في "Skyrim" إلى الت...
كيفية إنشاء صفحة بسيطة في HTML
لكتابة التعليمات البرمجية أنت بحاجة إلى نوع من محرر. الكثير منهم. شعبية هي Notepad++ برنامج Adobe Dreamweaver. يمكنك أيضا استخدام "المفكرة".
هنا هو Notepad++محرر.

هذا هو مفيد جدا محرر مجانا. سبق Adobe Dreamweaver المدفوعة. على عكس المحررين مصممة كتابة الكود من المفكرة الخاصة به يتم تسليط الضوء عليها. إذا لم يكن podsuetitsja ، لذا توضيح الخطأ.

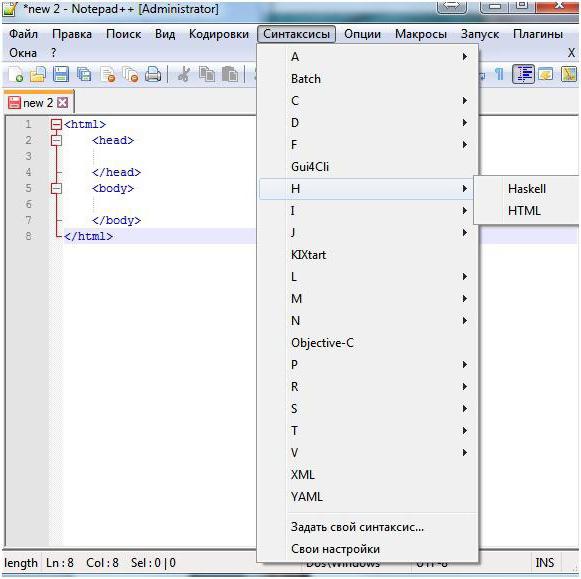
من أجل الإضاءة الخلفية لتتناسب مع اللغة ، فمن الضروري أن تحدد في الإعدادات.

دعونا نلقي نظرة على كيفية إنشاء صفحة HTML في "المفكرة". هذا هو الانتهاء من الجزء التقني ومن ثم الانتقال إلى دراسة العلامات.
كيفية إنشاء صفحة ويب في "المفكرة" ، HTML
على أن يبدأ فتح المفكرة.

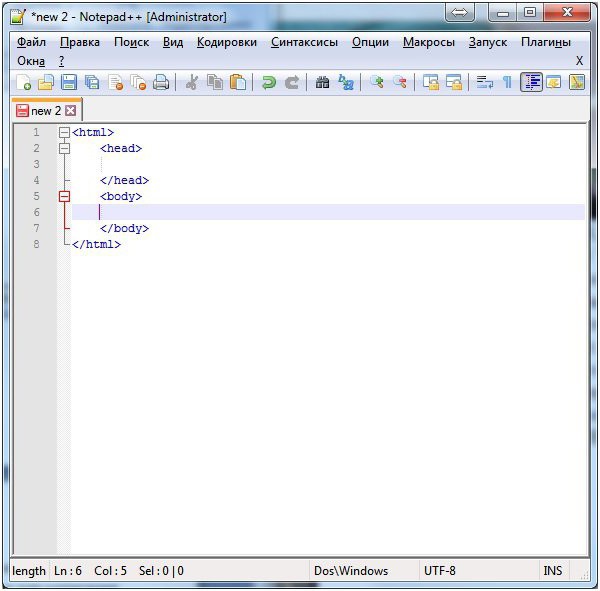
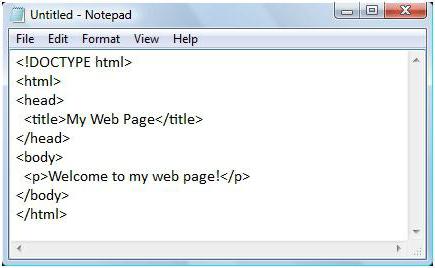
ثم اكتب في أن ترد على الصورة التالية.

التعود على الكتابة باليد وليس مجرد نسخ. عندما تكتب بيديك, من الأفضل أن تتذكر كل الكلمات.
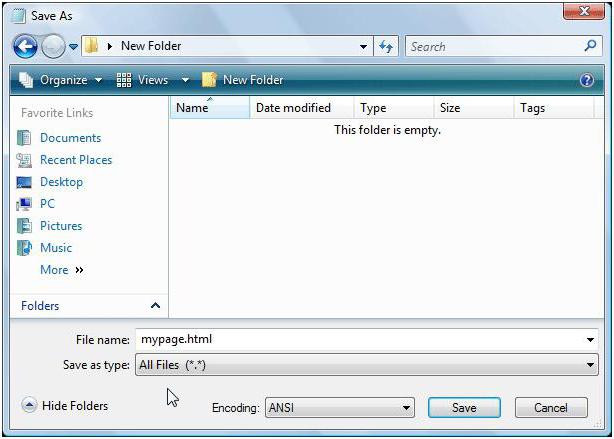
ثم انقر على القائمة "حفظ ملف" ثم تحديد أي اسم ملف مع ملحق .html.

بعد ذلك يمكنك فتح الملف في المتصفح والتمتع نتيجة. يجب أن نفهم الآن كيفية إنشاء صفحة ويب في "المفكرة" في HTML.
العالم W3C
هناك منظمة مثل W3C ، والتي تطور وتنفذ جميع معايير الإنترنت. جميع المتصفحات تخضع لهذه المعايير عملية تخطيط (رموز) صفحات وفقا لأحكام هذا النظام.
الموقع الرسمي لمطوري لغة HTML, يمكنك العثور على الجدول مع جميع العلامات وقواعد استخدامها. في هذه المادة ونحن ندرس الأساسية.
يمكنك التفكير في ما يمكن أن تكون القواعد ؟ كل ما سبق فئة لدينا توصية. هناك عدة:
- اختياري الوسم.
- ممنوع.
- فارغة الوسم.
- عفا عليها الزمن
- فقدت.
في HTML
قبل أن تتمكن من إنشاء صفحة HTML ، تحتاج إلى التعامل مع ما ينبغي أن يكون في الجزء الخلفي من الرأس.
في منطقة الرأس هناك على حد سواء الإلزامية والاختيارية العلامات. إلزامية الوسم ينتمي رأس. فإنه يتم وضع علامة مع <title>Title</title>. وقال انه تم تعيين المستند بأكمله. و ما تراه في نتائج محرك البحث جوجل هو عنوان الوسم.
دعنا ننتقل إلى القسم الجسم. هناك العناصر التي تظهر في المستعرض و هناك غير مرئية. على سبيل المثال, التعليقات لا يتم عرضها للمستخدم. يمكنك استخدامها للحصول على ملاحظاتأو من طرف موظفين آخرين ، إذا كنت تعمل في فريق.
فهي تدل
كل ما هو بين يعتبر برنامج بهذه الطريقة. يرجى ملاحظة أنه لا يمكنك عش علامة-تعليق العلامة في مختلف التعليق. لأنه بمجرد فتح .
هذا المثال من التعشيش:
استمرار التعليق الأول -->
النتيجة في المتصفح هو التالي
مواصلة التعليق الأول -->
ولكن القليل لن تكون مرئية. والثاني هو فتح الوسم <!-- تم تجاهلها ينظر إلى نص عادي.
العناوين في النص
رأس المشار إليه ليس فقط في الرأس القسم باستخدام الوسم العنوان. في سياق العنوان قد يكون مطلوبا. لأنه تبين أن المستخدم.
الرؤوس مستويات مختلفة. وهذا يخلق الهرمي في النص. أي ما يعادل حجم الفصول والأقسام في الكتب.
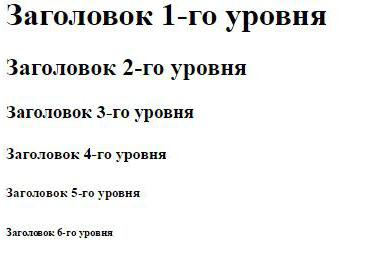
هناك 6 مستويات. الرئيسية رأس دلت <h1>Title</h1>. من وجهة نظر تعزيز الصفحة النص في العلامات h1 و العنوان يجب أن تتطابق. وعلاوة على ذلك, h1 من الناحية الجمالية للعرض يجب أن يكون هناك واحد فقط. ولكن هذا لا يعني أن المتصفح لن العملية اللاحقة h1. يمكنك أن تجعل لهم كل ما تريد, ولكن هذا أمر غير مرغوب فيه.
العناوين الفرعية استخدام العلامات من h2 إلى h6. هم ما يسمى العنوان الأول ، الثاني ، الثالث ، الرابع ، الخامس والسادس. هكذا هي تداخل المعلومات التقسيم إلى فئات.
يبدو مثل هذا.

إلى الفقرة
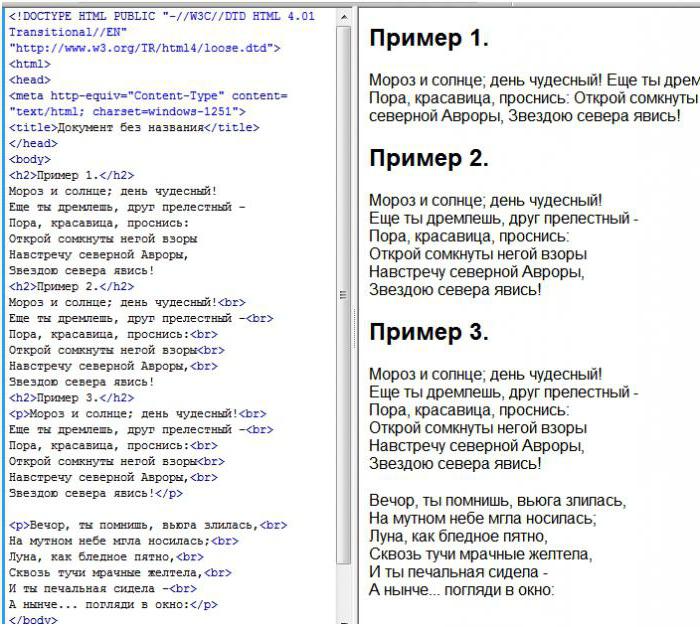
النص الرئيسي في المدونة تحتاج إلى مكان في الوسم <p>...</p>. انها تأتي من كلمة "الفقرة". كل فقرة تحتاج إلى تسجيل العلامة <p> وليس العفن كل شيء في كومة. منتظم كسر خط لا يمكن معالجتها. كل ما يتم عرضه في سطر واحد. لنقل تحتاج إلى استخدام الوسم <br>.
ملاحظة أن العلامة نقل ليست مغلقة. هو واحد.
نتأمل على سبيل المثال من الشعر.

علامات مختلفة ، بالإضافة إلى "اسم" السمة. على سبيل المثال ، الفقرة الوسم لديه سمة "المحاذاة" ، والتي تدل محاذاة. يمكن أن تأخذ قيمة اليسار واليمين والوسط. هذا هو الحافة اليسرى أو اليمنى أو وسط.
المراجع
ربما كنت قد فكرت بالفعل ، وكيفية إنشاء صفحة HTML مع الروابط ؟ المعقدة في هذا شيء. إنشاء ارتباطات إلى صفحات HTML بسيطة جدا. خاصة العلامة < ؛ >؛. ومن سمات المطلوب. الارتباط الصحيح يبدو مثل هذا:
<a href="عنوان الصفحة">وصلة النص</a>

إذا كنت لا تحديد عنوان النص ، فإن الرابط سيكون عديم الفائدة أو غير مرئية بالنسبة للمستخدم.
الخلاصة
هناك العديد من العلامات ، ولكل منها مجموعة من الصفات. بعد قراءة هذه المعلومات ، يجب أن نفهم كيفية إنشاء صفحة ويب HTML.
من أجل توسيع معارفهم في هذا المجال ، تحتاج إلى قراءة الأدب إضافية واستخدام الرسمية الدليل من علامات HTML التي تقع على W3C. إذا كنت لا تستخدم بشكل دوري تحديث الدليل من الكتاب من اللغة ، سوف يكون من الصعب أن يصبح محترفا في هذا المجال.
Article in other languages:
HI: https://tostpost.com/hi/computers/8820-html.html

Alin Trodden - مؤلف المقال ، محرر
"مرحبا ، أنا ألين الدوس. أنا أكتب النصوص ، وقراءة الكتب ، والبحث عن الانطباعات. وأنا لست سيئة في أقول لك عن ذلك. أنا دائما سعيد للمشاركة في مشاريع مثيرة للاهتمام."
أخبار ذات صلة
أفاست مضاد الفيروسات المجاني: كيفية إزالة من جهاز الكمبيوتر تماما
الحرة برامج مكافحة الفيروسات المثبتة على أجهزة الكمبيوتر للمستخدمين ليست دائما راض ، بسبب محدودية قدرة هذه البرامج. عادة ما تحتوي فقط على الأدوات الأساسية التي لا توفر حماية متكاملة. أسوأ – عندما يغيب التهديدات أو الزناد كاذ...
ويتشر هي لعبة شعبية في هذا النوع من آر بي جي ، والذي صدر قبل 10 سنوات و منذ ذلك الحين تكتسب عددا متزايدا من المشجعين. مؤامرة من ويتشر ، Geralt ، وتدمير الوحوش من خلال الكيمياء وحيازة علامات سرية. الزملاء تجد له الجرحى كاملة فقدان ...
تكوين جهاز التوجيه "تندا": خطوة خطوة تعليمات
الشركة الصينية تندا تشارك في إنتاج رخيصة ولكن ذات جودة عالية التوجيه. في السوق الروسية انها لا تزال غير معروفة جدا ، ولكن شعبيتها تدريجيا. في مجموعة متنوعة هناك نماذج مختلفة التي هي قادرة على توفير كل شخص مع إشارة مستقرة و جيدة ال...
محدد الطفل الأول في CSS: حدد العنصر الأول
الزائفة من الدرجة الأولى-الطفل في CSS المستخدمة لتحديد العنصر الأول في الحاوية. في حين أن نوع معين من العنصر لا يعتبر قيمة له إلا موقفها بالنسبة إلى الوالدين. هناك بعض الخفايا في هذا محدد ، التي تحتاج إلى أن تفهم للاستخدام السليم....
أي تتطلب معدات التنظيف والرعاية والوقاية. والمزيد من الوقت والاهتمام ونحن سوف تدفع إلى الإجراءات ذات الصلة ، ويعد هذا الأسلوب سوف فرحة لنا مع صاحب عمل لا تشوبه شائبة.شاشة LCD أو جهاز الكمبيوتر المحمول ليست استثناء. من وقت لآخر لدي...
لمساعدة المستخدمين المبتدئين. كيفية الحصول على ICQ الرقم ؟
كيفية الحصول على ICQ الرقم ؟ يبدو لي أن الشخص الذي سأل سؤال مماثل ، على الأرجح ، هو مستخدم مبتدئ. انا التخمين صحيح ؟ كنت بدأت للتو تعلم أساسيات الشبكة العالمية الإنترنت. لا يزال لديك الكثير لنتعلمه لفهم كمية كبيرة من المعلومات وتع...






















تعليقات (0)
هذه المادة قد لا تعليق أول